为什么 Opera 总做那些别人不做的 HTML5 新功能?
例如 Opera 是最先做 Web Database 的,那时候别人都做 Storage 。现在很多表单输入类型(如日期)都只有 Opera 做。感觉另外几家浏览器都做主流功能,所以功能覆盖重叠很大。 Opera 则专门做非主流功能。
回复内容:
opera擅长引领潮流,创造领先功能。悲催的是,市场推广方面总是差强人意。另外难上手是很郁闷的。用opera上网浏览是很简单的,但是在细致的微调和设定上。小白用户就一头雾水了。谷歌浏览器之所以迅速的占领了可观的市场份额。其中简单易用和高速就是其最主要的特色。opera在产品设计和品牌理念上崇尚一种极端的极客精神。面对大众市场,其品牌和产品还有很长一段时间要走。因为大众需要的是市井化的神器,而不是传说中难于驾驭的梭鱼。 Opera在技术上其实经常有些蛋疼的。比如当初不支持XSLT,不支持function caller,不支持getter/setter……当然Opera也经常做一些别人都不做的牛逼特性。 总感觉opera的细节做的都不是很好, 虽然在浏览器技术上可以算一流 opera现在就变成了浏览器中的细分领域,专注于某些特别群体的需求。 感觉opera和国内的金山很像,产品很牛,在运营以及策略上会走弯路。到现在Opera的占有率还和刚发布的时候差不了多少吧?
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 discuz database error怎麼解決
Nov 20, 2023 am 10:10 AM
discuz database error怎麼解決
Nov 20, 2023 am 10:10 AM
discuz database error的解決方法有:1、檢查資料庫配置;2、確保資料庫伺服器正在運作;3、檢查資料庫表狀態;4、備份資料;5、清理快取;6、重新安裝Discuz;7、檢查伺服器資源;8、聯繫Discuz官方支持。解決Discuz資料庫錯誤需要從多個方面入手,逐步排除問題原因,並採取相應的措施進行修復。
 洩漏揭示了英特爾 Arrow Lake-U、-H、-HX 和 -S 的關鍵規格
Jun 15, 2024 pm 09:49 PM
洩漏揭示了英特爾 Arrow Lake-U、-H、-HX 和 -S 的關鍵規格
Jun 15, 2024 pm 09:49 PM
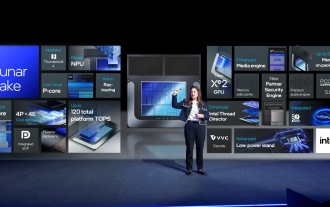
英特爾ArrowLake預計將基於與LunarLake相同的處理器架構,這意味著英特爾全新的LionCove效能核心將與經濟體的Skymont效率核心結合。
 Nginx的Web伺服器caddy怎麼使用
May 30, 2023 pm 12:19 PM
Nginx的Web伺服器caddy怎麼使用
May 30, 2023 pm 12:19 PM
Caddy簡介Caddy是一款功能強大,擴展性高的Web伺服器,目前在Github上已有38K+Star。 Caddy採用Go語言編寫,可用於靜態資源託管和反向代理。 Caddy具有以下主要特性:比較Nginx複雜的配置,其獨創的Caddyfile配置非常簡單;可以透過其提供的AdminAPI實現動態修改配置;預設支援自動化HTTPS配置,能自動申請HTTPS憑證並進行配置;能夠擴展到數以萬計的站點;可以在任意地方執行,沒有額外的依賴;採用Go語言編寫,內存安全更有保證。安裝首先我們直接在CentO
 如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
表單驗證是Web應用程式開發中非常重要的環節,它能夠在提交表單資料之前對資料進行有效性檢查,避免應用程式出現安全漏洞和資料錯誤。使用Golang可以輕鬆實現網頁應用程式的表單驗證,本文將介紹如何使用Golang來實作網頁應用程式的表單驗證。一、表單驗證的基本要素在介紹如何實作表單驗證之前,我們需要知道表單驗證的基本要素是什麼。表單元素:表單元素是指
 Java API 開發中使用 Jetty7 進行 Web 伺服器處理
Jun 18, 2023 am 10:42 AM
Java API 開發中使用 Jetty7 進行 Web 伺服器處理
Jun 18, 2023 am 10:42 AM
JavaAPI開發中使用Jetty7進行Web伺服器處理隨著互聯網的發展,Web伺服器已經成為了應用程式開發的核心部分,同時也是許多企業所關注的焦點。為了滿足日益增長的業務需求,許多開發人員選擇使用Jetty進行Web伺服器開發,其靈活性和可擴展性受到了廣泛的認可。本文將介紹如何在JavaAPI開發中使用Jetty7進行We
 怎麼設定nginx保證frps伺服器與web共用80埠
Jun 03, 2023 am 08:19 AM
怎麼設定nginx保證frps伺服器與web共用80埠
Jun 03, 2023 am 08:19 AM
首先你會有個疑惑,frp是什麼呢?簡單的說frp就是內網穿透工具,配置客戶端以後,可以透過伺服器來存取內部網路。現在我的伺服器,已經用nginx做站了,80端口只有一個,那如果frp的服務端也想使用80端口,那該怎麼辦呢?經過查詢,這個是可以實現的,就是利用nginx的反向代理來實現。補充一下:frps就是伺服器端(server),frpc就是客戶端(client)。第一步:修改伺服器中nginx.conf設定檔在nginx.conf中http{}裡加入以下參數,server{listen80
 Web 端即時防擋臉彈幕(基於機器學習)
Jun 10, 2023 pm 01:03 PM
Web 端即時防擋臉彈幕(基於機器學習)
Jun 10, 2023 pm 01:03 PM
防擋臉彈幕,即大量彈幕飄過,但不會遮擋視訊畫面中的人物,看起來像是從人物背後飄過去的。機器學習已經火了好幾年了,但很多人都不知道瀏覽器中也能運行這些能力;本文介紹在視頻彈幕方面的實踐優化過程,文末列舉了一些本方案可適用的場景,期望能開啟一些腦洞。 mediapipeDemo(https://google.github.io/mediapipe/)展示主流防擋臉彈幕實現原理點播up上傳視訊伺服器後台計算提取視訊畫面中的人像區域,轉換成svg儲存用戶端播放視訊的同時,從伺服器下載svg與彈幕合成,人像
 web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
Web標準是一組由W3C和其他相關組織制定的規範和指南,它包括HTML、CSS、JavaScript、DOM、Web可訪問性和性能優化等方面的標準化,透過遵循這些標準,可以提高頁面的兼容性、可訪問性、可維護性和效能。 Web標準的目標是使Web內容能夠在不同的平台、瀏覽器和裝置上一致地展示和交互,提供更好的使用者體驗和開發效率。






