從JQuery源碼分析JavaScript函數的apply方法與call方法_javascript技巧
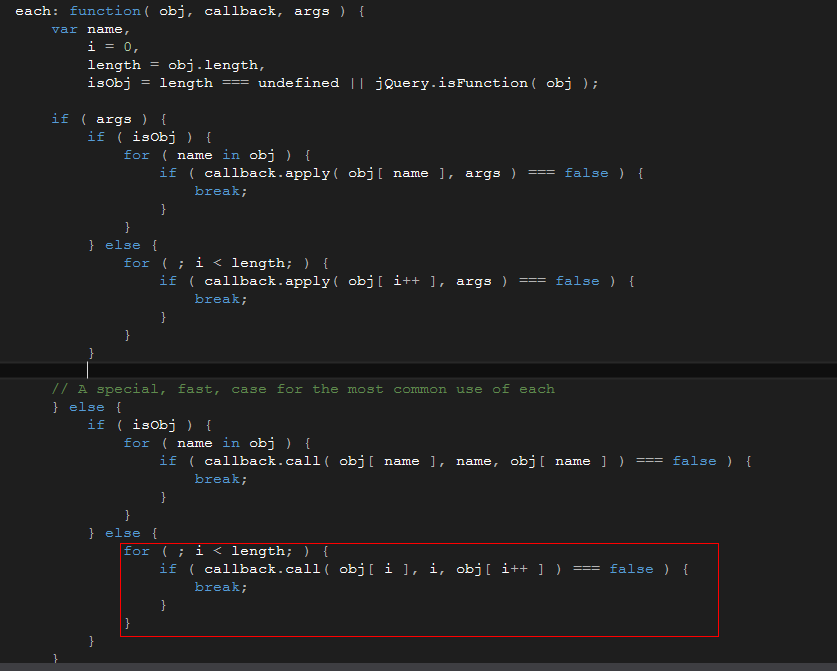
最近在使用jQuery的$.each方法時很,突然想到$.each($('div'),function(index,entity){});中的這個index和entity是哪冒出來的,而且可有可無的,而且這麼高大上的能告訴我們當前遍歷的下標和實例。所以看了一下jQuery原始碼,是這麼寫的:

調試的時候走的是標紅的這段程式碼,然後用到了callback.call這個函數,於是翻看了一下《js高級程式設計》,其中有比較深的解釋。
首先,function是指向Function對象,函數名稱是指向函數的指標。那麼在函數體內,就會有一個作用域,就是this關鍵字。
this關鍵字指的是函數運作的作用域,舉個例子來說:
上面這段程式碼中的函數funcA定義在全域環境中,那麼函數體內的this即window物件。
下面該到call和apply的說明了。以call函數為例,call的第一個參數,就是改變函數的作用域,後面的參數為傳入函數的所需的參數,必須與原函數的參數一直,舉例說明:
我們定義funcB函數的中,呼叫了funcA的call函數,這時候我們改變了funcA中this的指向,原本指向window的,現在指向了call的第一個參數testO這個物件。而且呼叫call時,因為funcA函數有兩個參數,所以如果要想funcA傳遞參數,必須一一指出參數,即後面的兩個參數a和b,或者可以只穿第一個參數
即:funcA.call(testO);或只傳a,即:funcA.call(testO,a);
而apply與call的差異僅在於,apply的第二個參數可以是陣列形式,而且不必一一指出參數,funcA.apply(testO,[a,b])
介紹完call與apply的基本用法,該說說他哥倆真正的用武之地了,擴充函數賴以運行的作用域。
上面這段程式碼示範了call的作用。第一個函數調用,this指向了window,所以彈出了window的color屬性。
第二個函數可能有些朋友以為也會彈出透明,但是請先確定我們的函數運行在$(function(){});中,這個jQuery的函數,了解jQuery的朋友都很清楚,在
$(function(){});中this的作用域指向的是document,然後我們呼叫testFunc,要彈出document的color,當然是未定義的。
第三個函數將testFunc的this指向了document的親爹window,彈出window的color當然也是沒有問題的。
第四個函數就更直白了,把window傳進去了
第五個函數,將testFunc的this指向了testObj,彈出了紅色。
講到這裡,用法大家應該都有所了解了,但是具體怎麼去理解怎麼去使用還是看自己的套路。
我是這麼理解的,可以把這種用法看成是C#或java中的泛型方法。例如一個C#方法的定義
public void Test
這樣我們就可以實現對方法的擴展,實現通用的目的。
以上都是本人自己的看法和觀點,有什麼不對之處還請大家指出來共同學習。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript函數非同步程式設計:處理複雜任務的必備技巧
Nov 18, 2023 am 10:06 AM
JavaScript函數非同步程式設計:處理複雜任務的必備技巧
Nov 18, 2023 am 10:06 AM
JavaScript函數非同步程式設計:處理複雜任務的必備技巧引言:在現代前端開發中,處理複雜任務已經成為了必不可少的一部分。而JavaScript函數非同步程式設計技巧則是解決這些複雜任務的關鍵。本文將介紹JavaScript函數非同步程式設計的基本概念和常用的實作方法,並提供具體的程式碼範例,幫助讀者更好地理解和使用這些技巧。一、非同步程式設計的基本概念在傳統的同步程式設計中,程式碼按
 使用JavaScript函數實現網頁導航和路由
Nov 04, 2023 am 09:46 AM
使用JavaScript函數實現網頁導航和路由
Nov 04, 2023 am 09:46 AM
在現代Web應用程式中,實現網頁導航與路由是十分重要的一環。利用JavaScript的函數來實現這個功能,可以讓我們的網路應用程式更加靈活、可擴展且使用者友好。本文將介紹如何使用JavaScript函數來實現網頁導航和路由,並提供具體的程式碼範例。實現網頁導航對於一個Web應用程式而言,網頁導航是使用者操作最頻繁的一個部分。當使用者點擊頁面上的
 使用JavaScript函數實現資料視覺化的即時更新
Nov 04, 2023 pm 03:30 PM
使用JavaScript函數實現資料視覺化的即時更新
Nov 04, 2023 pm 03:30 PM
使用JavaScript函數實現資料視覺化的即時更新隨著資料科學和人工智慧的發展,資料視覺化已經成為了一種重要的資料分析和展示工具。透過視覺化數據,我們可以更直觀地理解數據之間的關係和趨勢。在Web開發中,JavaScript是一種常用的腳本語言,具備強大的資料處理和動態互動功能。本文將介紹如何使用JavaScript函數實現資料視覺化的即時更新,並展示具體
 使用JavaScript函數實現圖片輪播和幻燈片效果
Nov 04, 2023 am 08:59 AM
使用JavaScript函數實現圖片輪播和幻燈片效果
Nov 04, 2023 am 08:59 AM
JavaScript是一種腳本語言,可以用來為網頁加入互動效果。其中,圖片輪播和投影片效果是常見的網頁動畫效果,本文將介紹如何使用JavaScript函數實現這兩種效果,並提供具體程式碼範例。圖片輪播圖片輪播是一種將多張圖片依照一定的方式輪流播放的效果。在實作圖片輪播時,需要用到JavaScript的定時器和CSS樣式控制。 (1)準備工作首先,在HTML文件中
 使用JavaScript函數實現使用者登入和權限驗證
Nov 04, 2023 am 10:10 AM
使用JavaScript函數實現使用者登入和權限驗證
Nov 04, 2023 am 10:10 AM
使用JavaScript函數實現使用者登入和權限驗證隨著互聯網的發展,使用者登入和權限驗證成為了許多網站和應用程式必備的功能。為了保護使用者的資料安全和存取權限,我們需要使用一些技術和方法來驗證使用者的身份,並限制其存取的權限。 JavaScript作為一種廣泛使用的腳本語言,在前端開發中扮演著重要的角色。我們可以利用JavaScript函數來實現使用者登入和權限驗證功
 使用JavaScript函數實作檔案上傳下載
Nov 04, 2023 am 08:30 AM
使用JavaScript函數實作檔案上傳下載
Nov 04, 2023 am 08:30 AM
使用JavaScript函數實現文件上傳和下載隨著互聯網的發展和普及,文件上傳和下載成為了網頁應用中常見的功能之一。本文將介紹如何使用JavaScript函數來實作檔案上傳和下載的功能,並提供具體的程式碼範例。文件上傳文件上傳指的是將本機的文件透過網頁上傳到伺服器。 HTML5中提供了FileAPI用於處理文件的選擇和上傳。我們可以利用FileAPI中的Fi
 使用JavaScript函數實現使用者互動和動態效果
Nov 03, 2023 pm 07:02 PM
使用JavaScript函數實現使用者互動和動態效果
Nov 03, 2023 pm 07:02 PM
使用JavaScript函數實現使用者互動和動態效果隨著現代網頁設計的發展,使用者互動和動態效果成為了吸引使用者眼球的關鍵。 JavaScript作為一種常用的腳本語言,具有強大的功能和靈活的特性,能夠實現各種各樣的使用者互動和動態效果。本文將介紹一些常見的JavaScript函數,並給出具體的程式碼範例。改變元素樣式(style)透過JavaScript函數能夠輕鬆改
 使用JavaScript函數實現資料視覺化的動態更新
Nov 03, 2023 pm 04:56 PM
使用JavaScript函數實現資料視覺化的動態更新
Nov 03, 2023 pm 04:56 PM
使用JavaScript函數實現資料視覺化的動態更新資料視覺化是大數據時代中非常重要的一環,它能夠以直覺的方式展示數據,幫助人們更好地理解和分析數據。而JavaScript作為一種客戶端的腳本語言,能夠透過函數的方式來實現資料視覺化的動態更新。本文將介紹如何使用JavaScript函數來實現此功能,並提供具體的程式碼範例。一、資料視覺化基礎在開始編寫程式碼之前






