深入理解javascript建構函數和原型物件_javascript技巧
常用的幾個物件建立模式
使用new關鍵字建立
最基礎的物件創建方式,無非就是和其他多數語言一樣說的一樣:沒對象,你new一個呀!
var gf = new Object();
gf.name = "tangwei";
gf.bar = "c++";
gf.sayWhat = function() {
console.log(this.name + "said:love you forever");
}
使用字面量建立
這樣似乎妥妥的了,但是宅寂的geek們豈能喜歡如此復雜和low土的定義變量的方式,作為一門腳本語言那應該有和其他兄弟們一樣的範兒,於是出現了物件字面量的定義方式:
var gf = {
name : "tangwei",
bar : "c++",
sayWhat : function() {
console.log(this.name + "said:love you forever");
}
}
工廠模式
其實這是我們在實際中最常用的物件定義方式,但是我要有好多擁有相似屬性的物件(想想都讓人興奮。。。)怎麼辦呢?那要是一個個的定義,就會產生大量的程式碼,何不建個工廠,大量的生產出我們的物件呢,於是,javascript世界中第一個充氣娃。 。 。不,「工廠模式」誕生了!
function createGf(name, bar) {
var o = new Object();
o.name = name;
o.bar = bar;
o.sayWhat = function() {
alert(this.name + "said:love you forever");
}
return o;
}
var gf1 = createGf("bingbing","d");
var gf2 = createGf("mimi","a");
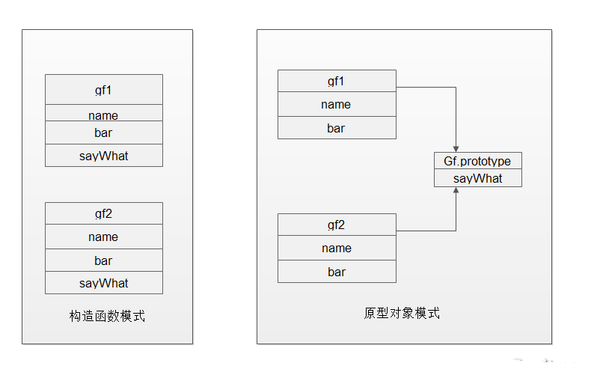
建構子
工廠模式解決了多個相似物件的創建問題,但是問題又來了,這些物件都是Object整出來的,怎麼區分它們的物件具體類型呢?這時候我們就需要切換到另一種模式了,建構函式模式:
function Gf(name,bar){
this.name = name;
this.bar = bar;
this.sayWhat = function(){
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf("vivian","f");
var gf2 = new Gf("vivian2","f");
這裡我們使用一個大寫字母開頭的建構子取代了上例中的createGf,注意按照約定建構子的首字母要大寫。在這裡我們建立一個新對象,然後將建構函式的作用域賦給新對象,呼叫建構函式中的方法。
上面的方式似乎沒什麼不妥,但我們可以發現,兩個實例中呼叫的建構子中的sayWhat方法不是同一個Function實例:
console.log(gf1.sayWhat == gf2.sayWhat); //false
呼叫同一個方法,卻宣告了不同的實例,實在浪費資源。我們可以優化一下將sayWhat函式放到建構函式外面宣告:
function Gf(name,bar){
this.name = name;
this.bar = bar;
this.sayWhat = sayWhat
}
function sayWhat(){
alert(this.name + "said:love you forever");
}
這樣解決了,多個實例多次定義同一個方法實例的問題,但是新問題又來了,我們定義的sayWhat是一個全域作用域的方法,但這個方法其實是沒辦法直接呼叫的,這就有點矛盾了。如何更優雅的定義一個具備一定封裝性的物件呢?我們來看看javascript原型物件模式。
原型物件模式
理解原型物件
當我們建立一個函數時,該函數就會具備一個prototype屬性,這個屬性指向透過建構函數所建立的那個函數的原型物件。通俗點講原型物件就是記憶體中為其他物件提供共享屬性和方法的物件。

在原型模式中,不必再建構函式中定義實例屬性,可以將屬性資訊直接賦予原型物件:
function Gf(){
Gf.prototype.name = "vivian";
Gf.prototype.bar = "c++";
Gf.prototype.sayWhat = function(){
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf();
gf1.sayWhat();
var gf2 = new Gf();
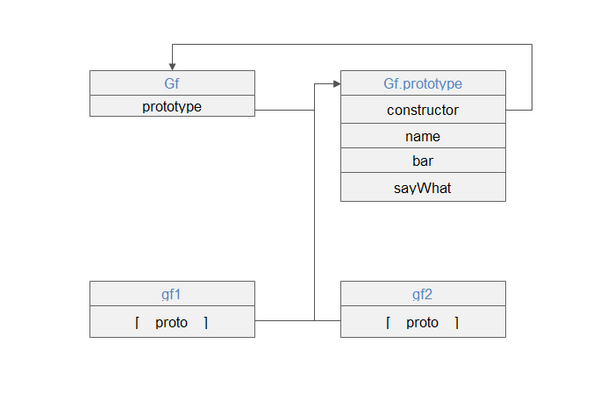
和建構子不同的是這裡新物件的屬性和方法是所有實例都可以共享的,換句話說gf1和gf2存取的是同一份屬性和方法。原型物件中除了我們賦予的屬性外,還有一些內建的屬性,所有原型物件都具備一個constructor屬性,這個屬性是一個指向包含prototype屬性函數的一個指標(敢不敢再繞點!)。透過一幅圖我們來清楚的理一下這個繞口的流程:

所有的物件都有一個原型物件(prototype),原型物件中有一個constructor屬性指向包含prototype屬性的函數,Gf的實例gf1和gf2都包含一個內部屬性指向原型物件(在firefox瀏覽器中表現為私有屬性proto),當我們存取一個物件中的屬性時,首先會詢問實例物件中有沒有該屬性,如果沒有則繼續尋找原型物件。
使用原型物件
在前面的範例中,我們注意到在為原型物件添加屬性時,需要每個增加Gf.prototype,這個工作很重複,在上面物件的建立模式中,我們知道可以透過字面量的形式建立一個對象,這裡我們也可以改進一下:
function Gf(){}
Gf.prototype = {
name : "vivian",
bar : "c++",
sayWhat : function(){
alert(this.name + "said:love you forever");
}
}
這裡有一個地方需要特別注意下,constructor屬性不再指向對象Gf,因為每定義一個函數,就會同時為其創建一個prototype對象,這個對像也會自動獲取一個新的constructor屬性,這個地方我們使用Gf.prototype本質上覆寫了原有的prototype對象,因此constructor也變成了新對象的constructor屬性,不再指向Gf,而是Object:
var gf1 = new Gf(); console.log(gf1.constructor == Gf);//false console.log(gf1.constructor == Object)//true
一般情况下,这个微妙的改变是不会对我们造成影响的,但如果你对constructor有特殊的需求,我们也可以显式的指定下Gf.prototype的constructor属性:
Gf.prototype = {
constructor : Gf,
name : "vivian",
bar : "c++",
sayWhat : function() {
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf();
console.log(gf1.constructor == Gf);//true
通过对原型对象模式的初步了解,我们发现所有的实例对象都共享相同的属性,这是原型模式的基本特点,但往往对于开发者来说这是把“双刃剑”,在实际开发中,我们希望的实例应该是具备自己的属性,这也是在实际开发中很少有人单独使用原型模式的主要原因。
构造函数和原型组合模式
在实际开发中,我们可以使用构造函数来定义对象的属性,使用原型来定义共享的属性和方法,这样我们就可以传递不同的参数来创建出不同的对象,同时又拥有了共享的方法和属性。
function Gf(name,bar){
this.name = name;
this.bar = bar;
}
Gf.prototype = {
constructor : Gf,
sayWhat : function() {
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf("vivian", "f");
var gf2 = new Gf("vivian1", "c");
在这个例子中,我们再构造函数中定义了对象各自的属性值,在原型对象中定义了constructor属性和sayWhat函数,这样gf1和gf2属性之间就不会产生影响了。这种模式也是实际开发中最常用的对象定义方式,包括很多js库(bootstrap等)默认的采用的模式。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






