使用css美化html表單控制項詳細範例(表單美化)_HTML/Xhtml_網頁製作
一、html submit與bottom按鈕基本語法結構
1、html submit按鈕
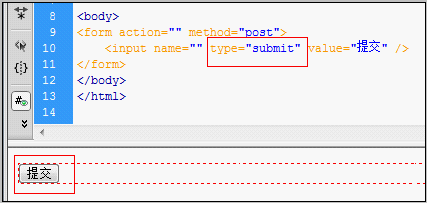
在input標籤裡設定type="submit"即可設定此表單控制項為按鈕。
submit按鈕碼:
submit按鈕效果截圖
html submit按鈕效果截圖
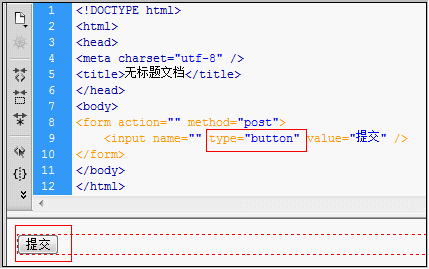
在input標籤裡設定type="bottom"也是即可設定此表單控制項為按鈕。
bottom按鈕程式碼:
bottom按鈕截圖:
html botton按鈕效果截圖
type=button 就單純是按鈕功能
type=submit 是發送表單
但是對於從事WEB UI的人應該要注意到,使用submit來提高頁面易用性:
使用submit後,頁面支援鍵盤enter鍵操作,而許多WEB軟體設計師,可能沒注意到submit統一.
用button後往往頁面不支援enter鍵了。所以需要支援enter鍵,必須設定個submit,預設enter鍵對頁面第一個submit進行操作。
執行完onClick,轉到action。可以自動提交不需要onClick。所以說onclick這裡可以不要。
執行完onClick,跳轉檔案在js檔案裡控制。提交需要onClick。
例如:
1,onclick="form1.action='a.jsp';form1.submit();" 這樣就實現了submit的功能了。
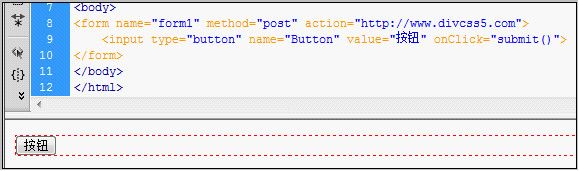
2,button程式碼按鈕截圖
程式碼如下:
程式碼input type="button" name="Button" value="Button"
onClick="javascript:windows.location.href="你的url"">三、html submit與bottom按鈕美化css p佈局
首先我們準備好按鈕美化的按鈕圖片,並對input submit或bottom按鈕控制項內添加class樣式即可,設定其按鈕背景為美化圖片,設定好邊框為零,寬度和高度。
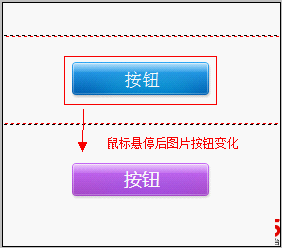
1、對html bottom鈕美化
可將圖片另存為使用
html{寬度:100%;高度:100%;}
body{背景:#fff;font-size:18px;font-family:"Arial","Tahoma","微軟雅黑", "雅黑";
line-height:18px;padding:0px;margin:0px;text-align:center}
div{padding:18px}
img{border:0px ;vertical-align: middle;padding:0;margin:0}
輸入,button{font-family:"Arial","Tahoma","微軟雅黑","雅黑";border:0;
垂直對齊:中;邊距:8px;行高:18px;字體大小:18px}
.btn{寬度:140px;高度:36px;行高:18px;字體大小:18px;
背景:url("bg26px;字體大小:18px;
背景:url("bg26px;字體大小:18px;
背景:url("bg26px .jpg")no-repeatlefttop;顏色:#FFF;padding-bottom:4px}
;
http://www.css.com/" target="_blank">
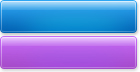
3)、底部效果截圖
底部美化效果截圖
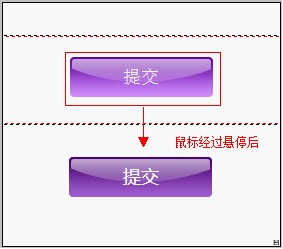
2、對html提交按鈕美化
1)、圖片素材
可將圖片另存以供使用
按鈕圖片素材滑鼠右鍵另存為使用
2)、回复完整HTML源代碼:
html { 寬度:100%;高度:100%; }
正文{ 背景: #fff;字體大小:18px; font-family:"Arial", "Tahoma", "微軟雅黑", "雅黑";
line-height:18px;填充:0;保證金:0;文字對齊:居中; }
div { 填充:18px }
img { 邊框:0px;垂直對齊:中間;內邊距:0px;邊距:0px; }
輸入、按鈕{ font-family: "Arial", "Tahoma", "微軟雅黑", "雅黑";邊框:0;
垂直對齊:中間;邊距:8px;行高:18px;字體大小:18px }
. btns { 寬度:143px;高度:40px;背景:url("bg11.jpg") 左上不重複;顏色:#FFF; }
樣式>
頭>
表格>
身體>
3)、投稿按鈕效果截圖

html提交美化後效果截圖

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






