在上一篇文章中,介紹了原型的概念,了解到在javascript中建構函數、原型物件、實例三個好基友之間的關係:每一個建構子都有一個「守護神」——原型對象,原型對象心裡也存著一個構造函數的“位置”,兩情相悅,而實例呢卻又“暗戀”著原型對象,她也在心裡留存了一個原型對象的位置。
javascript本身不是物件導向的語言,而是基於物件的語言,對於習慣了其他OO語言的人來說,起初有些不適應,因為在這裡沒有「類別」的概念,或者說「類別」和「實例」不區分,更不要期待有「父類」、「子類」之分了。那麼,javascript中這一堆物件這麼連結呢?
幸運的是,javascript在設計初就提供了「繼承」的實作方式,在認識「繼承」之前,我們現在先來了解下原型鏈的概念。
原型鏈
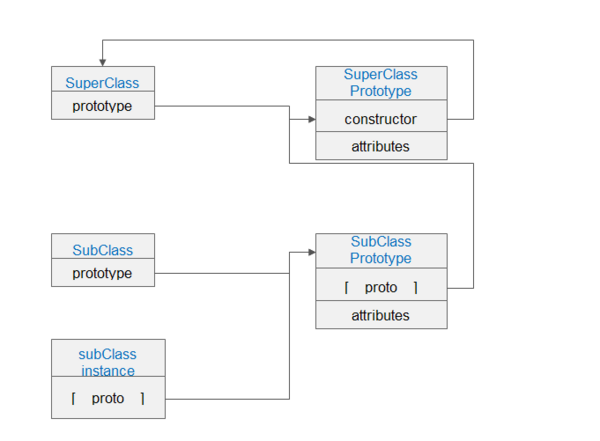
我們知道原型都有一個指向建構子的指針,假如我們讓SubClass原型物件等於另一個類型的實例new SuperClass()會怎麼樣?此時,SubClass原型物件包含一個指向SuperClass原型的指針,SuperClass原型中也包含一個指向SuperClass建構函數的指針。 。 。這樣層層遞進下去,就形成了原型鏈。

具體程式碼如下:
function SuperClass(){
this.name = "women"
}
SuperClass.prototype.sayWhat = function(){
return this.name + ":i`m a girl!";
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
SubClass.prototype.subSayWhat = function(){
return this.subname + ":i`m a beautiful girl";
}
var sub = new SubClass();
console.log(sub.sayWhat());//women:i`m a girl!
使用原型鏈實作繼承
透過上面的程式碼可以看出SubClass繼承了SuperClass的屬性和方法,這個繼承的實作是透過將SuperClass的實例賦值給SubClass的原型對象,這樣SubClass的原型物件就被SuperClass的一個實例覆寫了,擁有了它的全部屬性和方法,同時也擁有一個指向SuperClass原型物件的指標。
在使用原型鏈實作繼承時有一些需要我們注意的地方:
注意繼承後constructor的變化。此處sub的constructor指向的是SuperClass,因為SubClass的原型指向了SuperClass的原型。在了解原型鏈時,不要忽略掉在末端還有預設的Object對象,這也是我們能在所有物件中使用toString等物件內建方法的原因。
透過原型鏈實現繼承時,不能使用字面量定義原型方法,因為這樣會重寫原型物件(在上一篇文章中也介紹過):
function SuperClass(){
this.name = "women"
}
SuperClass.prototype.sayWhat = function(){
return this.name + ":i`m a girl!";
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
SubClass.prototype = {//此处原型对象被覆盖,因为无法继承SuperClass属性和方法
subSayWhat:function(){
return this.subname + ":i`m a beautiful girl";
}
}
var sub = new SubClass();
console.log(sub.sayWhat());//TypeError: undefined is not a function
實例共享的問題。在前面講解原型和建構函數時,我們曾經介紹過包含引用類型屬性的原型會被所有的實例共享,同樣,我們繼承而來的原型中也會共享“父類”原型中引用類型的屬性,當我們透過原型繼承修改了「父類別」的引用型別屬性後,其他所有繼承自該原型的實例都會受到影響,這不僅浪費了資源,也是我們不願看到的現象:
function SuperClass(){
this.name = "women";
this.bra = ["a","b"];
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
var sub1 = new SubClass();
sub1.name = "man";
sub1.bra.push("c");
console.log(sub1.name);//man
console.log(sub1.bra);//["a","b","c"]
var sub2 = new SubClass();
console.log(sub1.name);//woman
console.log(sub2.bra);//["a","b","c"]
注意:此處在陣列中加入一個元素,所有繼承自SuperClass的實例都會受到影響,但是如果修改name屬性則不會影響到其他的實例,這是因為陣列為引用類型,而name為基本類型。
如何解決實例共享的問題呢?我們接著往下看...
經典繼承(constructor stealing)
正如我們介紹過很少單獨使用原型定義物件一樣,在實際開發中我們也很少單獨使用原型鏈,為了解決引用類型的共享問題,javascript開發者們引入了經典繼承的模式(也有人稱為借用建構函式繼承),它的實作很簡單就是在子型別建構函式中呼叫超型別的建構函式。我們需要藉助javascript提供的call()或apply()函數,我們看下範例:
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
function SubClass() {
this.subname = "your sister";
//将SuperClass的作用域赋予当前构造函数,实现继承
SuperClass.call(this);
}
var sub1 = new SubClass();
sub1.bra.push("c");
console.log(sub1.bra);//["a","b","c"]
var sub2 = new SubClass();
console.log(sub2.bra);//["a","b"]
SuperClass.call(this);這句話的意思是在SubClass的實例(上下文)環境中呼叫了SuperClass建構函式的初始化工作,這樣每一個實例就會有自己的一份bra屬性的副本了,互不產生影響了。
但是,這樣的實現方式仍不是完美的,既然引入了構造函數,那麼同樣我們也面臨著上篇中講到的構造函數存在的問題:如果在構造函數中有方法的定義,那麼對於沒一個實例都存在著單獨的Function引用,我們的目的其實是想共用這個方法,而且我們在超型原型中定義的方法,在子型別實例中是無法呼叫的:
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function(){
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this);
}
var sub1 = new SubClass();
console.log(sub1.sayWhat());//TypeError: undefined is not a function
如果你看过上篇文章关于原型对象和构造函数的,想必你已经知道解决这个问题的答案了,那就是沿用上篇的套路,使用“组合拳”!
组合式继承
组合式继承就是结合原型链和构造函数的优势,发出各自特长,组合起来实现继承的一种方式,简单来说就是使用原型链继承属性和方法,使用借用构造函数来实现实例属性的继承,这样既解决了实例属性共享的问题,也让超类型的属性和方法得到继承:
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function(){
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this); //第二次调用SuperClass
}
SubClass.prototype = new SuperClass(); //第一次调用SuperClass
var sub1 = new SubClass();
console.log(sub1.sayWhat());//hello
组合继承的方式也是实际开发中我们最常用的实现继承的方式,到此已经可以满足你实际开发的需求了,但是人对完美的追求是无止境的,那么,必然会有人对这个模式“吹毛求疵”了:你这个模式调用了两次超类型的构造函数耶!两次耶。。。你造吗,这放大一百倍是多大的性能损失吗?
最有力的反驳莫过于拿出解决方案,好在开发者找到了解决这个问题的最优方案:
寄生组合式继承
在介绍这个继承方式前,我们先了解下寄生构造函数的概念,寄生构造函数类似于前面提到的工厂模式,它的思想是定义一个公共函数,这个函数专门用来处理对象的创建,创建完成后返回这个对象,这个函数很像构造函数,但构造函数是没有返回值的:
function Gf(name,bra){
var obj = new Object();
obj.name = name;
obj.bra = bra;
obj.sayWhat = function(){
console.log(this.name);
}
return obj;
}
var gf1 = new Gf("bingbing","c++");
console.log(gf1.sayWhat());//bingbing
寄生式继承的实现和寄生式构造函数类似,创建一个不依赖于具体类型的“工厂”函数,专门来处理对象的继承过程,然后返回继承后的对象实例,幸运的是这个不需要我们自己实现,道哥(道格拉斯)早已为我们提供了一种实现方式:
function object(obj) {
function F() {}
F.prototype = obj;
return new F();
}
var superClass = {
name:"bingbing",
bra:"c++"
}
var subClass = object(superClass);
console.log(subClass.name);//bingbing
在公共函数中提供了一个简单的构造函数,然后将传进来对象的实例赋予构造函数的原型对象,最后返回该构造函数的实例,很简单,但疗效很好,不是吗?这个方式被后人称为“原型式继承”,而寄生式继承正是在原型式基础上,通过增强对象的自定义属性实现的:
function buildObj(obj){
var o = object(obj);
o.sayWhat = function(){
console.log("hello");
}
return o;
}
var superClass = {
name:"bingbing",
bra:"c++"
}
var gf = buildObj(superClass);
gf.sayWhat();//hello
寄生式继承方式同样面临着原型中函数复用的问题,于是,人们又开始拼起了积木,诞生了——寄生组合式继承,目的是解决在指定子类型原型时调用父类型构造函数的问题,同时,达到函数的最大化复用。基于以上基础实现方式如下:
//参数为两个构造函数
function inheritObj(sub,sup){
//实现实例继承,获取超类型的一个副本
var proto = object(sup.prototype);
//重新指定proto实例的constructor属性
proto.constructor = sub;
//将创建的对象赋值给子类型的原型
sub.prototype = proto;
}
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function() {
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this);
}
inheritObj(SubClass,SuperClass);
var sub1 = new SubClass();
console.log(sub1.sayWhat()); //hello
这个实现方式避免了超类型的两次调用,而且也省掉了SubClass.prototype上不必要的属性,同时还保持了原型链,到此真正的结束了继承之旅,这个实现方式也成为了最理想的继承实现方式!人们对于javascript的继承的争议还在继续,有人提倡OO,有人反对在javascript做多余的努力去实现OO的特性,管他呢,至少又深入了解了些!




