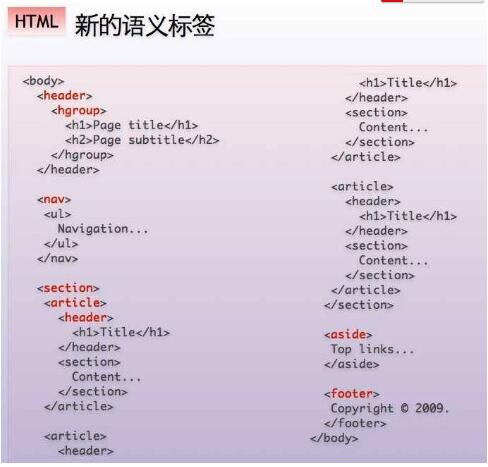
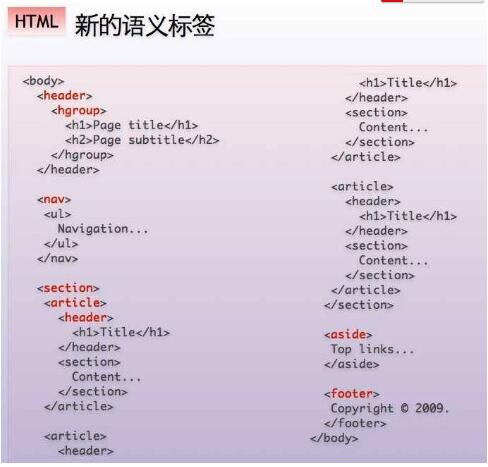
HTML5增加了更多語義化的標籤,如header,footer,nav…讓我們在頁面編寫的時候,不需要再用下面這種方法去佈局了:
XML/HTML Code複製內容到剪貼簿
- div class="header">這是頭部div> Ŝ>
- div class="content">這是中間內容區域div>div>div
- > > > > >
div class=
class
=
class
🎜>>這是底部
div-
> > 🎜>
而可以用這樣的方式去佈局:
XML/HTML Code複製內容到剪貼簿
-
header>這是頭部header>
-
content>這是中間內容區這是中間內容區
content
>
footer
但IE不向前支持,所以我們想讓它支援IE6,7,8需要在js和css裡增加一點小程式碼,如下:
XML/HTML Code
複製內容到剪貼簿
document.createElement("header");
document.createElement("content");
document.createElement("footer");
css:
header,content,footer{display:block}
以上的意思就是自訂一個標籤為header並將其設為塊狀顯示,下面附上完整代碼吧:
XML/HTML Code複製內容到剪貼簿
- html>
-
html>
-
head>
-
meta charset=charset=>
-
title>用語意化標籤去寫你的HTML,相容IE6,7,8title>
-
style>
-
- *{margin:0;padding:0;}
- header,content,footer{display:block}
- header{width:600px;height:150px;line-height:150px;border:1px solid #000;margin:10px auto;text-align:center #000;margin:10px auto;text-align:center;font-size:24px; 🎜>
content{width:600px;height:250px;line-height:250px;border:1px solid #000;margin:10px auto;text-align:centerfont-size:24px}; 🎜>
- footer{width:600px;height:150px;line-height:150px;border:1px solid #000;margin:10px auto)text-align:center;font-size:24px; 🎜>
-
style>
- script type=type=type=>
- document.createElement("header");
- document.createElement("content");
- document.createElement("footer");
-
script>
-
head>
-
-
body>
-
header>這是頭部這是頭部這是頭部
-
這是頭部這是頭部這是頭部這是頭>header>
-
content>這是中間內容區這是中間內容區content
- >
footer
- >這是底部 footer>
body>
html>
接著說些無關的吧,為什麼要語意化寫html呢?
首先,程式碼易於閱讀,當別人看你程式碼的時候,一眼就能明白;其次,有利於SEO,搜尋引擎的爬蟲很大程度上會忽略用於表現的標記,而只注重語義標記。
所以,趕快開始用語意化標籤去寫你的HTML吧,何況這也不難,對吧?
附1:

以上這篇使用語意化標籤去寫你的HTML 相容IE6,7,8就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
原文網址:http://www.cnblogs.com/shouce/p/5385701.html