在網頁插入百度地圖
如果想在自己的網頁上面加入百度地圖的話,可以用百度地圖的api.具體使用方法如下:
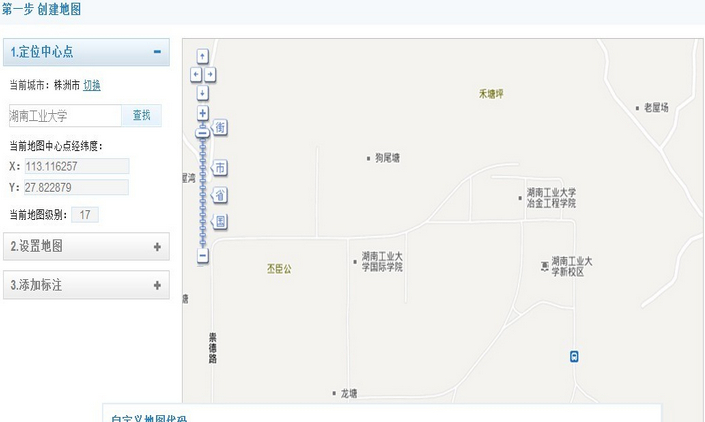
第一步:進入百度創建地圖的網站http://api.map.baidu.com/lbsapi/creatmap/,搜尋出自己要展示的位置,如下圖所示。 
第二步:設定地圖,大家可以對網站顯示地圖的寬高進行設置,其餘選項不動。
第三步:新增標註。點選第一個圖示後,在右側找到自己的位置,點選滑鼠左鍵可定位。標記圖示處可更換圖示形狀,名稱和備註填入位置相關資訊。
第四步:取得程式碼。將程式碼貼到你的網頁裡就OK了。程式碼如下:




