jquery實現個人中心導航選單效果和美觀都非常不錯_jquery
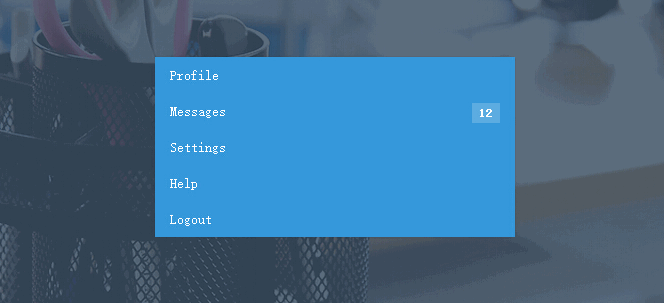
之前為大家介紹了一款jquery和css3實現的很酷的菜單導航。這是一款由jquery開發的導航選單。適合放在入口網站的個人使用者中心後台。效果和美觀都非常不錯。我們先一起看看效果圖:

一起看下實現的程式碼:
html代碼:
<nav class="animated bounceInDown"> <ul> <li><a href="#profile"> <div class="fa fa-user"> </div> Profile </a></li> <li><a href="#message"> <div class="fa fa-envelope"> </div> Messages <span class="badge right">12</span> </a></li> <li class="sub-menu"><a href="#settings"> <div class="fa fa-gear"> </div> Settings <div class="fa right fa-caret-up"> </div> </a> <ul style="display: block;"> <li><a href="#settings">Account </a></li> <li><a href="#settings">Profile </a></li> <li><a href="#settings">Secruity & Privacy </a></li> <li><a href="#settings">Password </a></li> <li><a href="#settings">Notification </a></li> </ul> </li> <li class="sub-menu"><a href="#message"> <div class="fa fa-question-circle"> </div> Help <div class="fa right fa-caret-down"> </div> </a> <ul style="display: none;"> <li><a href="#settings">FAQ's </a></li> <li><a href="#settings">Submit a Ticket </a></li> <li><a href="#settings">Network Status </a></li> </ul> </li> <li><a href="#message"> <div class="fa fa-sign-out"> </div> Logout </a></li> </ul> </nav>
css代碼:
body
{
background: #f7f7f7 url("1.jpg") no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
font-family: "Roboto";
font-size: 14px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body::before
{
content: '';
position: fixed;
z-index: -1;
top: 0;
left: 0;
background: #34495e; /* IE Fallback */
background: rgba(52, 73, 94, 0.8);
width: 100%;
height: 100%;
}
nav
{
position: absolute;
top: 50%;
left: 50%;
width: 360px;
margin: -78px 0 100px -180px;
-webkit-box-shadow: 0 0 3px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 0 3px rgba(0, 0, 0, 0.1);
box-shadow: 0 0 3px rgba(0, 0, 0, 0.1);
}
nav ul
{
list-style: none;
margin: 0;
padding: 0;
}
nav ul li
{
/* Sub Menu */
}
nav ul li a
{
display: block;
background: #3498db;
padding: 10px 15px;
color: #fff;
text-decoration: none;
-webkit-transition: 0.2s linear;
-moz-transition: 0.2s linear;
-ms-transition: 0.2s linear;
-o-transition: 0.2s linear;
transition: 0.2s linear;
}
nav ul li a:hover
{
background: #2980b9;
}
nav ul li a .fa
{
width: 16px;
text-align: center;
margin-right: 5px;
}
nav ul li a .badge
{
display: inline-block;
background: #fff; /* IE Fallback */
background: rgba(255, 255, 255, 0.2);
padding: 3px 7px;
color: #fff;
font-size: 12px;
font-weight: 800;
}
nav ul li ul li a
{
background: #444;
border-left: 4px solid transparent;
padding: 10px 20px;
}
nav ul li ul li a:hover
{
background: #333;
border-left: 4px solid #3498db;
}
/* Float Right/Left */
.right
{
float: right;
}
.left
{
float: left;
}js程式碼:
$('.sub-menu ul').hide();
$(".sub-menu").click(function () {
$(this).children("ul").slideToggle("100");
$(this).find(".right").toggleClass("fa-caret-up fa-caret-down");
}); //@ sourceURL=pen.js
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Laravel中實現基於權限的導航選單
Nov 02, 2023 pm 06:52 PM
如何在Laravel中實現基於權限的導航選單
Nov 02, 2023 pm 06:52 PM
隨著網站和應用程式的功能越來越複雜,權限管理變得至關重要。當使用者通過身份驗證登入後,我們希望他們能夠存取他們有權限的頁面和功能,而不能存取他們沒有權限的頁面和功能。本文將介紹如何在Laravel中實現基於權限的導航選單,以便我們可以輕鬆控制使用者所能看到的內容。步驟一:安裝Laravel和設定資料庫如果你已經熟悉Laravel,則可以跳過此步驟。否則請依照以
 UniApp實現個人中心與設定頁的設計與開發技巧
Jul 06, 2023 pm 02:53 PM
UniApp實現個人中心與設定頁的設計與開發技巧
Jul 06, 2023 pm 02:53 PM
UniApp是一款基於Vue.js的開發框架,它可以同時建立Android、iOS以及H5應用程式。在UniApp中,實現個人中心與設定頁的設計與開發是非常常見的需求。本文將介紹一些關於如何設計和開發個人中心與設定頁的技巧,並給出相應的程式碼範例。首先,我們需要設計一個簡潔、易用的個人中心和設定頁。個人中心通常包括使用者頭像、使用者名稱、個人資訊、訂單、設定等模組。
 HTML、CSS和jQuery:製作一個漂亮的導覽選單
Oct 24, 2023 am 08:23 AM
HTML、CSS和jQuery:製作一個漂亮的導覽選單
Oct 24, 2023 am 08:23 AM
HTML、CSS和jQuery:製作一個漂亮的導航選單導航選單在網頁設計中起著非常重要的作用,它不僅可以為訪客提供導航功能,還可以增加網站的使用者體驗。本文將介紹如何使用HTML、CSS和jQuery來製作一個漂亮的導航選單,並附上具體的程式碼範例。一、HTML結構首先,我們需要使用HTML來建立導覽選單的結構。以下是一個簡單的HTML導航選單範本:<n
 如何在ThinkPHP6中使用導航選單
Jun 21, 2023 am 08:03 AM
如何在ThinkPHP6中使用導航選單
Jun 21, 2023 am 08:03 AM
隨著網路的發展,網站越來越複雜,功能越來越豐富,使用者的需求也越來越多元化,為了方便使用者快速定位所需的功能,導航選單成為了不可或缺的一個元素。在ThinkPHP6中,如何使用導覽選單呢?本文將一步步為您介紹。 1.創建導航選單資料表在ThinkPHP6中,我們可以使用資料庫來儲存導航選單信息,首先我們需要建立一個導航選單的資料表。具體的表格結構如下:CREAT
 如何使用 JavaScript 實作導覽選單捲動到指定位置的高亮效果?
Oct 19, 2023 am 09:46 AM
如何使用 JavaScript 實作導覽選單捲動到指定位置的高亮效果?
Oct 19, 2023 am 09:46 AM
如何使用JavaScript實現導航選單捲動到指定位置的高亮效果?導航選單是網頁設計中常見的元件之一,為了提升使用者體驗,我們可以透過JavaScript實現導航選單捲動到指定位置時的高亮效果。這樣,當使用者在頁面中捲動時,導覽選單會即時更新,顯示目前所處的位置。要達到此效果的關鍵在於監聽頁面捲動事件,並判斷目前捲動位置與指定位置之間的關係。下面,我們將
 如何透過純CSS實現網頁的平滑滾動導航選單
Oct 20, 2023 pm 04:22 PM
如何透過純CSS實現網頁的平滑滾動導航選單
Oct 20, 2023 pm 04:22 PM
如何透過純CSS實現網頁的平滑滾動導航選單引導使用者在網頁中進行導航是一個重要的設計元素,而平滑滾動導航選單是提供使用者友善的導航體驗的一種方式。本文將介紹如何透過純CSS來實現這樣的導航選單,並提供對應的程式碼範例。一、HTML結構首先,我們需要在HTML中建立導航選單的基本結構。以下是一個簡單的範例:<navclass="smooth-scr
 純CSS實現響應式導航選單的實現步驟
Oct 21, 2023 am 08:30 AM
純CSS實現響應式導航選單的實現步驟
Oct 21, 2023 am 08:30 AM
純CSS是一種快速建立響應式導航選單的方法,無需使用JavaScript。在本文中,我們將為您提供實現響應式導航選單的詳細步驟,並提供具體的程式碼範例。步驟1:HTML結構首先,我們需要設定導覽選單的HTML結構。以下是一個簡單的範例:<navclass="navbar"><ulclass="menu&q
 HTML、CSS和jQuery:製作一個導覽選單下拉動畫效果
Oct 27, 2023 pm 03:22 PM
HTML、CSS和jQuery:製作一個導覽選單下拉動畫效果
Oct 27, 2023 pm 03:22 PM
HTML、CSS和jQuery:製作一個導航選單下拉動畫效果在Web開發中,一個吸引人的頁面效果可以增加使用者對網站的好感度,提升使用者體驗。其中,選單導航是網站中常見的元素之一,我們可以透過添加動畫效果來增加選單的互動效果,使網站更加生動。在本文中,我們將使用HTML、CSS和jQuery來製作一個具有下拉動畫效果的導覽選單。透過下面的步驟,你將學會如何使用這






