UI設計中許多概念字面看起來差異不大,但是實際上卻是千差萬別。許久未曾發文的台灣設計師@Akane_Lee老師,借辨析概念的機會,詳細闡述了Flow Chart 和UI Flow 的功用~
快一個月沒有發文了,忙著寫企劃案、做 Prototype、跑實驗生報告。最近要整理大量的 UI Flow,越整理腦袋越像醬糊。就來聊聊 UI Flow 和 Flow Chart 吧。 Flow 就是「流程」,UI Flow 是頁面流程,而 Flow Chart 是流程圖,兩者是完全不同的圖表。
UI Designer 很熟悉 UI Flow,對 Flow Chart 可能不太熟。在軟體開發中 Flow Chart 通常是由 SA 撰寫,重點放在「判斷」上…沒有那麼難,把它當成雜誌附的心理測驗,選「是」走右邊、選「否」走左邊就好了。
對 RD 來說,寫程式前都必需先知道「邏輯」,也就是由各種「判斷」組成的操作架構。對 UI 而言邏輯也很重要,不然使用者操作後要給他什麼回應?
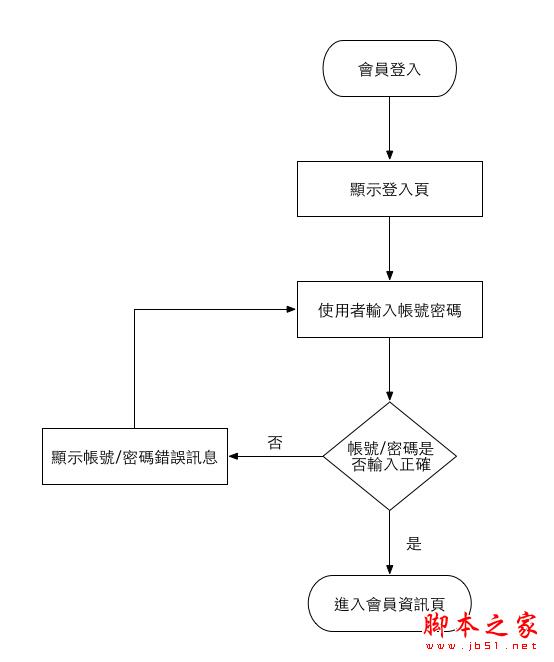
最陽春的會員登入
以「會員登入」為例,使用者輸入帳號密碼,輸入正確就自動跳到會員資訊頁,輸入錯誤就提示錯誤…

光從Functional Map 就想畫UI Flow 常常忽略「使用者操作錯誤怎麼辦」,最後一刻才發現有缺就是UI 緊急加畫漏掉的頁面、 RD 苦命塞功能不優雅,提示錯誤又不是放下一個階段或有空再補的東西,頁面和程序也不是靠嘴巴在寫在寫…
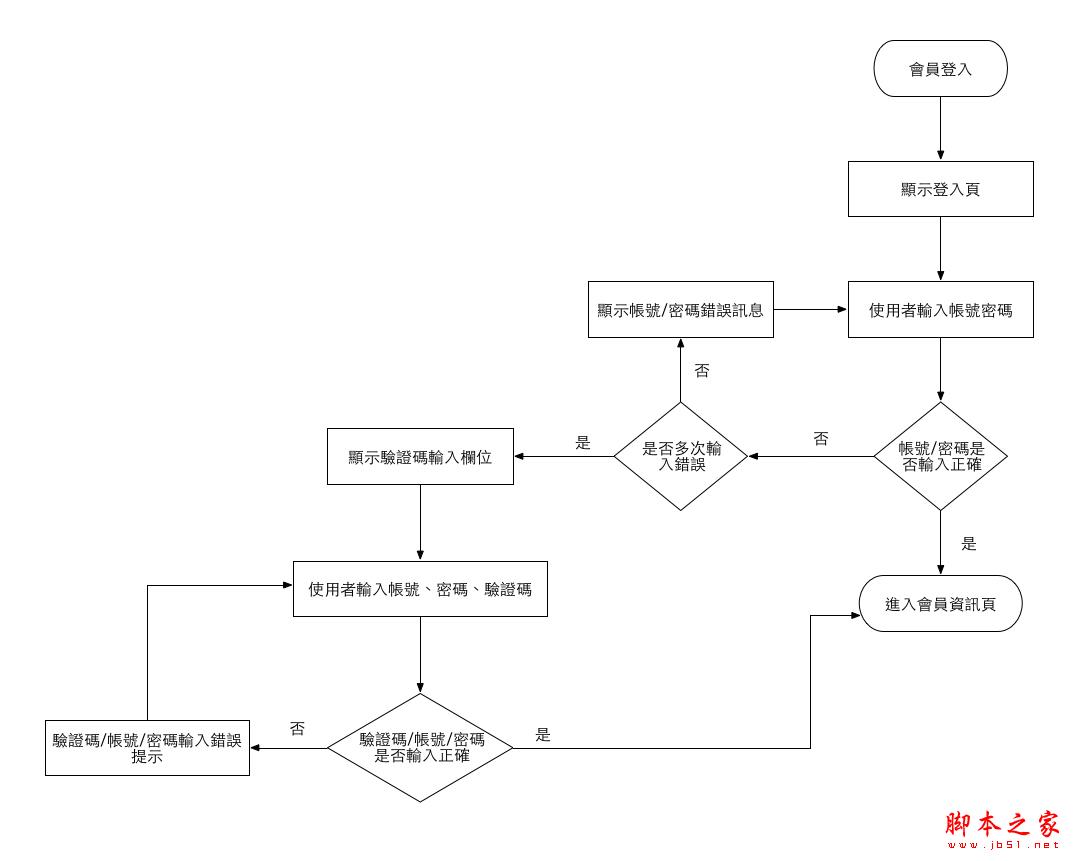
亂輸入就給你驗證碼
好像很簡單喔?才不只這樣。實際畫起來會發現很多東西在 UI Flow 上很容易忽略沒考慮到的部分。 (而且怎麼可能就只有這樣不加功能?)
有時候使用者會一直輸入錯誤,合理猜想是有人試著盜帳號。常見的阻擋方法是讓輸入多次錯誤的使用者多填一個驗證碼的欄位。所以 Flow Chart 就變成:

上圖只是簡單的流程示範,不過是隨口多一句「餵、幫我加個驗證碼功能」,Flow Chart 就會突然肥一截。真正的會員登錄驗證還有更多花樣以及安全性考量,例如登錄錯誤 3 次就多提示一句「忘記密碼」等等,更狠的直接鎖帳號請用戶找客服申訴。
Flow Chart 和 UI Flow 相輔相成,甚至是先有 Flow Chart 才有 UI Flow 。在沒有 Flow Chart 、不知道要處理多少判斷時就產出 UI Flow,規劃不周掉頁面漏功能的機率非常非常高。
若只有 UI Flow 沒有 Flow Chart,RD 勉強強可以憑畫面想像 Flow Chart、判斷式怎麼下,但係統越大會容易出包有 Bug,依 RD 經驗值決定出包機率。但連 UI Flow 都沒有,光憑幾張 Wireframe 或 Mockup,根本就是瞎子摸象,看單張靜態圖 RD 不會知道頁面怎麼串,純靠腦補不錯才怪。
如果什麼都不給,直接丟Prototype 給RD 叫他照抄,說一模一樣做一個出來、很簡單吧?RD 還要每個畫面每個按鈕按都戳戳看、試過各種錯誤才會知道功能怎麼接。對 RD 是有多恨這樣整人家…
參考資料:
流程圖 – MBA智庫百科
流程圖說明
就UI Designer 的角度可以把Flow Chart 看成「這個情境下使用者怎麼操作完成任務、軟體怎麼回應」,把UI Flow 延伸為「因為使用者這樣操作、以及我們有這些功能和資訊要呈現,所以頁面和頁面之間如此串接」。
UI Designer 不一定要會畫 Flow Chart,但一定要看得懂。常見流程圖符號是固定的,不要因為長得醜就自己設計新樣式,RD 絕對來翻桌。
有句名言「婚前腦袋進的水就是婚後流的淚」,套到軟體開發上,「開工前少花的腦就是開工後要傷的肝」。有多少功能前期沒想到、就有多少工時後期沒料到…




