HTML多表頭表格程式碼_HTML/Xhtml_網頁製作
html
本文為大家介紹了多表頭表格是如何實現,以下有個不錯的範例,大家可以參考下 1.多表頭表格程式碼 程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>多表头表格</title>
<style type="text/css">
body{
width:98%;
height:100%;
font-size:12px;
background-color:#FCF;
text-align:center;
}
#tab{
width:100%;
height:100%;
font-size:12px;
font-family:Verdana, Geneva, sans-serif Georgia, "Times New Roman", Times, serif;
font-weight:bolder;
background-color:#9F0;
}
</style>
</head>
<body>
<table id="tab" cellpadding="1" cellspacing="1" border="1">
<tr>
<th rowspan="2">序号</th>
<th colspan="2">王五</th>
<th colspan="2">李四</th>
<th colspan="2">孙传</th>
<th colspan="2">胡平</th>
<th rowspan="2">合计</th>
</tr>
<tr>
<th>语文</th>
<th>数学</th>
<th>语文</th>
<th>数学</th>
<th>语文</th>
<th>数学</th>
<th>语文</th>
<th>数学</th>
</tr>
<tr>
<th>1</th>
<th>78</th>
<th>96</th>
<th>67</th>
<th>98</th>
<th>88</th>
<th>75</th>
<th>94</th>
<th>69</th>
<th> </th>
</tr>
<tr>
<th>2</th>
<th>89</th>
<th>68</th>
<th>77</th>
<th>87</th>
<th>84</th>
<th>76</th>
<th>71</th>
<th>87</th>
<th> </th>
</tr>
<tr>
<th>3</th>
<th>75</th>
<th>78</th>
<th>89</th>
<th>74</th>
<th>65</th>
<th>68</th>
<th>98</th>
<th>90</th>
<th></th>
</tr>
<tr>
<th>4</th>
<th>79</th>
<th>89</th>
<th>65</th>
<th>62</th>
<th>64</th>
<th>87</th>
<th>97</th>
<th>91</th>
<th></th>
</tr>
<tr>
<th>5</th>
<th>89</th>
<th>96</th>
<th>67</th>
<th>76</th>
<th>74</th>
<th>84</th>
<th>67</th>
<th>81</th>
<th></th>
</tr>
<tr>
<th>6</th>
<th>94</th>
<th>90</th>
<th>97</th>
<th>74</th>
<th>62</th>
<th>81</th>
<th>78</th>
<th>78</th>
<th></th>
</tr>
<tr>
<th>7</th>
<th>78</th>
<th>89</th>
<th>77</th>
<th>87</th>
<th>45</th>
<th>86</th>
<th>77</th>
<th>98</th>
<th></th>
</tr>
<tr>
<th>8</th>
<th>65</th>
<th>67</th>
<th>94</th>
<th>68</th>
<th>87</th>
<th>69</th>
<th>78</th>
<th>68</th>
<th></th>
</tr>
<tr>
<th>9</th>
<th>86</th>
<th>98</th>
<th>87</th>
<th>87</th>
<th>65</th>
<th>78</th>
<th>98</th>
<th>79</th>
<th></th>
</tr>
<tr>
<th>10</th>
<th>88</th>
<th>75</th>
<th>77</th>
<th>97</th>
<th>97</th>
<th>77</th>
<th>70</th>
<th>87</th>
<th></th>
</tr>
</table>
</body>
</html>登入後複製
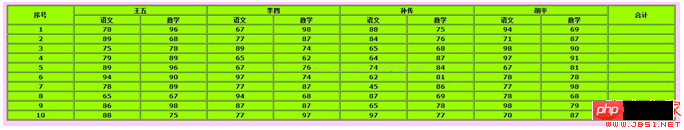
2、運算結果 
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
1 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













