什麼是 DNS Prefetch
DNS 實現網域名稱到IP的對應。透過網域存取站點,每次請求都要做DNS解析。目前每次DNS解析,通常在200ms以下。針對DNS解析耗時問題,一些瀏覽器透過DNS Prefetch 來提高存取的流暢性。
DNS Prefetch 是一種DNS 預解析技術,當瀏覽網頁時,瀏覽器會在加載網頁時對網頁中的網域進行解析緩存,這樣在單擊當前網頁中的連接時就無需進行DNS的解析,減少使用者等待時間,提高使用者體驗。
目前支援 DNS Prefetch 的瀏覽器有 google chrome 和 firefox 3.5
如果要瀏覽器端對特定的網域名稱進行解析,可以再頁面中新增link標籤實作。例如:
如果要控制瀏覽器端是否對網域進行預解析,可以透過Http header 的x-dns-prefetch-control 屬性進行控制。
可惜目前支援上面標籤的只有google chrome 和firefox3.5
一般來說這種延時的原因不會是對方網站頻寬或負載的原因,那麼到底是什麼導致了這種情況呢。湛藍試著推測,假設是DNS的問題,因為DNS解析速度很可能是造成資源延遲的最大原因。於是湛藍在頁面header中加入了以下程式碼(使用DNS預先解析):
效果很不錯(測試瀏覽器為IE8),再開啟其他頁面時百度分享按鈕的載入明顯提高!
下面我們來簡單了解dns-prefetch:
DNS 作為互聯網的基礎協議,其解析的速度似乎容易被網站優化人員忽略。現在大多數新瀏覽器已經針對DNS解析進行了最佳化,典型的一次DNS解析耗費20-120 毫秒,減少DNS解析時間和次數是個很好的最佳化方式。 DNS Prefetching是具有此屬性的網域不需要使用者點擊連結就在後台解析,而網域解析和內容載入是串列的網路操作,所以這個方式能減少使用者的等待時間,提升使用者體驗。
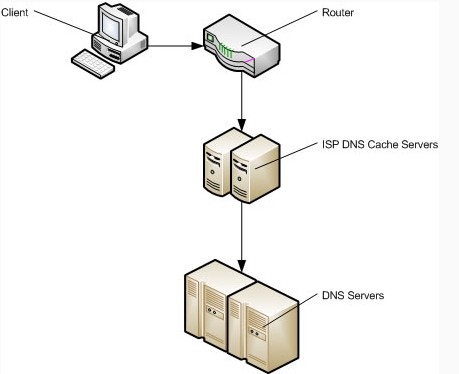
瀏覽器對網站第一次的網域DNS解析查找流程依序為:
瀏覽器快取-系統快取-路由器快取-ISP DNS快取-遞歸搜尋
網域DNS解析查找流程
Chrome內建了DNS Prefetching技術, Firefox 3.5 也引入了這一特性,由於Chrome和Firefox 3.5本身對DNS預解析做了相應優化設置,所以設置DNS預解析的不良影響之一就是可能會降低Google Chrome瀏覽器及火狐Firefox 3.5瀏覽器的使用者體驗。
預解析的實作:
1. 用meta資訊告知瀏覽器, 目前頁面要做DNS預解析:
2. 在頁面header中使用link標籤來強制DNS預解析:
註:dns-prefetch需慎用,多頁重複DNS預解析會增加重複DNS查詢次數。
PS:DNS預解析主要是用於網站前端頁面優化,在SEO中的作用湛藍還未作驗證,但作為增強用戶體驗的一部分rel="dns-prefetch"或許值得大家慢慢發現。




