Cordova 如何实现所有的h5html 来自于远程服务器呢?
Cordova 如何实现所有的h5html 来自于远程服务器呢?网上搜了半天,竟然没有人问这个问题,是说大家都把Cordova 里面的www目录一起打包到apk 里面么
回复内容:
谢邀最简单的方式。你找个服务器放上你的静态页面
然后在你cordova 项目中找到 config.xml 中的
把 src 中的值改成 http://http://you.server.xxx
就能直接访问服务端的页面了。
然后如果要调用 native 功能的话。你需要先放在本地调试好。然后把
位于 project/platforms/ios/www/ (或对应安卓目录) 下的
cordova.js
cordova_plugins.js
plugins 文件夹
一起上传到服务器
然后调用摄像头扫描二维码什么的功能也能使用了。
至于为什么大家不这么做呢。一个是因为流量消耗较多,载入速度是个大问题。
然后还一个。这样做似乎无法通过 appstore 的审核。
大概就是这样 处于安全的考虑,淘宝、微信、支付宝、天猫 等,他们的网页应该是放在服务器端。 额,这个嘛

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Google app beta APK teardown reveals new extensions coming to Gemini AI assistant
Jul 30, 2024 pm 01:06 PM
Google app beta APK teardown reveals new extensions coming to Gemini AI assistant
Jul 30, 2024 pm 01:06 PM
Google's AI assistant, Gemini, is set to become even more capable, if the APK teardown of the latest update (v15.29.34.29 beta) is to be considered. The tech behemoth's new AI assistant could reportedly get several new extensions. These extensions wi
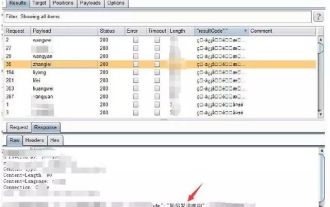
 frida如何抓apk網路包
May 16, 2023 pm 07:16 PM
frida如何抓apk網路包
May 16, 2023 pm 07:16 PM
一.埋頭分析踩坑路從系統的角度去尋找hook點,而不是為了抓包而抓包。 1.okhttp呼叫流程publicstaticfinalMediaTypeJSON=MediaType.get("application/json;charset=utf-8");OkHttpClientclient=newOkHttpClient();Stringpost(Stringurl,Stringjson)throwsIOException{RequestBodybody=RequestBodyody
 如何進行授權的APK滲透測試
May 20, 2023 pm 12:29 PM
如何進行授權的APK滲透測試
May 20, 2023 pm 12:29 PM
作為一個滲透測試小白,本文的目的是希望能為那些和我一樣的小白提供一些測試想法。涉及的內容可能比較基礎,表哥們見諒。 APK解包拿到apk之後直接用7-Zip解壓縮可以得到幾個資料夾、一個AndroidManifest.xml檔、一個dex檔。使用dex2jarhttps://sourceforge.net/projects/dex2jar/將這個dex檔案解壓縮會產生一個jar文件,然後使用jd-gui就可以查看java原始碼了。當然可以從原始碼裡找程式碼的漏洞,但一般會有混淆,在這裡也不做深入討論。
 怎麼把apk軟體改名稱
Dec 08, 2023 am 10:23 AM
怎麼把apk軟體改名稱
Dec 08, 2023 am 10:23 AM
更改步驟:1、確保已經將要更改名稱的APK文件保存到電腦上;2、右鍵點擊APK文件,選擇「重新命名」選項;3、將原有的文件名稱替換為你想要的新名稱。確保只更改檔案名稱部分,而不要更改檔案的副檔名「.apk」;4、按Enter鍵或點擊視窗中的「重新命名」按鈕來儲存變更即可。
 如何在 Windows 11 上開啟 APK 文件
Apr 14, 2023 am 11:19 AM
如何在 Windows 11 上開啟 APK 文件
Apr 14, 2023 am 11:19 AM
您是否下載過以字母 APK 結尾的檔案?這通常發生在適用於手機並加載到您的電腦上的應用程式上。這些文件中的大多數都以字母 APK 結尾。您可能一直在嘗試打開這些文件,但由於它們不尋常的擴展名而無法弄清楚它們的存儲位置或如何打開它們。如果您正在尋找一種在 Windows 11 上開啟此類檔案的方法,並且已經透過 Google 搜尋了您的頭髮,請不要擔心!它實際上比這容易得多。事實上,這樣做是免費的,您甚至不需要安裝任何東西。好吧,你必須為你的作業系統下載一個 APK 檔案開啟器——但前提是你還沒
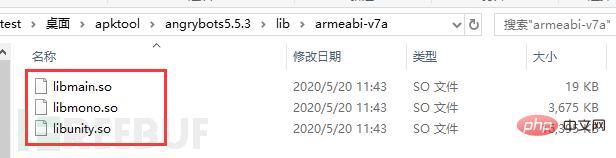
 unity發佈出來的安卓apk該如何加密
May 13, 2023 am 11:10 AM
unity發佈出來的安卓apk該如何加密
May 13, 2023 am 11:10 AM
Unity3D程式的安全問題程式碼安全問題Unity3D程式的核心組件檔案Assembly-CSharp.dll是標準的.NET檔案格式,附帶了方法名稱、類別名稱、類型定義等豐富的元資料訊息,使用DnSpy等工具可以輕易地將其反編譯和篡改,程式碼邏輯、類別名稱和方法名等一覽無餘。程式碼邏輯一但被反編譯,很容易滋生各種類型的外掛,破壞遊戲平衡,如果程式碼邏輯中存在漏洞,也容易被挖掘和利用,可能對開發商造成無法預料的損失。資源安全性問題Unity3D程式在編譯打包階段會透過Unity編輯器將資源打包成AssetBun
 Win11 apk安裝指南
Jan 03, 2024 pm 10:24 PM
Win11 apk安裝指南
Jan 03, 2024 pm 10:24 PM
眾所周知,微軟宣布了win11將能夠運行安卓應用程序,並且可以安裝本地apk,但是在更新win11之後用戶發現自己不知道怎麼安裝本地apk,其實是因為目前微軟還沒有為win11實裝這款功能,需要等待功能實裝才能使用。 win11怎麼安裝本地apk:1.根據微軟的說法,win11在實裝了這個功能之後,直接雙擊下載好的apk檔案就可以直接安裝了。 2.安裝完成後使用者也可以直接在系統中運作了。 3.雖然現在已經是正式版win11了,但微軟目前還沒有為win11實裝這個功能。 4.所以如果使用者想要在win11
 如何進行APK簡單程式碼注入
May 14, 2023 am 11:43 AM
如何進行APK簡單程式碼注入
May 14, 2023 am 11:43 AM
一、前言apk在未加密的情況下,透過反編譯,得到smail檔。將需要注入的程式碼注入即可。之後封裝、簽名即可!二、製作apk使用androidstudio產生一個簡單的apk。使用預設代碼即可。 packagecom.example.myapplication1;importandroidx.appcompat.app.AppCompatActivity;importandroid.os.Bundle;publicclassMainActivityextendsAppCompatActivity{






