Egret引擎開發指南視覺程式設計_node.js
顯示物件和顯示清單
“顯示物件”,準確的意思是可以在舞台上顯示的物件。可以顯示的對象,既包括可直接看見的圖形、文字、影片、圖片等,也包括不能看見但真實存在的顯示對象容器。
在Egret中,視覺圖形都是由顯示物件和顯示物件容器組成的。

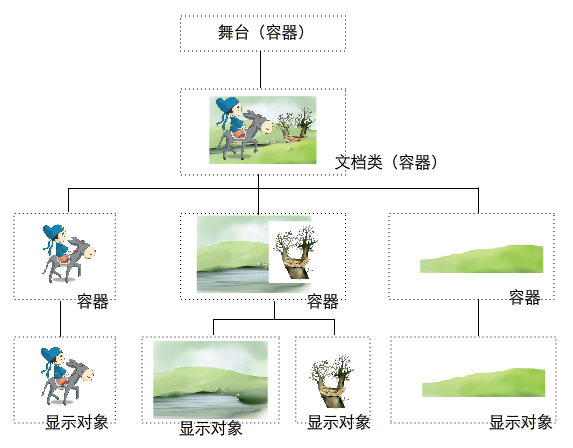
如果我們要表達上圖中的場景,我們該如何透過樹的方式來描述呢?
顯示物件等級結構
在Egret中,顯示物件分為兩大類:一種是可以包含其他顯示物件的顯示物件容器,簡稱為「容器」。另外一種是單純的顯示對象,除自身以外不能包括其他顯示對象,簡稱「非容器對象」。
在實際的操作中,我們可以把這樣一種結構看成一個樹狀結構,容器可理解為樹枝,非容器物件則可以理解為樹葉。

在這個樹狀結構中,處於最上層的,就是「舞台」。對應到程式中,我們可以看到一個 <font face="NSimsun">stage</font> 物件。舞台是Egret顯示架構中最根本的顯示容器。每個Egret應用有且只有一個stage物件。舞台是這個顯示樹結構的根節點。
在舞台中,我們還擁有一個主容器。這個容器就是文檔類別所建立的容器。每一個Egret都會擁有一個文檔類,這個文檔類別必須是一個顯示物件容器。
在這個場景中,我們包含了一個場景背景,而背景是由背景圖和一顆大樹組成的。另外兩個元素是由人物和一個草地組成的。
顯示列表
上面我們所看到的樹狀顯示物件結構圖其實就是Egret的「顯示清單」。
使用顯示清單管理容器和非容器物件是非常方便的,當某一個顯示物件處在顯示清單中,我們就可以在畫面中看到該物件。當我們將顯示物件從顯示清單中移除後,該物件則從畫面中消失。
在Egret內部維護一個顯示列表,開發者無需關心該列表是如何運作的,你只需要對自己的顯示物件進行相應的操作即可。
顯示物件種類
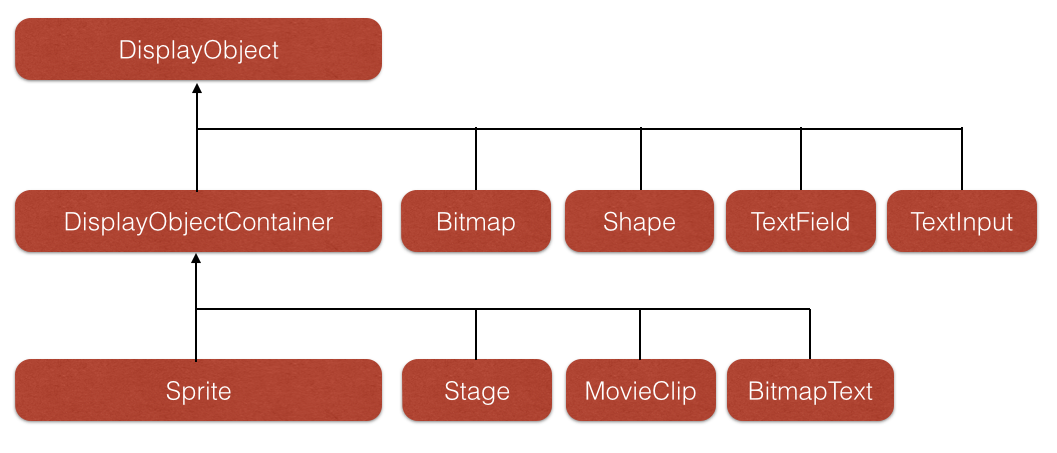
Egret在架構設計過程中圍繞著顯示清單的概念,對所有物件進行了嚴格的封裝。在Egret中,所有的顯示物件均繼承自 <font face="NSimsun">DisplayObject</font> 這個類別。 <font face="NSimsun">DisplayObject</font> 類別也就是我們前面所描述的「顯示物件」。在Egret中,所有的「容器」均繼承自 <font face="NSimsun">DisplayObjectContainer</font>。
為了統一管理顯示列表,所有顯示物件都統一於DisplayObject類別。所有的顯示物件都繼承自DisplayObject,而DisplayObject則繼承自EventDispatcher。也就是說所有的顯示物件均可以發送事件。
DisplayObjectContainer顯示物件容器的父類別也是DisplayObject。

我們在實際操作中把概念再次簡化,可以歸納為兩條規則:
直接繼承自DisplayObject的類別都屬於非容器。繼承自DisplayObjectContainer的類別都屬於容器。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







