今天,我想寫一個"低技術"問題。
話說我訂閱了不少了新聞郵件(Newsletter),例如JavaScript Weekly。每週收到一封電子郵件,了解本週的大事。

有一天,我就在想,是不是我也能做一個這樣的郵件?
然後,就發現這事不那麼容易。拋開後台和編輯工作,單單是設計一個Email樣板,就需要不少心思。

因為這種有格式的郵件,其實就是一張網頁,正式名稱叫做HTML Email。它能否正常顯示,完全取決於郵件用戶端。大多數的郵件用戶端(如Outlook和Gmail),會過濾HTML設置,讓郵件面目全非。
我發現,寫HTML Email的竅門,就是使用15年前的網頁製作方法。下面就是我整理的寫指南。
1. Doctype
目前,相容性最好的Doctype是XHTML 1.0 Strict,事實上Gmail和Hotmail會刪除你的Doctype,換上這個Doctype。
XML/HTML Code複製內容到剪貼簿
- html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transalitional. dtd">
-
-
html xmlns="http:/ /www.w3.org/1999/xhtml">
-
-
head>
-
-
meta http-equiv http-equiv http-equiv -類型" content="text/html; charset=UTF-8"
- />
-
title>HTML Email>HTML Email
>- title
>-
meta name content="width=device-width, initial-scale=1.0"
-
- head
>-
html
>
使用這個Doctype,也就意味著,不能使用HTML5的語法。
2. 版面
網頁的版面(layout)必須使用表格(table)。首先,放置一個最外層的大表格,用來設定背景。
XML/HTML Code複製內容到剪貼簿
- 正文 樣式=樣式=樣式=
- “填充邊:0; : 0;">
-
表格 邊框="1" 儲存格填色="0" 單元="0" 寬度="100%"
=- "100%"
-
tr>
td>您好! -
td>
- tr
>-
- 桌子
>-
身體
>
托盤層,放置第二個表格。用於展示內容。個表格的寬度定為600像素,防止超過客戶端的顯示寬度。
XML/HTML 程式碼將內容複製到剪貼簿
- 表格 對齊=對齊=對齊= 邊框="1" 單元>填"0" 單元格間距="0" 寬寬度 =「600」 「樣式=「樣式=「邊框折疊:折疊」
🎜> - >
-
tr-
>
td> 第1 行 第1 行
-
第1 行 >td>
-
>
- tr>
td>
第2 行 -
第2 行 第2 行 >td>
-
-
tr>
-
tr>
td-
> 第3 行 第3 行 >td>
-
-
tr>
桌子
>
【郵件內容有幾個部分,就設定幾行(行)。
3.圖片-
圖片是唯一可以引用的外部資源。其他的外部資源,如樣式表檔、字型檔、影片檔等,一概不能引用。
有些客戶會贈送親密的照片,想要更親密。
CSS 代碼 將內容複製到剪切板
img {大綱
:- 無
; - :無; -ms-內插模式:雙三次;}
- a img {
邊框-
:無;} 🎜>;
![使用HTML編寫簡單的郵件模版_HTML/Xhtml_網頁製作]() 邊框
邊框
=
"0"
bstyle="0" b> 「>
要注意的是,不少客戶端預設不顯示圖片(例如Gmail),所以要確保即使沒有圖片,主要內容也能被閱讀。
4. 行內樣式
所有的CSS規則,最好都採用行內樣式。因為放置在網頁頭部的樣式,很可能會被客戶端刪除。客戶端對CSS規則的支援情況,請看這裡。
另外,不要採用CSS的簡寫形式,有些客戶端不支援。例如,不要寫成下面這樣:
XML/HTML Code複製內容到剪貼簿
-
style="font: 8px/14px Arial, sans-serif;" Arial, sans-serif;" Arial, sans-serif;" >
如果想表達
XML/HTML Code
複製內容到剪貼簿
- p style=" margin: 1em 0;">
要寫成下面這樣:
XML/HTML Code
複製內容到剪貼簿
-
p style=style=style=style
=
>
5. W3C校驗與測驗工具
要確保最終的程式碼,能夠通過W3C的校驗,因為某些客戶端會把不合格屬性剝離。也要使用測試工具(
1
,
2
, 3),以查看不同客戶端的顯示結果。
發送HTML Email的時候,不要忘記MIME型別不能使用
Content-Type: text/plain;
Content-Type: Multipart/Alternative;
發送工具可以考慮使用
MailChimp
和
Campaign Monitor 。
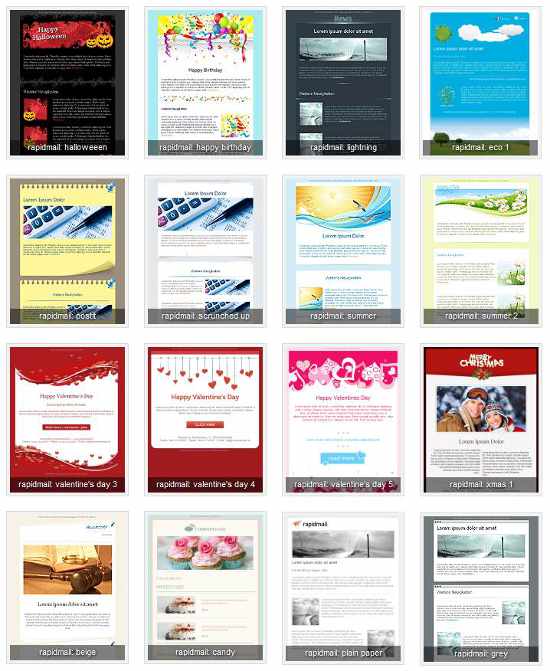
6. 模板
使用別人已經做好的模板,是一個不錯的選擇(這裡和這裡),網路上還可以搜尋更多。
自己開發的話,可以參考HTML Email Boilerplate和Emailology。