簡單的jquery左側導覽列和頁面選取效果_jquery
这里是要实现导航的左侧并选中的,此功能需引用jquery
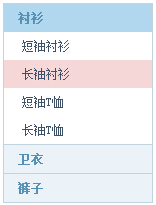
左侧导航:
<div class="box">
<ul class="menu">
<li class="level1">
<a href="#none" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >衬衫</a>
<ul class="level2">
<li><a href="#none" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >短袖衬衫</a></li>
<li><a href="#none" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >长袖衬衫</a></li>
<li><a href="#none" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >短袖T恤</a></li>
<li><a href="#none" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >长袖T恤</a></li>
</ul>
</li>
<li class="level1">
<a href="#none" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >卫衣</a>
<ul class="level2">
<li><a href="#none" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >开襟卫衣</a></li>
<li><a href="#none" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >套头卫衣</a></li>
<li><a href="#none" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >运动卫衣</a></li>
<li><a href="#none" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >童装卫衣</a></li>
</ul>
</li>
<li class="level1">
<a href="#none" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >裤子</a>
<ul class="level2">
<li><a href="#none" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >短裤</a></li>
<li><a href="#none" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >休闲裤</a></li>
<li><a href="#none" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >牛仔裤</a></li>
<li><a href="#none" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >免烫卡其裤</a></li>
</ul>
</li>
</ul>
</div>
js代码:
<script type="text/javascript">
//等待dom元素加载完毕.
$(document).ready(function(){
$(".level1 > a").click(function(){
$(this).addClass("current") //给当前元素添加"current"样式
.next().show() //下一个元素显示
.parent().siblings().children("a").removeClass("current") //父元素的兄弟元素的子元素<a>移除"current"样式
.next().hide(); //它们的下一个元素隐藏
return false;
});
});
</script>
/* reset */
body{margin:0;padding:0 0 12px 0;font-size:12px;line-height:22px;font-family:"\5b8b\4f53","Arial Narrow";background:#fff;}
form,ul,li,p,h1,h2,h3,h4,h5,h6{margin:0;padding:0;}
input,select{font-size:12px;line-height:16px;}
img{border:0;}
ul,li{list-style-type:none;}
a {color:#00007F;text-decoration:none;}
a:hover {color:#bd0a01;text-decoration:underline;}
.box {
width: 150px;
margin: 0 auto;
}
.menu{
overflow:hidden;
border-color: #C4D5DF;
border-style: solid;
border-width: 0 1px 1px;
}
/* lv1 */
.menu li.level1 a{
display: block;
height: 28px;
line-height: 28px;
background:#EBF3F8;
font-weight:700;
color: #5893B7;
text-indent: 14px;
border-top: 1px solid #C4D5DF;
}
.menu li.level1 a:hover{text-decoration:none;}
.menu li.level1 a.current{background:#B1D7EF;}
/* lv2 */
.menu li ul{overflow:hidden;}
.menu li ul.level2{display:none;}
.menu li ul.level2 li a{
display: block;
height: 28px;
line-height: 28px;
background:#ffffff;
font-weight:400;
color: #42556B;
text-indent: 18px;
border-top: 0px solid #ffffff;
overflow: hidden;
}
.menu li ul.level2 li a:hover{
color:#f60;
}
<script type="text/javascript">
$(document).ready(function(){
$(".level2 a").each(function(){
$this = $(this);
if($this[0].href==String(window.location)){
$this.addClass("hover");
}
});
});
</script>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 抖音頂部的導覽列如何調整?其他導覽列調整選項
Mar 07, 2024 pm 02:50 PM
抖音頂部的導覽列如何調整?其他導覽列調整選項
Mar 07, 2024 pm 02:50 PM
抖音介面的導覽列位於頂部,是使用者快速存取不同功能和內容的重要通道。隨著抖音的不斷更新,使用者可能希望能夠根據個人喜好和需求對導覽列進行自訂和調整。一、抖音頂部的導覽列如何調整?通常,抖音的頂部導覽列會顯示一些熱門頻道,讓使用者方便快速瀏覽和查看感興趣的內容。如果您想調整頂部頻道的設置,只需按照以下步驟操作即可:開啟抖音應用程式並登入您的帳號。在主介面上方找到導航欄,通常位於螢幕中間或頂部。點選導覽列上方的「+」符號或類似的按鈕,進入頻道編輯介面。在頻道編輯介面中,您可以看到預設的熱門頻道清單。您可以通
 純CSS實現帶有陰影效果的選單導覽列的實現步驟
Oct 16, 2023 am 08:27 AM
純CSS實現帶有陰影效果的選單導覽列的實現步驟
Oct 16, 2023 am 08:27 AM
純CSS實現帶有陰影效果的選單導覽列的實現步驟,需要具體程式碼範例在網頁設計中,選單導覽列是一個非常常見的元素。透過為選單導覽列添加陰影效果,不僅可以增加其美觀度,還可以提升使用者體驗。在本文中,我們將使用純CSS來實現一個帶有陰影效果的選單導覽欄,並提供具體的程式碼範例供參考。實作步驟如下:建立HTML結構首先,我們需要建立一個基本的HTML結構來容納選單導覽列。以
 純CSS實現響應式導覽列的下拉選項卡選單效果的實作步驟
Oct 28, 2023 am 09:58 AM
純CSS實現響應式導覽列的下拉選項卡選單效果的實作步驟
Oct 28, 2023 am 09:58 AM
純CSS實現響應式導覽列的下拉選項卡選單效果的實現步驟導覽列是網頁中常見的元素之一,而下拉選項卡選單是導覽列中經常使用的效果,能夠提供更多的導航選項。本文將介紹如何使用純CSS實作一個響應式的導覽列下拉選項卡選單效果。步驟一:建立基礎HTML結構我們首先需要建立一個基礎的HTML結構來進行演示,並且為這個導覽列添加一些樣式。下面是一個簡單的HTML結構
 如何使用PHP開發簡單的導覽列和網址收藏功能
Sep 20, 2023 pm 03:14 PM
如何使用PHP開發簡單的導覽列和網址收藏功能
Sep 20, 2023 pm 03:14 PM
如何使用PHP開發簡單的導覽列和網址收藏功能導覽列和網址收藏功能是網頁開發中常見且實用的功能之一。本文將介紹如何使用PHP語言開發一個簡單的導覽列和網址收藏功能,並提供具體的程式碼範例。建立導覽列介面首先,我們需要建立一個導覽列介面。導航欄通常包含一些鏈接,用於快速導航到其他頁面。我們可以使用HTML和CSS來設計並排列這些連結。以下是一個簡單的導覽列介面的
 純CSS實現選單導覽列的懸浮效果的實現步驟
Oct 19, 2023 am 10:13 AM
純CSS實現選單導覽列的懸浮效果的實現步驟
Oct 19, 2023 am 10:13 AM
純CSS實現選單導覽列的懸浮效果的實現步驟隨著Web設計的不斷進步,使用者對於網站的需求也越來越高。為了提供更好的使用者體驗,懸浮效果在網站設計中得到了廣泛應用。本文將介紹如何使用純CSS來實現選單導覽列的懸浮效果,以提升網站的可用性和美觀性。建立基本選單結構首先,我們需要在HTML文件中建立選單的基本結構。以下是一個簡單的範例:<navclass=&q
 Discuz導航欄個性化定制,讓論壇更具特色!
Mar 11, 2024 pm 01:45 PM
Discuz導航欄個性化定制,讓論壇更具特色!
Mar 11, 2024 pm 01:45 PM
在Discuz論壇中,導覽列是使用者造訪網站時經常接觸到的部分之一,因此客製化導覽列可以為論壇增添獨特的個人化風格,提升使用者體驗。接下來將介紹如何在Discuz論壇中進行導航列的個人化定制,並提供具體的程式碼範例。首先,我們需要登入Discuz的後台管理系統,進入「介面」->「導航設定」頁面。在這個頁面上,我們可以對導覽列進行各種設定和自訂。以下是一些
 如何使用 JavaScript 實現網頁底部固定導覽列的背景顏色漸層效果?
Oct 20, 2023 pm 07:36 PM
如何使用 JavaScript 實現網頁底部固定導覽列的背景顏色漸層效果?
Oct 20, 2023 pm 07:36 PM
如何使用JavaScript實現網頁底部固定導覽列的背景顏色漸層效果?在現代網頁設計中,固定導覽列已成為一種常見的佈局方式。如果你想為網頁底部固定導覽列新增一個背景色彩漸層效果,JavaScript是一個非常適合的選擇。本文將向你介紹如何使用JavaScript來實現這一效果,並提供具體的程式碼範例。步驟1:HTML結構首先,我們需要在HTML
 提升社群媒體平台頂部導覽列功能的固定定位效果
Jan 20, 2024 am 08:45 AM
提升社群媒體平台頂部導覽列功能的固定定位效果
Jan 20, 2024 am 08:45 AM
固定定位增強社群媒體平台的頂部導覽列功能在當今社群媒體的盛行時代,擁有一個功能強大的頂部導覽列對於社群媒體平台來說至關重要。頂部導覽列不僅可以提供使用者導航網站的便利性,還能提升使用者體驗。本文將介紹如何透過固定定位增強社群媒體平台的頂部導覽列功能,並提供具體的程式碼範例。一、為什麼要固定定位頂部導覽列?固定定位可以使頂部導覽列始終保持在螢幕的頂部,無論使用者向下滾






