使用typeof判斷function是否存在於上下文_javascript技巧
在視窗載入時,使用typeof判斷function是否存在於上下文
<script type="text/javascript">
window.onload = function(){
try{
if(test && typeof(test) == "function"){
test();
}
}catch(e){
alert("方法不存在");
}
}
function test(){
alert("我是test()方法");
}
</script>
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 將自訂上下文選單項目新增至 Windows 11 的檔案總管選單
Apr 25, 2023 pm 06:19 PM
將自訂上下文選單項目新增至 Windows 11 的檔案總管選單
Apr 25, 2023 pm 06:19 PM
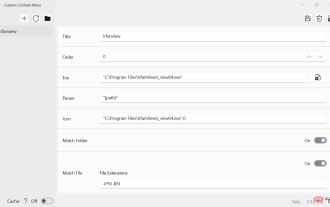
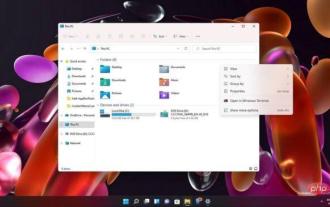
微軟在啟動Windows11作業系統時更改了檔案總管中的上下文選單。檔案總管在Windows11中有兩個上下文選單:當使用者右鍵點選檔案總管中的檔案或資料夾時,新的緊湊選單會先開啟。可以從該新選單或使用捷徑開啟經典上下文選單。還有一個選項可以在Windows11的檔案總管中恢復經典上下文選單,使其預設開啟。程式可以將它們的條目添加到新的上下文功能表中,但它們需要有正確的程式設計才能這樣做。 Windows11用戶可以使用Windows應用程式自訂上下文功能表將他們的
 function是什麼意思
Aug 04, 2023 am 10:33 AM
function是什麼意思
Aug 04, 2023 am 10:33 AM
function是函數的意思,是一段具有特定功能的可重複使用的程式碼區塊,是程式的基本組成單元之一,可以接受輸入參數,執行特定的操作,並傳回結果,其目的是封裝一段可重複使用的程式碼,提高程式碼的可重複使用性和可維護性。
 微軟承諾讓 Windows 11 右鍵選單更快
May 01, 2023 am 11:13 AM
微軟承諾讓 Windows 11 右鍵選單更快
May 01, 2023 am 11:13 AM
Windows11繼續定期更新,有報告指出SunValley2將解決新作業系統的大部分主要問題。 Windows11帶來了幾項設計大修,包括新的開始功能表、通知中心、工作列和現代上下文功能表。上下文選單是作業系統介面(尤其是檔案總管)的核心部分,並且已更新為新設計,這似乎導致效能緩慢。當您在檔案總管中右鍵點選檔案或資料夾時,Windows11的上下文功能表會出現問題。作為其作業系統現代化努力的一部分,微軟減少了上下文選單中的選項數量,並開始使用圖標/按鈕來進行複製或可愛等選項。雖然此
 'enumerate()'函數在Python中的用途是什麼?
Sep 01, 2023 am 11:29 AM
'enumerate()'函數在Python中的用途是什麼?
Sep 01, 2023 am 11:29 AM
在本文中,我們將了解enumerate()函數以及Python中「enumerate()」函數的用途。什麼是enumerate()函數? Python的enumerate()函數接受資料集合作為參數並傳回一個枚舉物件。枚舉物件以鍵值對的形式傳回。 key是每個item對應的索引,value是items。語法enumerate(iterable,start)參數iterable-傳入的資料集合可以作為枚舉物件傳回,稱為iterablestart-顧名思義,枚舉物件的起始索引由start定義。如果我們忽
 MySQL.proc表的作用與功能詳解
Mar 16, 2024 am 09:03 AM
MySQL.proc表的作用與功能詳解
Mar 16, 2024 am 09:03 AM
MySQL.proc表的功能與功能詳解MySQL是一種流行的關係型資料庫管理系統,開發者在使用MySQL時常常會涉及到預存程序(StoredProcedure)的建立與管理。而MySQL.proc表則是一個非常重要的系統表,它儲存了資料庫中所有的預存程序的相關信息,包括預存程序的名稱、定義、參數等。在本文中,我們將詳細解釋MySQL.proc表的作用與功能
 Windows 11:如何從檔案總管的上下文功能表中刪除使用 Clipchamp 編輯
May 03, 2023 pm 05:07 PM
Windows 11:如何從檔案總管的上下文功能表中刪除使用 Clipchamp 編輯
May 03, 2023 pm 05:07 PM
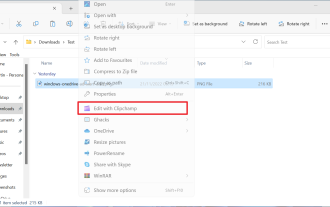
Clipchamp是微軟Windows11作業系統的新預設應用程式。微軟於2021年購買了基於網路的影片編輯器,並於2022年初將其整合到Windows11的開發版本中。 Clipchamp的免費版本當時並不能真正使用,因為它有太多的限制。它為所有影片加浮水印並將匯出限制為480p。 Microsoft取消了一些限制並更改了可用計劃。匯出現在支援1080p,免費版匯出不再添加浮水印。微軟將Clipchamp作為Windows112022更新中的預設應用程式。 Windows1
 這個小應用程式為舊的 Windows 10 和 11 上下文選單添加了壓克力效果
May 16, 2023 pm 06:37 PM
這個小應用程式為舊的 Windows 10 和 11 上下文選單添加了壓克力效果
May 16, 2023 pm 06:37 PM
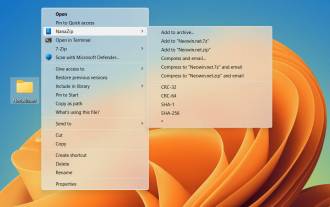
儘管微軟日以繼夜地致力於使Windows11更加現代和精美,但該作業系統在其表皮下保留了舊時代的殘餘。例如,有兩種上下文選單:一種是現代的,一種是傳統的。如果您對Windows11(和Windows10)中舊選單的外觀不滿意,這裡有一個小型開源應用程式(透過OnMsft ),感謝他們使用Acrylic效果使它們更漂亮。 TranslucentFlyouts是一個小型應用程序,可以用半透明效果替換看起來單調的純色背景。您可以個性化樣式(Acrylic、Aero、Transpare
 在PHP中的clearstatcache()函數
Sep 07, 2023 am 09:33 AM
在PHP中的clearstatcache()函數
Sep 07, 2023 am 09:33 AM
clearstatcache()函數用於清除檔案狀態快取。 PHP快取以下函數傳回的資訊−stat()lstat()file_exists()is_writable()is_readable()is_executable()is_file()is_dir()filegroup()fileowner()filesize()filetype()fileperms()這樣做是為了提供更好的性能。語法voidclearstatecache()參數NA傳回值clearstatcache(






