當我們打開一個正規網站的源代碼的時候,都會發現源代碼最開始一定是以頭的,而這個 後面有的直接添加了> 而有的還有很長的文字,如
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
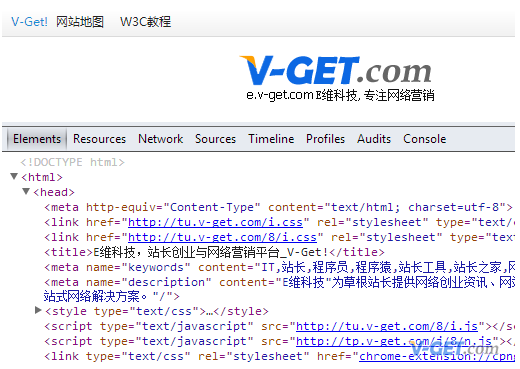
,當然比較主流的網頁原始碼,例如E維科技原始碼都採用HTML5格式,直接以 開頭。 由於不是HTML標籤,它只是一條瀏覽器指令,告訴瀏覽器寫頁面所使用的標記的版本,所以不需要成對出現。 在任何版本中都對大小寫不敏感,不過習慣上寫做“”,當然為了符合W3C標準,寫做“”也是可以的。

E維科技首頁原始碼採用HTML5宣告 HTML4相容
DOCTYPE 英文意思是文件類型,也就是HTML的版本類型宣告。 HTML從最開始沒有任何規範經歷了比較流行的HTML4,之後進入HTML5時代,每個時期的規範都不一樣,例如在較早版本的HTML中不能實現
換行這是因為HTML標籤必須成對出現,所以必須以
來表示。而在HTML4 後期已經很模糊這個概念了,帶不帶 “/” 結尾都是一樣的。而在HTML 5 中已經規定不需要帶“/”,直接
就可以了。
這樣混亂的解釋方法,就需要告訴瀏覽器目前網頁HTMl編碼所採用的版本規格。
在所有 HTML 文件中規定 DOCTYPE 是非常重要的,這樣瀏覽器就能了解預期的文件類型。
HTML 4.01 中的 DOCTYPE 需要對 DTD 進行引用,因為 HTML 4.01 是基於 SGML。而 HTML 5 並非基於 SGML,因此不需要對 DTD 進行引用,但是需要 doctype 來規範瀏覽器的行為(讓瀏覽器按照它們應該的方式來運行。)。
HTML 5沒有任何文件類型,但最好避免使用frame框架;XHTML 1.0 規定了三種 XML 文件類型:Strict、Transitional 以及 Frameset;HTML 4.01 規定了三種文件類型:Strict、Transitional 以及 Frameset。
表達很簡潔,只有一個屬性:根元素是 html
<!DOCTYPE html>
如果您需要乾淨的標記,免於表現層的混亂,請使用此類型。請與層疊樣式表(CSS)搭配使用:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
在上面的聲明中,聲明了文件的根元素是 html,它在公共標識符被定義為 "-//W3C//DTD XHTML 1.0 Strict//EN" 的 DTD 中進行了定義。瀏覽器將明白如何尋找符合此公共識別碼的 DTD。如果找不到,瀏覽器將使用公共識別碼後面的 URL 作為尋找 DTD 的位置。
Transitional DTD 可包含 W3C 所期望移入樣式表的呈現屬性和元素。如果您的讀者使用了不支援層疊樣式表(CSS)的瀏覽器以至於您必須使用 XHTML 的呈現特性時,請使用此類型:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
當您希望使用框架時,請使用此 DTD!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
Transitional DTD 可包含 W3C 所期望移入樣式表的呈現屬性和元素。如果您的讀者使用了不支援層疊樣式表(CSS)的瀏覽器以至於您必須使用 HTML 的呈現特性時,請使用此類型:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " http://www.w3.org/TR/html4/loose.dtd">
如果您需要乾淨的標記,免於表現層的混亂,請使用此類型。請與層疊樣式表(CSS)搭配使用:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" " http://www.w3.org/TR/html4/strict.dtd">
Frameset DTD 應用於帶有框架的文檔。除 frameset 元素取代了 body 元素之外,Frameset DTD 等同於 Transitional DTD:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" " http://www.w3.org/TR/html4/frameset.dtd">




