IE瀏覽器IFrame物件記憶體不釋放問題解決方法_javascript技巧
最近專案組發現在使用showModalDialog彈出窗體中如果包含IFrame對象,則IFrame對象佔用的記憶體資源在窗體關閉後不會釋放。彈出關閉重複多次後,IE瀏覽器記憶體佔用可超過數百M,嚴重時IE瀏覽器報錯,且無法關閉,只能透過殺進程的方式重新啟動瀏覽器。經過測試,使用open方式彈出也存在該問題。
在IE8瀏覽器中,open和showModalDialog彈出的記憶體佔用有差異:
open方式彈出的窗體佔用的是一個獨立的iexplorer.exe進程;
showModalDialog方式彈出的窗體使用和父窗體相同的iexplorer.exe進程;
經過搜索,發現解決方法是在窗體關閉前,從窗體中刪除IFrame對象,程式碼如下:
<span style="font-size:18px">
var el = document.getElementById("scanIf");
el.src="";
el.contentWindow.document.write('');
el.contentWindow.document.clear();
var p = el.parentNode;
p.removeChild(el);
</span>但是測驗的時候,發現有兩個限制:
1. el.src可能還沒執行完,就執行後面的語句,如果IFrame中包含的是跨域內容,則會提示沒有權限;
2. 視窗關閉的比腳本執行的快,記憶體仍然沒有釋放;
經過修改,最終腳本如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML><HEAD><TITLE></TITLE>
<BODY onbeforeunload="return unloadHandler();">
<IFRAME id="scanIf" width="800px" height="600px" src = "http://www.baidu.com"></IFRAME>
<SCRIPT type="text/javascript">
function unloadHandler(notip) {
// 取消窗口关闭时的监听事件
document.getElementsByTagName("BODY")[0].onbeforeunload = null;
var el = document.getElementById("scanIf");
if (el) {
el.src = "";
setTimeout(cycleClear, 100);
return "提示:请点击取消按钮,当前窗口会自动关闭。";
}
return true;
}
function cycleClear() {
try {
var el = document.getElementById("scanIf");
if (el) {
el.contentWindow.document.write('');
el.contentWindow.document.clear();
var p = el.parentNode;
p.removeChild(el);
}
window.close();
} catch (e) {
setTimeout(cycleClear, 100);
}
}
//window.onunload = unloadHandler;
</SCRIPT>
<input type="button" value="remove" onclick="unloadHandler();">
</BODY></HTML>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 大內存優化,電腦升級16g/32g內存速度沒什麼變化怎麼辦?
Jun 18, 2024 pm 06:51 PM
大內存優化,電腦升級16g/32g內存速度沒什麼變化怎麼辦?
Jun 18, 2024 pm 06:51 PM
對於機械硬碟、或SATA固態硬碟,軟體運轉速度的提升會有感覺,如果是NVME硬碟,可能感覺不到。一,註冊表導入桌面新建一個文字文檔,複製貼上如下內容,另存為1.reg,然後右鍵合併,並重新啟動電腦。 WindowsRegistryEditorVersion5.00[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SessionManager\MemoryManagement]"DisablePagingExecutive"=d
 消息稱三星電子、SK 海力士堆疊式行動記憶體 2026 年後商業化
Sep 03, 2024 pm 02:15 PM
消息稱三星電子、SK 海力士堆疊式行動記憶體 2026 年後商業化
Sep 03, 2024 pm 02:15 PM
本站9月3日消息,韓媒etnews當地時間昨報道稱,三星電子和SK海力士的「類HBM式」堆疊結構行動記憶體產品將在2026年後實現商業化。消息人士表示這兩大韓國記憶體巨頭將堆疊式行動記憶體視為未來重要收入來源,並計劃將「類HBM記憶體」擴展到智慧型手機、平板電腦和筆記型電腦中,為端側AI提供動力。綜合本站先前報導,三星電子的此類產品叫做LPWideI/O內存,SK海力士則將這方面技術稱為VFO。兩家企業使用了大致相同的技術路線,即將扇出封裝和垂直通道結合在一起。三星電子的LPWideI/O內存位寬達512
 三星宣布完成 16 層混合鍵結堆疊製程技術驗證,預計在 HBM4 記憶體大面積應用
Apr 07, 2024 pm 09:19 PM
三星宣布完成 16 層混合鍵結堆疊製程技術驗證,預計在 HBM4 記憶體大面積應用
Apr 07, 2024 pm 09:19 PM
報告稱,三星電子的高層DaeWooKim表示,在2024年韓國微電子和封裝學會年會上,三星電子將完成採用16層混合鍵結HBM記憶體技術的驗證。據悉,這項技術已通過技術驗證。報告也稱,此次技術驗證將為未來若干年內的記憶體市場發展奠定基礎。 DaeWooKim表示,三星電子成功製造了基於混合鍵合技術的16層堆疊HBM3內存,該內存樣品工作正常,未來16層堆疊混合鍵合技術將用於HBM4內存量產。 ▲圖源TheElec,下同相較現有鍵合工藝,混合鍵結無需在DRAM記憶體層間添加凸塊,而是將上下兩層直接銅對銅連接,
 美光:HBM 記憶體消耗 3 倍晶圓量,明年產能基本預定完畢
Mar 22, 2024 pm 08:16 PM
美光:HBM 記憶體消耗 3 倍晶圓量,明年產能基本預定完畢
Mar 22, 2024 pm 08:16 PM
本站3月21日消息,美光在發布季度財報後舉行了電話會議。在該會議上美光CEO桑傑・梅赫羅特拉(SanjayMehrotra)表示,相對於傳統內存,HBM對晶圓量的消耗明顯更高。美光錶示,在同一節點生產同等容量的情況下,目前最先進的HBM3E內存對晶圓量的消耗是標準DDR5的三倍,並且預計隨著性能的提升和封裝複雜度的加劇,在未來的HBM4上這一比值將進一步提升。參考本站以往報道,這一高比值有相當一部分原因在HBM的低良率上。 HBM記憶體採用多層DRAM記憶體TSV連線堆疊而成,一層出現問題就意味著整個
 雷克沙推出 Ares 戰神之翼 DDR5 7600 16GB x2 內存套條:海力士 A-die 顆粒,1299 元
May 07, 2024 am 08:13 AM
雷克沙推出 Ares 戰神之翼 DDR5 7600 16GB x2 內存套條:海力士 A-die 顆粒,1299 元
May 07, 2024 am 08:13 AM
本站5月6日消息,雷克沙Lexar推出Ares戰神之翼系列DDR57600CL36超頻內存,16GBx2套條5月7日0點開啟50元定金預售,至手價1299元。雷克沙戰神之翼記憶體採用海力士A-die記憶體顆粒,支援英特爾XMP3.0,提供以下兩個超頻預設:7600MT/s:CL36-46-46-961.4V8000MT/s:CL38-48-49 -1001.45V散熱方面,此內存套裝搭載1.8mm厚度的全鋁散熱馬甲,配備PMIC專屬導熱矽脂墊。記憶體採用8顆高亮LED燈珠,支援13種RGB燈光模式,可
 AI 潮影響明顯,TrendForce 上修本季 DRAM 記憶體、NAND 快閃記憶體合約價漲幅預測
May 07, 2024 pm 09:58 PM
AI 潮影響明顯,TrendForce 上修本季 DRAM 記憶體、NAND 快閃記憶體合約價漲幅預測
May 07, 2024 pm 09:58 PM
根據TrendForce的調查報告顯示,AI浪潮對DRAM記憶體和NAND快閃記憶體市場帶來明顯影響。在本站5月7日消息中,TrendForce集邦諮詢在今日的最新研報中稱該機構調升本季兩類儲存產品的合約價格漲幅。具體而言,TrendForce原先預估2024年第二季DRAM記憶體合約上漲3~8%,現估計為13~18%;而在NAND快閃記憶體方面,原預估上漲13~18%,新預估為15 ~20%,僅eMMC/UFS漲幅較低,為10%。 ▲圖源TrendForce集邦諮詢TrendForce表示,該機構原預計在連續
 金邦推出全新 DDR5 8600 內存,提供 CAMM2、LPCAMM2 及常規型號可選
Jun 08, 2024 pm 01:35 PM
金邦推出全新 DDR5 8600 內存,提供 CAMM2、LPCAMM2 及常規型號可選
Jun 08, 2024 pm 01:35 PM
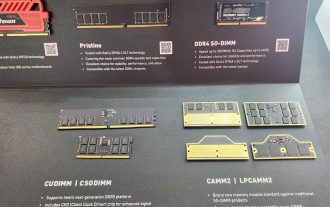
本站6月7日消息,金邦(GEIL)在2024台北國際電腦展上推出了其最新DDR5解決方案,而且給出了SO-DIMM、CUDIMM、CSODIMM、CAMM2和LPCAMM2等版本可選。 ▲圖來源:Wccftech如圖所示,金邦展出的CAMM2/LPCAMM2記憶體採用非常緊湊的設計,最高可提供128GB的容量,速度最高可達8533MT/s,其中部分產品甚至可以在AMDAM5平台上穩定超頻至9000MT/s,且無需任何輔助散熱。據介紹,金邦2024款PolarisRGBDDR5系列記憶體最高可提供8400
 win11可信任網站怎麼設定_windows11中IE新增信任網站的方法
May 08, 2024 pm 01:11 PM
win11可信任網站怎麼設定_windows11中IE新增信任網站的方法
May 08, 2024 pm 01:11 PM
1、首先我們打開我們的系統中的ie瀏覽器,在右上角找到齒輪狀按鈕點擊它。 2.點開之後可以看到一個下拉選單,在其中找到並點選【相容性檢視設定】4、然後在新增此網站中輸入需要新增的網址,再點選右邊的【新增】就可以了。






