Adobe Brackets 簡單使用圖文教學_HTML/Xhtml_網頁製作
Adobe Brackets是一款開源、簡潔強大的HTML、CSS和JavaScript整合開發環境,支援增加外掛程式以提供額外的功能擴展,目前可用的外掛程式例如支援增加偵錯、瀏覽器特定CSS前綴、 JSDoc註解等,以下小編簡單介紹Brackets的使用與設定:
一、項目設定
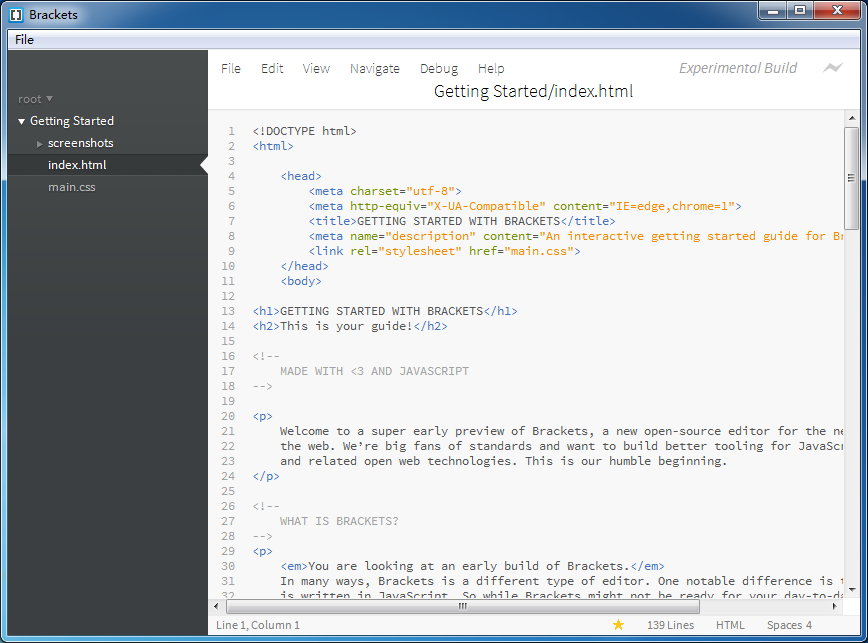
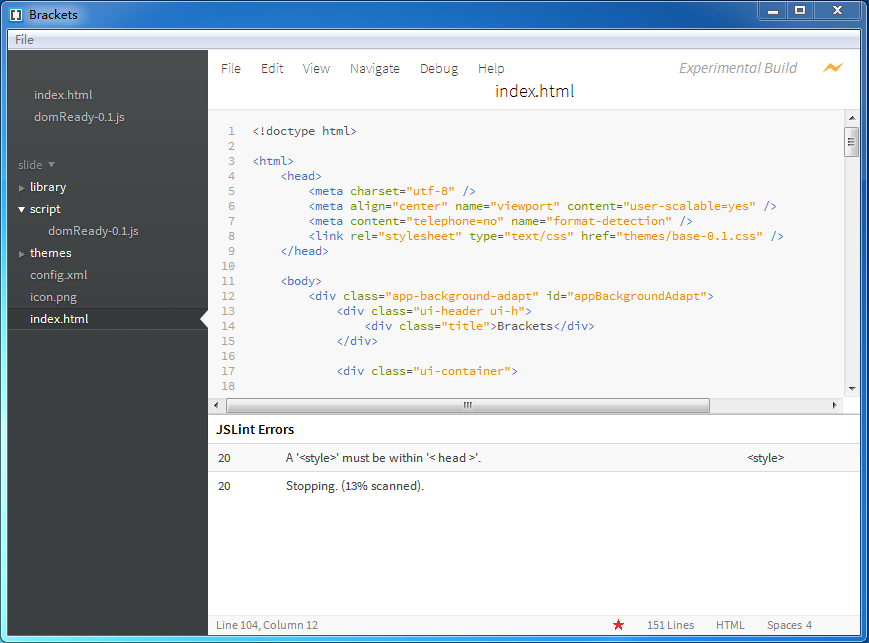
1、開啟Brackets,整個介面很簡潔,頂部選單列只提供file > exit退出編輯器功能。左側為專案組織結構的檔案樹,使用Ctrl/Cmd Shift H可以呼出與關閉檔案樹。右側為編輯區,上部為工具欄,中部為文件區域,下部為提示區域。

2、開啟專案 使用File > Open Folder指令開啟專案資料夾,左側檔案樹專案名稱更新為專案資料夾名,檔案樹更新為目前專案的檔案樹。

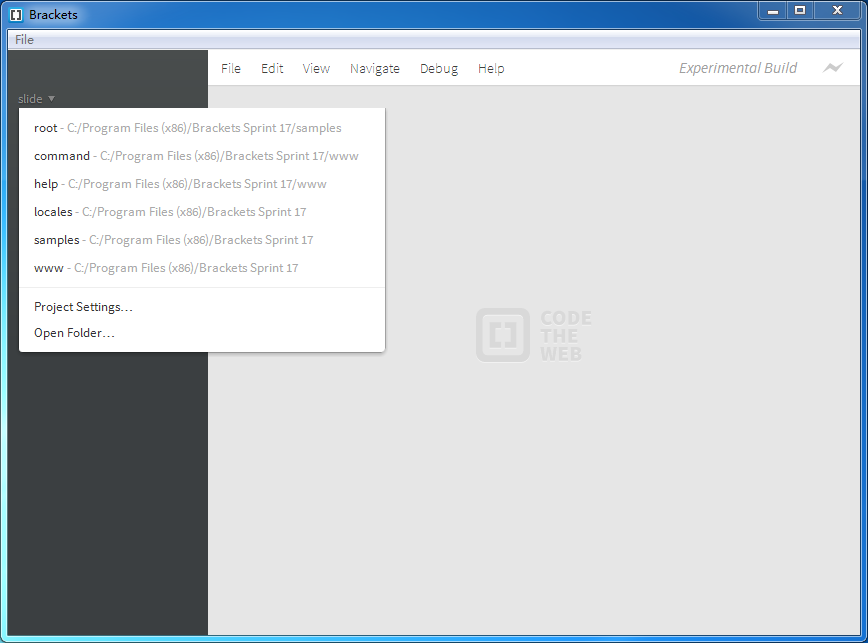
在項目名稱上點選左鍵,彈出項目編輯選單,編輯選單會顯示歷史項目,以及項目編輯指令。

Open Folder指令:開啟新的專案。
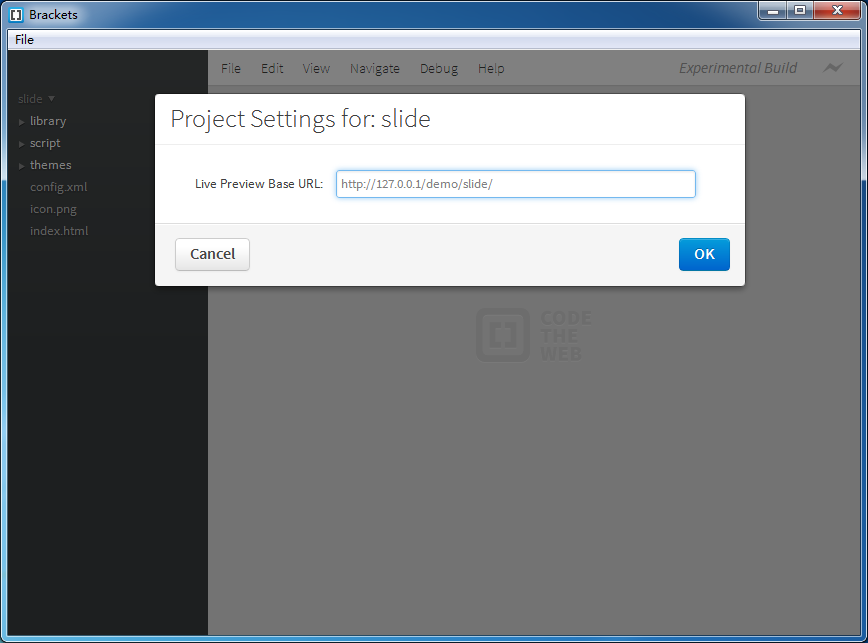
Project Settings指令:設定目前專案的Web位址,在頁面偵錯預覽時會用到。
設定要求:必須是http://開頭的web位址。

如上圖,設定為http://127.0.0.1/demo/slide時,瀏覽器預覽時,會透過web位址開啟對應的頁面。

如果沒有設置,會透過檔案的盤符位址開啟頁面。

二、文件編輯
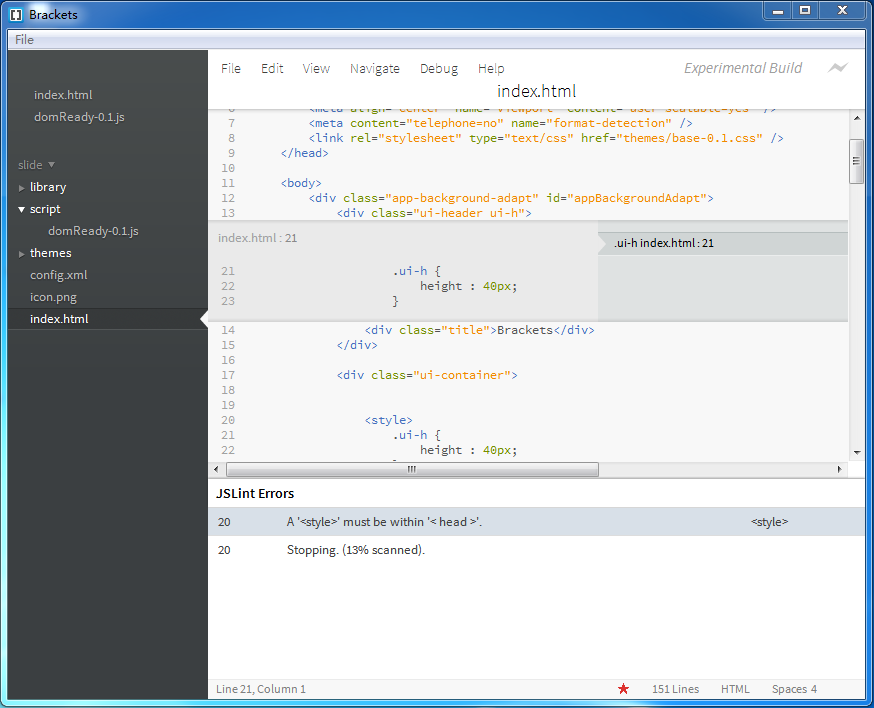
在檔案樹中點選index.html,主區域開啟index.html的文件。

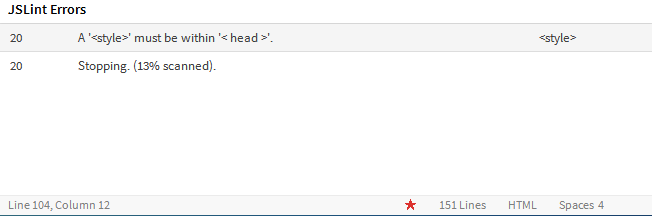
1、Brackest會偵測文件是否符合html規範,如下圖提示,在20行有一個style樣式區塊需要放在head節點裡。

2、把遊標放在一個class或id屬性的標籤名稱上,按下Ctrl/Cmd E(「編輯」)或退出編輯。 Brackets將搜尋專案下所有CSS文件,然後開啟一個內嵌的編輯器嵌入在HTML檔案中,可以讓你快速修改CSS程式碼。

目前class/id標籤有多處樣式定義時,編輯視窗提供切換按鈕來切換顯示樣式,也可以使用Alt Up/Down箭頭鍵切換。
要注意的是,Brackets會偵測目前html文檔以及項目下所有CSS檔案來找出class/id樣式,即使某些CSS檔案在目前html文檔中未被引用到。
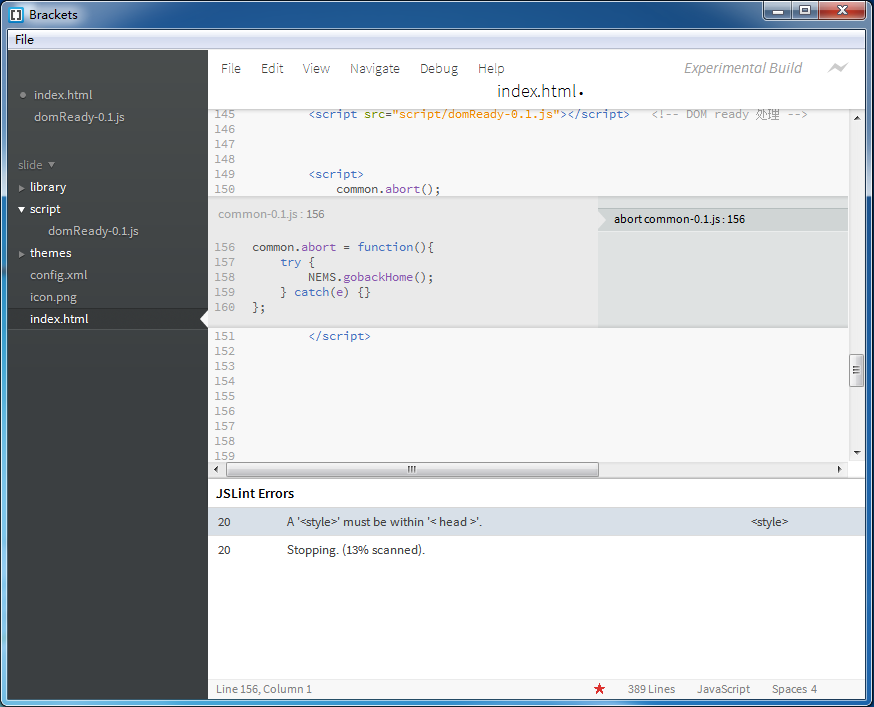
3、Brackets同樣支援對JS物件定義的快速預覽/編輯,把遊標放在一個js函數名稱上,按下Ctrl/Cmd E(“編輯”)或退出編輯。

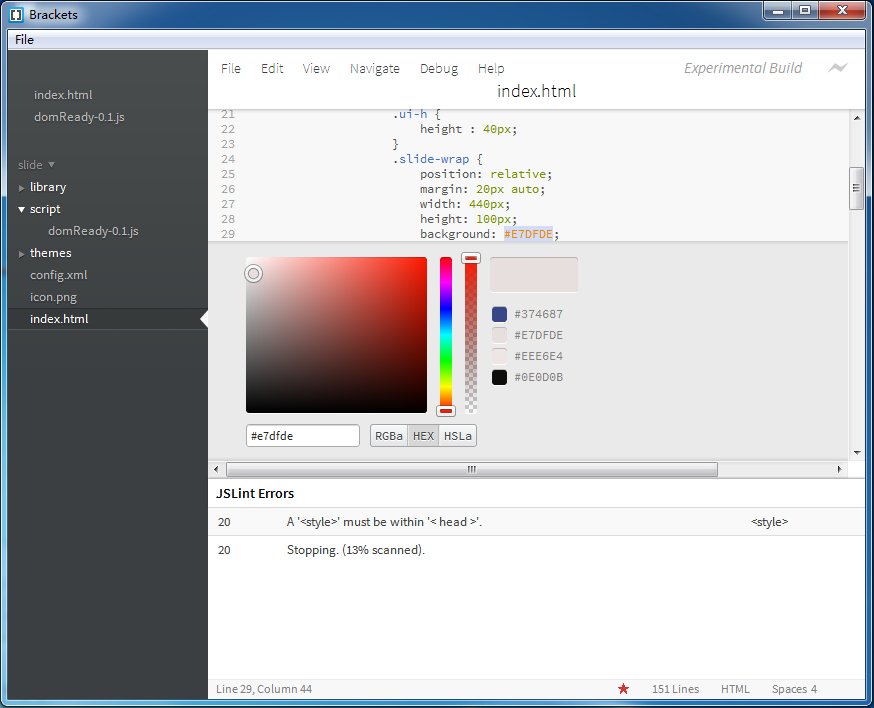
4、Brackets內建取色器,提供RGBa、HEX、HSLa的顏色編碼形式。把遊標放在一個顏色編碼上,按下Ctrl/Cmd E(“編輯”),退出取色器視窗需要使用Esc鍵。

三、即時預覽
Brackets提供網頁即時預覽功能。使用此功能時,Brackets呼叫Chrome瀏覽器開啟目前頁面,此後修改html、css、javascript並儲存後,所修改的內容會即時回應到瀏覽器中的頁面,無須手動刷新頁面。這是Brackets最大的亮點,有兩個顯示器的coder有福了,可以分割畫面顯示Brackets和chrome,即時修改即時預覽,無需切換編輯器/瀏覽器和刷新頁面。
目前即時預覽功能的一些限制:
它只適用於Chrome瀏覽器為目標瀏覽器,你必須安裝Chrome。
它依賴在Chrome瀏覽器中的遠端偵錯功能,這是一個命令列標誌啟用。在Mac上,如果你已經在使用Chrome瀏覽器,這時啟動“即時預覽”,Brackets將詢問你是否要重新啟動Chrome瀏覽器啟用遠端偵錯功能。
只能同時對一個HTML文件進行預覽 - 如果切換另一個HTML文件,Brackets將關閉原來的預覽。
四、部分快速鍵
Ctrl/Cmd Shift H 可以呼出與關閉檔案樹
Ctrl/Cmd E 快速預覽/編輯 css樣式/javascript函數
Ctrl/Cmd /- 放大縮小編輯區字體大小
Ctrl/Cmd 0 重置編輯區字體大小
Ctrl/Cmd Alt P 開啟即時預覽功能
Ctrl/Cmd / 行註解
Ctrl/Cmd Alt / 區塊註解
註:css程式碼、html程式碼註解時只能使用區塊註解快速鍵

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Adobe Acrobat Reader中停用自動更新
Mar 14, 2024 pm 08:58 PM
如何在Adobe Acrobat Reader中停用自動更新
Mar 14, 2024 pm 08:58 PM
AdobeAcrobatReader是一款用於檢視和編輯PDF檔案的功能強大的工具。軟體提供免費和付費兩個版本。如果您需要使用AdobeAcrobatReader進行PDF檔案的編輯,那麼您需要購買其付費方案。為了保持AdobeAcrobatReader與最新的增強功能和安全性修復程式同步,軟體預設會啟用自動更新功能。不過,如果您希望,您也可以選擇停用自動更新。本文將向您介紹如何在AdobeAcrobatReader中停用自動更新。如何在AdobeAcrobatReader中停用自動更新我們
 Adobe Acrobat Pro9怎麼插入圖片-Adobe Acrobat Pro9插入圖片的方法
Mar 04, 2024 pm 11:50 PM
Adobe Acrobat Pro9怎麼插入圖片-Adobe Acrobat Pro9插入圖片的方法
Mar 04, 2024 pm 11:50 PM
你們在辦公中是否也在使用AdobeAcrobatPro9軟體?不過你們知道AdobeAcrobatPro9怎麼插入圖片嗎?下文小編就為大夥帶來了AdobeAcrobatPro9插入圖片的方法,感興趣的一同來下文看看吧。在AdobeAcrobatPro9中開啟Sample.pdf文檔,點開文檔右邊的“工具”-“內容”-選擇“編輯對象”,滑鼠遊標變成實心箭頭+右下角小方框。右鍵單擊文件空白處,然後選擇“插入圖像”。一個對話框會彈出,接著在對話框中選擇ElenaGilbert.JPEG影像檔(請確
 Adobe Illustrator CS6如何設定鍵盤增量-Adobe Illustrator CS6設定鍵盤增量的方法
Mar 04, 2024 pm 06:04 PM
Adobe Illustrator CS6如何設定鍵盤增量-Adobe Illustrator CS6設定鍵盤增量的方法
Mar 04, 2024 pm 06:04 PM
很多用戶辦公室都在使用AdobeIllustratorCS6軟體,那麼你們知道AdobeIllustratorCS6怎樣設定鍵盤增量嗎?接著,小編就為大夥帶來了AdobeIllustratorCS6設定鍵盤增量的方法,感興趣的用戶快來下文看看吧。第一步:啟動AdobeIllustratorCS6軟體,如下圖所示。第二步:在功能表列中,依序點選【編輯】→【首選項】→【常規】指令。第三步:彈出【鍵盤增量】對話框,在【鍵盤增量】文字框中輸入所需的數字,最後點選【確定】按鈕。第四步:使用快捷鍵【Ctrl】
 Sora進駐Adobe影片編輯軟體!新版Premiere Pro開啟AI剪輯時代
Apr 16, 2024 pm 03:20 PM
Sora進駐Adobe影片編輯軟體!新版Premiere Pro開啟AI剪輯時代
Apr 16, 2024 pm 03:20 PM
Sora要被整合在Adobe影片剪輯軟體裡了。在最新發布的PremierPro概念演示裡,Adobe展示了與OpenAI合作的探索成果:在主鏡頭之外,完全由Sora生成一段B-roll輔助鏡頭。除了Sora之外,其他流行AI視訊工具Runway和Pika也將作為可選項。其中Runway在示範中與Sora用法類似,可以產生一段全新的輔助鏡頭。 Pika則可以做到將現有鏡頭自然延伸數秒。需要強調的是,這些功能仍處於早期預覽和研究階段,尚未透露何時發布。與之相比,由Adobe自己的AI產品Firefly
 Adobe即將關閉兩款安卓Photoshop應用程式,推薦用戶使用Photoshop Express
May 05, 2024 pm 12:43 PM
Adobe即將關閉兩款安卓Photoshop應用程式,推薦用戶使用Photoshop Express
May 05, 2024 pm 12:43 PM
5月5日消息,Adobe公司最近向用戶發出通知,表明將於2024年6月4日正式關閉Android平台上的PhotoshopMix與PhotoshopFix兩款應用程式。近年來,Adobe公司已轉變其在行動平台上的Photoshop產品策略,從推出針對特定使用場景的獨立工具,如PhotoshopMix和PhotoshopFix,轉向以套件形式在安卓、iOS以及網頁端提供全面的Photoshop功能。 PhotoshopMix曾讓使用者輕鬆將兩張或更多圖片進行拼接組合,而PhotoshopFix則提
 Adobe Reader XI怎麼刪除最近開啟的檔案-Adobe Reader XI刪除最近開啟的檔案方法
Mar 04, 2024 am 11:13 AM
Adobe Reader XI怎麼刪除最近開啟的檔案-Adobe Reader XI刪除最近開啟的檔案方法
Mar 04, 2024 am 11:13 AM
近期有很多小夥伴諮詢小編AdobeReaderXI怎麼刪除最近打開的文件,接下來就讓我們一起學習一下AdobeReaderXI刪除最近打開文件的方法教程吧,希望可以幫助到大家。第一步:首先"win+R"快速鍵開啟執行輸入"regedit",回車打開,如圖所示。第二步:進入新介面後,依序點選左側的"HKEY_CURRENT_USERSoftwareAdobeAcrobatReader11.0AVGeneralcRecentFiles",選取"c1"右鍵選擇"刪除"選項,如圖所示。第三步:接著在彈出
 Adobe PhotoShop CS6如何設定圖片邊緣漸隱-Adobe PhotoShop CS6設定圖片邊緣漸隱教學
Mar 04, 2024 am 11:07 AM
Adobe PhotoShop CS6如何設定圖片邊緣漸隱-Adobe PhotoShop CS6設定圖片邊緣漸隱教學
Mar 04, 2024 am 11:07 AM
有很多朋友還不知道AdobePhotoShopCS6如何設定圖片邊緣漸隱,所以下面小編就講解了AdobePhotoShopCS6設定圖片邊緣漸隱的方法教程,有需要的小伙伴趕緊來看一下吧,相信對大家一定會有所幫助哦。第一步:首先我們匯入想修改的圖片,並選擇左邊的魔棒工具,如圖所示。步驟二:然後使用魔棒選取“圖片外輪廓區域”,如圖所示。第三步:選取後滑鼠右鍵點擊它,選擇“羽化”,如圖所示。第四步:然後設定羽化半徑並保存(這裡半徑就代表了漸隱邊緣的大小,設定越大),如圖所示。第五步:設定完成後就能發現
 Macromedia Flash 8線條工具如何使用-Macromedia Flash 8線條工具所使用的方法
Mar 04, 2024 pm 05:40 PM
Macromedia Flash 8線條工具如何使用-Macromedia Flash 8線條工具所使用的方法
Mar 04, 2024 pm 05:40 PM
本章為你們帶來的文章是關於MacromediaFlash8軟體的,你們曉得MacromediaFlash8線條工具怎麼使用嗎?下文就是小編為各位帶來的MacromediaFlash8線條工具使用的方法,對此感興趣的用戶快來下文看看吧。點擊flash工作舞台,然後點擊「屬性」鍵下拉框打開屬性控制面板在屬性控制面板中找到顏色選擇框,點擊它選擇背景色在彈出來的顏色選擇框中輸入"#99FF66",之後敲鍵盤中的「ENTER」(回車鍵)應用顏色找到工具選擇欄,選擇「線條」工具在屬性控制面板中找到顏色選擇






