滑鼠經過懸停於物件時提示內容(title屬性內容)換行排版方法,html title 換行方法總結。
html的title屬性預設是顯示一行的.如何換行呢? 這裡DIVCSS5總結介紹兩種換行方法為大家分享使用。
一、直接title內容換行
直接填入title內容時候「回車鍵」換行,範例程式碼如下:
title='標題:DIVCSS5
作者:DIVCSS5
更新時間:2013-05-17
建議等級:無
關鍵字:title換行
分頁方式:不分頁
閱讀等級:普通'>html title屬性換行
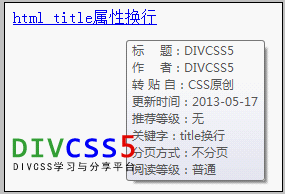
瀏覽器效果截圖:

滑鼠移到文字上提示內容滑鼠換行效果截圖
二、使用html title換行程式碼 使用程式碼換行共兩種程式碼,皆可實現html標籤內title內容顯示時換行。
1、換行程式碼符合分別為:
“
”和“
”
“
」拼字:
&(and符號,鍵盤數字鍵7一起&) #(井號) 10(阿拉伯數字十) ;(小寫分號)
「
」拼字:
&(and符號,鍵盤數字鍵7一起&) #(井號) 13(阿拉伯數字十三) ;(小寫分號)
以上符合數字輸入均必須英文半角模式輸入。
複製程式碼