推薦10款最熱門jQuery UI框架[原文]_jquery
1.國產jQuery UI框架 (jUI) DWZ

DWZ富客戶端框架(jQuery RIA framework), 是中國人自己開發的基於jQuery實現的Ajax RIA開源框架. 設計目標是簡單實用,快速開發,降低ajax開發成本。 歡迎大家提出建議,我們將在下一版進一步調整與完善功能.共同推廣國內整體ajax開發水準。
線上簡報網址:http://j-ui.com http://runjs.cn/detail/x9c7d6qb
2.jQuery的介面外掛 Ninja UI

jQuery 是一個非常優秀的 JavaScript 框架,而且還有相當多的插件。其中的一些UI插件也相當的給力,例如 Ninja UI,是一款介面插件,使用它將能為你的物品增色不少。此外掛包含有幻燈,智慧提示等常見的效果。
線上示範:http://ninjaui.com/examples
3.jQuery的UI框架 Chico UI

和 jQuery UI 一樣,Chico UI 包含 auto-complete, blink, carousel, countdown, date-picker, dropdown, expand, calendar 等諸多逐漸,同時也提供一個 CSS 佈局框架,用於實現網頁佈局和表格。
4.jQuery UI 元件庫 PrimeUI

PrimeUI 是 PrimeFaces 團隊的一個 jQuery UI 元件庫,目前包含多個 UI 元件
線上示範:http://www.primefaces.org/primeui/
5.Jquery的UI庫 w2ui

基於Jquery的UI庫,包含常用UI元件,如:版面配置、表格、樹狀、Tabs、工具列、彈出式功能表、表單等等。
採用Html5 CSS3編寫,可以支援常用的瀏覽器,如:Chrome、FireFox7 、Safari 5 和IE 9 等。
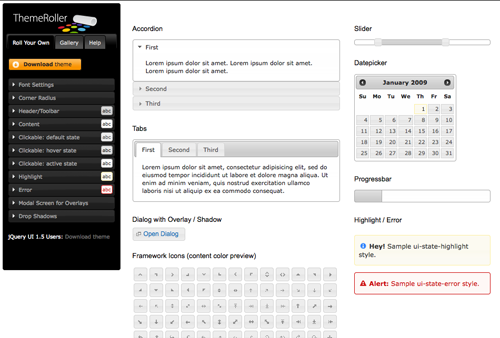
6.jQuery UI元件 jQuery UI

jQueryUI 是一套jQuery 的頁面UI 插件,包含多種常用的頁面空間,例如Tabs(如本站首頁右上角部分) 、拉簾效果(本站首頁左上角)、對話框、拖放效果、日期選擇、顏色選擇、資料排序、窗體大小調整等等非常多的內容。
線上示範:http://jqueryui.com/
7.jQuery的UI工具包 jQuery Tools

jQuery easyui 為網頁開發提供了一堆的常用UI元件,包括選單、對話框、版面、窗簾、表格、表單等等元件,
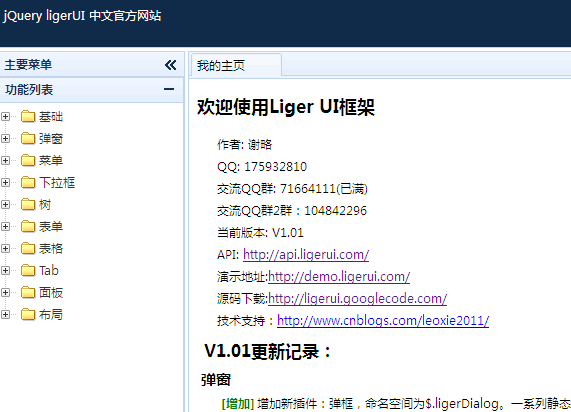
8.jQuery的UI框架 Liger UI

LigerUI是基於jQuery開發的一系列控制組,包括表單、版面配置、表格等等常用UI控制項 使用LigerUI可以快速建立風格統一的介面效果
9.快速開發WebUI jQuery MiniUI

jQuery MiniUI - 快速開發WebUI。
包含控制項:DataGrid、Tree、TreeGrid、Menu、Toolbar、Tabs、Layout、Panel、DatePicker、ComboBox、TreeSelect、TextBoxList等。
典型應用:頁面佈局、CRUD、Master/Detail、資料驗證等。
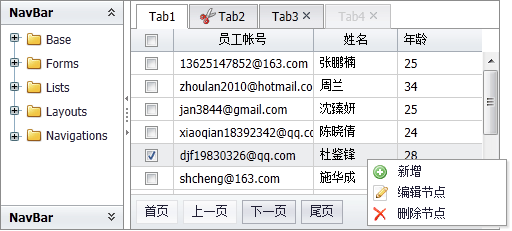
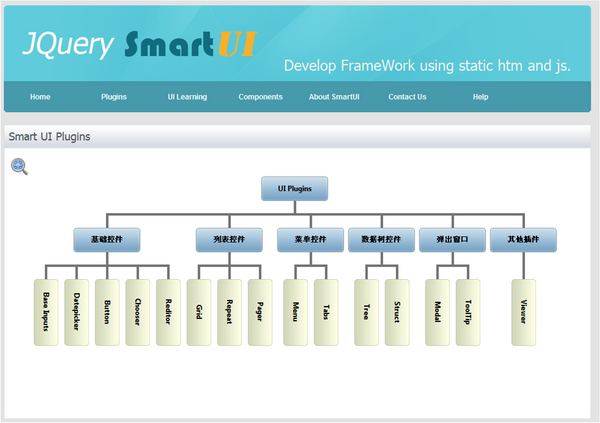
10.jQuery的UI外掛 Smart UI

JQuery Smart UI是基於JQuery的Ajax開發框架,實作前、後台分離、功能和資料分離,UI層全部使用htm js json完成,透過一個統一資料介面與服務端進行資料交換。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何評估Java框架商業支援的性價比
Jun 05, 2024 pm 05:25 PM
如何評估Java框架商業支援的性價比
Jun 05, 2024 pm 05:25 PM
評估Java框架商業支援的性價比涉及以下步驟:確定所需的保障等級和服務等級協定(SLA)保證。研究支持團隊的經驗和專業知識。考慮附加服務,如昇級、故障排除和效能最佳化。權衡商業支援成本與風險緩解和提高效率。
 PHP 框架的學習曲線與其他語言框架相比如何?
Jun 06, 2024 pm 12:41 PM
PHP 框架的學習曲線與其他語言框架相比如何?
Jun 06, 2024 pm 12:41 PM
PHP框架的學習曲線取決於語言熟練度、框架複雜性、文件品質和社群支援。與Python框架相比,PHP框架的學習曲線較高,而與Ruby框架相比,則較低。與Java框架相比,PHP框架的學習曲線中等,但入門時間較短。
 PHP 框架的輕量級選項如何影響應用程式效能?
Jun 06, 2024 am 10:53 AM
PHP 框架的輕量級選項如何影響應用程式效能?
Jun 06, 2024 am 10:53 AM
輕量級PHP框架透過小體積和低資源消耗提升應用程式效能。其特點包括:體積小,啟動快,記憶體佔用低提升響應速度和吞吐量,降低資源消耗實戰案例:SlimFramework創建RESTAPI,僅500KB,高響應性、高吞吐量
 golang框架文件最佳實踐
Jun 04, 2024 pm 05:00 PM
golang框架文件最佳實踐
Jun 04, 2024 pm 05:00 PM
編寫清晰全面的文件對於Golang框架至關重要。最佳實踐包括:遵循既定文件風格,例如Google的Go程式設計風格指南。使用清晰的組織結構,包括標題、子標題和列表,並提供導覽。提供全面且準確的信息,包括入門指南、API參考和概念。使用程式碼範例說明概念和使用方法。保持文件更新,追蹤變更並記錄新功能。提供支援和社群資源,例如GitHub問題和論壇。建立實際案例,如API文件。
 如何為不同的應用場景選擇最佳的golang框架
Jun 05, 2024 pm 04:05 PM
如何為不同的應用場景選擇最佳的golang框架
Jun 05, 2024 pm 04:05 PM
根據應用場景選擇最佳Go框架:考慮應用類型、語言特性、效能需求、生態系統。常見Go框架:Gin(Web應用)、Echo(Web服務)、Fiber(高吞吐量)、gorm(ORM)、fasthttp(速度)。實戰案例:建構RESTAPI(Fiber),與資料庫互動(gorm)。選擇框架:效能關鍵選fasthttp,靈活Web應用選Gin/Echo,資料庫互動選gorm。
 Android 15 Beta 4 全面測試完成 穩定版發布進入倒數計時
Jul 29, 2024 pm 07:57 PM
Android 15 Beta 4 全面測試完成 穩定版發布進入倒數計時
Jul 29, 2024 pm 07:57 PM
日前,Google正式向符合資格的Pixel智慧型手機和平板電腦用戶推送了Android15Beta4更新,這標誌著Android15作業系統已邁入平台穩定階段,預示著其穩定版將在接下來的幾天內正式與全球用戶見面。同時,這項進展也為三星電子的Galaxy設備系列加速其OneUI7.0版本的開發過程注入了新的活力。 1.[Android15Beta4推廣三星OneUI7.0穩定建置](https://www.cnbeta.com/articles/tech/1427022.htm)隨著Android15Bet
 golang框架開發實戰詳解:問題答疑
Jun 06, 2024 am 10:57 AM
golang框架開發實戰詳解:問題答疑
Jun 06, 2024 am 10:57 AM
在Go框架開發中,常見的挑戰及其解決方案是:錯誤處理:利用errors套件進行管理,並使用中間件集中處理錯誤。身份驗證和授權:整合第三方庫並建立自訂中間件來檢查憑證。並發處理:利用goroutine、互斥鎖和通道來控制資源存取。單元測試:使用gotest包,模擬和存根隔離,並使用程式碼覆蓋率工具確保充分性。部署和監控:使用Docker容器打包部署,設定資料備份,透過日誌記錄和監控工具追蹤效能和錯誤。
 Golang框架學習過程中常見的迷思有哪些?
Jun 05, 2024 pm 09:59 PM
Golang框架學習過程中常見的迷思有哪些?
Jun 05, 2024 pm 09:59 PM
Go框架學習的迷思有以下5種:過度依賴框架,限制彈性。不遵循框架約定,程式碼難以維護。使用過時庫,帶來安全和相容性問題。過度使用包,混淆程式碼結構。忽視錯誤處理,導致意外行為和崩潰。






