空格 在ie、firefox、chrome瀏覽器中顯示距離不一致_HTML/Xhtml_網頁製作
在ie、firefox、chrome瀏覽器上顯示的效果不太一樣,主要是前面的空格寬度不同。
網路資料說
不同的瀏覽器會有不同的預設字體,一般IE預設字體都是宋體,而firefox和chrome的預設字體是Times New Roman,
宋體是字元等寬的字體,但Times New Roman不是字元等寬的字體,因為瀏覽器預設字體的不同,
空格符 在不同的瀏覽器下面的顯示寬度也不同。
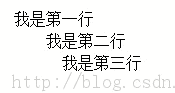
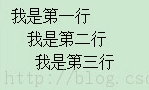
例如以下程式碼分別以IE和chrome測試
| 我是第一行 |
| nbsp;nbsp;nbsp;nbsp;我是第二行 |
| nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;我是第三行 |
 IE9下顯示效果如下:
IE9下顯示效果如下:  可以看出兩個 在chrome中佔一個漢字的寬度,而在IE中四個 才佔一個漢字的寬度。
可以看出兩個 在chrome中佔一個漢字的寬度,而在IE中四個 才佔一個漢字的寬度。 解決方法:一、修改頁面的編碼格式
鍜岄爜闈㈢殑绶ㄨ

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 mysql空格表示什麼
Jul 20, 2023 pm 05:17 PM
mysql空格表示什麼
Jul 20, 2023 pm 05:17 PM
mysql空格是一種特殊字符,用於分隔關鍵字、標識符、值以及其他語句元素,空格可以在SQL語句中的多個位置使用,並且通常不會影響語句的執行。空格的用途:1、用於分隔關鍵字和標識符;2、用於分隔運算符和值;3、用於分隔函數、列和表別名;4、用於縮排和對齊。
 全角空格與半角空格的不同之處
Mar 25, 2024 pm 12:45 PM
全角空格與半角空格的不同之處
Mar 25, 2024 pm 12:45 PM
全角空格與半角空格的不同之處在我們使用文字處理軟體或編輯文字內容的時候,有時候會遇到空格這個概念。空格在排版和格式化文字時是一個很基礎的元素,不過很多人可能不知道全角空格和半角空格的差別。在日常使用中,我們或許能感受到全角空格和半角空格在不同的情境下會產生不同的效果,但可能並沒有意識到這其中的細微差別。首先,全角空格和半角空格的差別在於它們所佔據的寬
 vue怎麼替換空格
Dec 22, 2022 am 09:40 AM
vue怎麼替換空格
Dec 22, 2022 am 09:40 AM
vue實作替換空格的方法:1、建立一個vue範例檔;2、透過正規表示式「string = string.replace(/\s/g," ");」取代所有的空格;3、透過「console. log(string);」輸出替換後的字串即可。
 如何正確地在 Go 語言中使用空格
Mar 29, 2024 pm 03:42 PM
如何正確地在 Go 語言中使用空格
Mar 29, 2024 pm 03:42 PM
Go語言是一種簡單、有效率、並發性強的程式語言,它是由Google開發的開源語言。在Go語言中,空格的使用是非常重要的,它能夠提高程式碼的可讀性和易於維護性。本文將介紹如何正確地在Go語言中使用空格,並提供具體的程式碼範例。為什麼需要正確使用空格在程式設計過程中,空格的使用對於程式碼的可讀性和美觀性非常重要。恰當地使用空格可以讓程式碼更加清晰、易讀,從而減
 全角空格和半角空格有什麼差別
Mar 15, 2024 pm 03:49 PM
全角空格和半角空格有什麼差別
Mar 15, 2024 pm 03:49 PM
差異:1、全角空格的顯示寬度與中文字元相同,佔用兩個字節,輸入時需要使用中文輸入法,而半角空格的寬度為中文字元的一半,佔用一個字節,直接按下空白鍵即可輸入;2、在文字排版時,全角空格使得佈局更加寬鬆,而半角空格則更緊湊。
 Golang替換空格的實用技術分享
Mar 13, 2024 am 09:15 AM
Golang替換空格的實用技術分享
Mar 13, 2024 am 09:15 AM
標題:Golang替換空格的實用技術分享隨著互聯網的普及和發展,程式設計和開發變得愈發重要。在程式設計過程中,資料處理是一個非常關鍵的部分。處理文字資料時,常常會遇到需要替換空格的情況,本文將分享如何在Golang中實現替換空格的技術,並提供具體的程式碼範例。為什麼需要替換空格?空格是文字資料中常見的特殊字元之一,有時候我們需要將空格替換成其他字符,或是去除掉空格
 php如何去掉字串兩端空格
Feb 20, 2021 pm 04:22 PM
php如何去掉字串兩端空格
Feb 20, 2021 pm 04:22 PM
php去掉字串兩端空格的方法:1.直接使用trim()函數去掉兩端空格,該函數可以移除字串兩側的空白字符或其他預定義字符,語法“trim(string)”;2 、使用trtrim()和ltrim()函數分別去除字串右側和左側的空白字符或其他預定義字符,語法“rtrim(ltrim(string))”。
 php 怎麼去掉連續空格
Nov 03, 2022 am 10:16 AM
php 怎麼去掉連續空格
Nov 03, 2022 am 10:16 AM
php去掉連續空格的方法:1、建立一個PHP範例檔案;2、使用「strip_tags()」函數剝去字串中的HTML,XML以及PHP的標籤;3、透過「str_replace」和「preg_replace」函數實現刪除連續空格即可。






