html設定字體顏色的方法和使用ps取得html準確字體顏色的方法_HTML/Xhtml_網頁製作
一、html font字體顏色設定
在HTML中我們使用font標籤即可對字體內容設定顏色。
1、font語法:
我是紅色字型
| 你好 |
首先font是一對常規標籤,將字體文字內容放入標籤內,font標籤內設定color顏色對應顏色值即可設定font標籤物件內字體顏色。
2、html font設定字型顏色實例
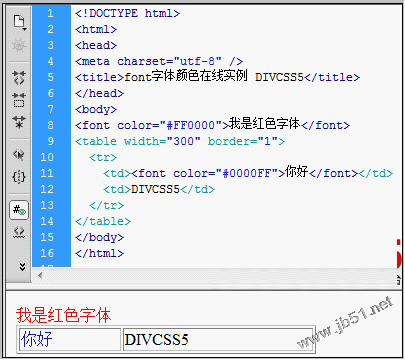
2-1、html字體顏色實例完整程式碼:
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:

以上實例分別單獨對字體設定顏色和對錶格內字體設定顏色
2-2、字體顏色實例截圖
html字體顏色設定案例截圖
2-3、線上簡報:查看案例
要改變字體顏色,只需要將顏色值更改即可。
使用外部CSS,可以將CSS程式碼單獨放到CSS檔案裡使用html link引入CSS(html引人css),也可以在html使用
測試內容我是統一設定的顏色藍色cSS
分別使用
4、p css案例截圖

CSS設定字體顏色案例實例效果截圖
5、css p案例線上示範:查看案例
三、html超連結A字體顏色設定
為html中錨文本字體設定顏色,有兩種情況,一種是對html全部a超連結內字體設定統一的字體顏色,另外一種是對指定物件內的錨文本超連結字體設定單獨顏色。
透過實例為大家介紹html中超連結錨文本字體顏色統一設定與單獨設定。
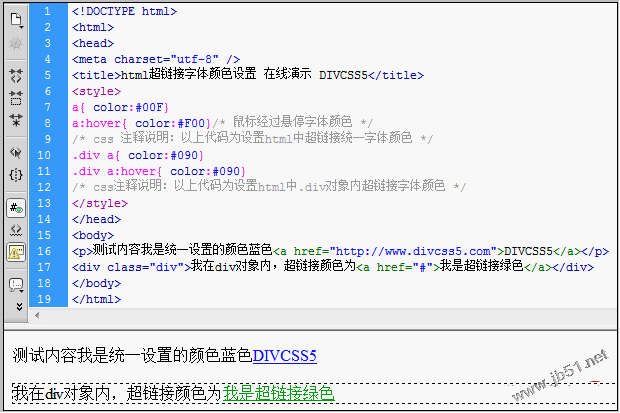
1、完整p css html程式碼如下
<ol class="dp-xml">
<li class="alt"><!DOCTYPE html> <html> </li>
<li class="alt"><head> <meta charset="utf-8" /> </li>
<li class="alt"><title>html超链接字体颜色设置 在线演示 </title> <style> </li>
<li class="alt">a{ color:#00F} a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */ </li>
<li class="alt">/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */ .p a{ color:#090} </li>
<li class="alt">.p a:hover{ color:#090} /* css注释说明:以上代码为设置html中.p对象内超链接字体颜色 */ </li>
<li class="alt"></style> </head> </li>
<li class="alt"><body> <p>测试内容我是统一设置的颜色蓝色<a href="http://www..com"></a></p> </li>
<li class="alt"><p class="p">我在p对象内,超链接颜色为<a href="#">我是超链接绿色</a></p> </body> </li>
<li class="alt"></html> </li>
</ol>超連結為藍色的字體是html統一設定的,而綠色的則是單獨設定的超連結字體顏色。
2、超連結字體顏色實例截圖

css超連結字體實例效果截圖
3、線上簡報:查看案例
以上三個p CSS案例打包下載:
立即下載 (2.928KB)
四、如何取得HTML所需的準確字體顏色
要取得準確的顏色值,一般使用Photoshop(ps)軟體取得。以下教大家使用PS取得某處字體顏色值,透過取得字體值彈性應用程式取得某處背景或圖片或邊框顏色值。

假如我們要取得以上圖片「CSS」藍色特定color值
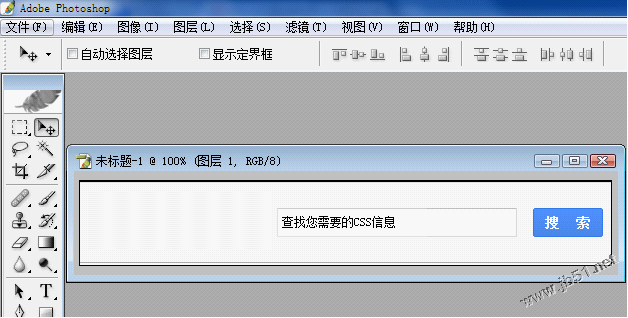
1、PS打開這張圖

ps打開這張圖
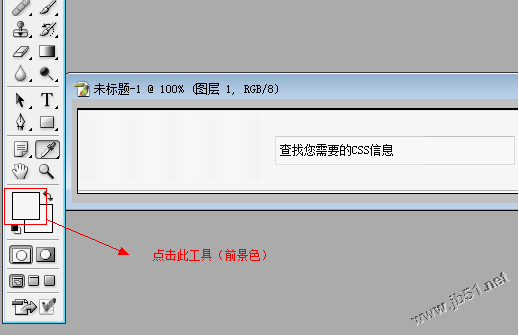
2、使用點擊PS工具的「選擇前景色」或「選擇背景色」工具

這裡我們點選紅色框的「前景色」工具
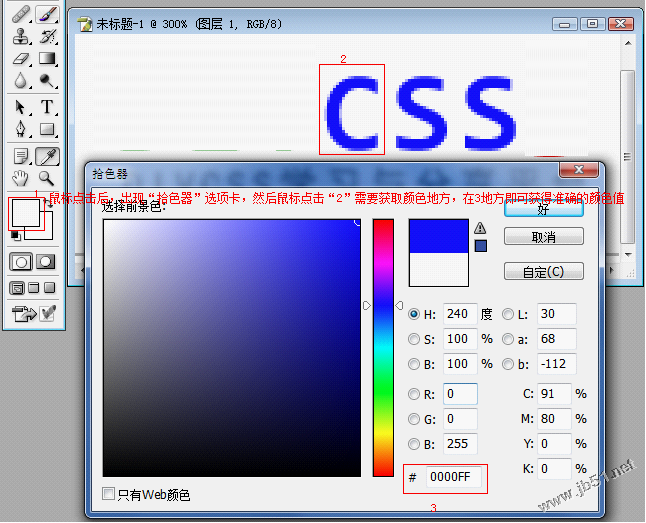
3、彈出「選擇前景色」標籤
操作第二步後,就會彈出“選擇前景色”選項卡同時,滑鼠指標就會變成吸管一樣的圖示“拾色器”,這個時候去點擊需要取得顏色值地方,如果圖片小不容易準確點擊,這個使用可以放大圖片「ctrl 」即可不斷放大圖片。

取得準確顏色值「0000FF」
4、設定使用取得的color顏色值
color:#0000FF
技巧:使用顏色值時候,一般直接去PS複製得到顏色值,以免手動輸入錯誤,同時使用使用別忘記顏色值前加「#」號。
五、html字體顏色總結
這裡為大家介紹三種字體顏色設定包含HTML字體、CSS文字顏色、css超連結字體顏色,同時介紹了使用PS獲取準確的顏色值方法。大家平時可以靈活擴充使用對字體、對背景設定顏色值。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML的角色:構建Web內容
Apr 11, 2025 am 12:12 AM
HTML的角色:構建Web內容
Apr 11, 2025 am 12:12 AM
HTML的作用是通過標籤和屬性定義網頁的結構和內容。 1.HTML通過到、等標籤組織內容,使其易於閱讀和理解。 2.使用語義化標籤如、等增強可訪問性和SEO。 3.優化HTML代碼可以提高網頁加載速度和用戶體驗。
 HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。






