在html插入圖片 讓圖片顯示需要HTML標籤來實現,使用img標籤即可實現。
一、html圖片標籤語法

img介紹:
src 後面接著的是圖片路徑位址
width 設定圖片寬度
height 設定圖片高度
二、特定html 圖片顯示實例 - TOP
我們在html原始碼中分別插入三張圖片,一張原始大、一張將寬度高度改小小、一張將寬度高度改大。
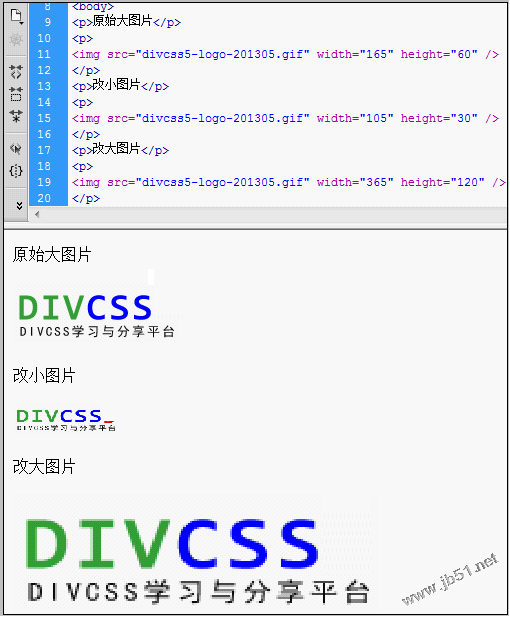
1、實例完整html代碼:
原始大圖片

改小圖

改大圖

2、html插入圖片實例截圖

html圖片插入顯示實例截圖




