js中window.open開啟一個新的頁面_基礎知識
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
/* 打开同一个新的页面,不会再次打开新页面 */
function open1(){
window.open("html01.html","aaa");
}
function open2(){
window.open("html02.html","aaa");
}
</script>
</head>
<body>
<a href="#" rel="external nofollow" rel="external nofollow" onclick="open1()">点击进入1</a>
<a href="#" rel="external nofollow" rel="external nofollow" onclick="open2()">点击进入2</a>
</body>
</html>
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 OPEN是什麼幣?
Feb 21, 2024 pm 04:31 PM
OPEN是什麼幣?
Feb 21, 2024 pm 04:31 PM
OPEN是什麼幣? OPEN是一種採用區塊鏈技術的加密數位貨幣,旨在為開放式金融網路提供支援和服務。 OPEN這個名字不僅代表著其開放性和透明性,也在區塊鏈產業中備受矚目。 OPEN的特點OPEN利用區塊鏈技術實現了去中心化,沒有中心化的機構或個人控制其發行和交易。任何人都可以自由參與OPEN的交易和開發。 OPEN的交易記錄被公開記錄在區塊鏈上,這種透明性使得任何人都可以查看和驗證交易的真實性,從而提高了交易的安全性和可信度。 OPEN採用了先進的區塊鏈技術,確保了交易的快速確認。此外,OPEN的交易費
 Window蠕蟲病毒怎麼解決
May 17, 2023 pm 07:22 PM
Window蠕蟲病毒怎麼解決
May 17, 2023 pm 07:22 PM
0x00前言蠕蟲病毒是一種十分古老的電腦病毒,它是一種自包含的程式(或是一套程式),通常透過網路途徑傳播,每入侵到一台新的計算機,它就在這台電腦上複製自己,並自動執行它自己的程式。常見的蠕蟲病毒:熊貓燒香病毒、衝擊波/震盪波病毒、conficker病毒等。 0x01應急場景某天早上,管理員在出口防火牆發現內網伺服器不斷向境外IP發起主動連接,內網環境,無法連通外網,無圖腦補。 0x02事件分析在出口防火牆看到的伺服器內網IP,先將中病毒的主機從內網斷開,然後登入該伺服器,開啟D盾_web查殺查
 window10平板電腦系統安裝的詳細圖文教學
Jul 14, 2023 am 09:33 AM
window10平板電腦系統安裝的詳細圖文教學
Jul 14, 2023 am 09:33 AM
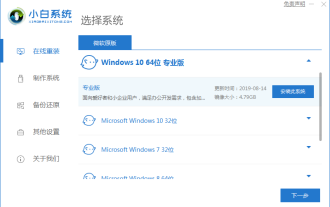
平板電腦是目前很多年輕人都非常喜歡的電腦。最近就有不少朋友想要了解window10平板電腦系統怎麼安裝,那麼今天小編就來跟大家分享一下一個操作十分簡單的一鍵安裝win10的方法。下面就讓我們一起來看看吧! window10平板電腦系統安裝的詳細圖文教學:1.我們搜尋下載小白一鍵重裝系統軟體,選擇下載安裝win10作業系統,點選安裝此系統。 2、等待小白下載以及部署環境。 3、等待部署完成後點選立即重新啟動即可。 4.選擇進入小白pe系統。 5.進入pe系統後彈出裝置工具幫助我們自動重裝系統,我們無需任何操作
 win10telnet怎麼打開
Jan 06, 2024 pm 04:13 PM
win10telnet怎麼打開
Jan 06, 2024 pm 04:13 PM
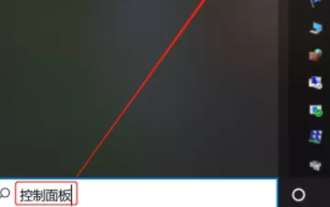
我們在上網的時候有些用戶需要用到Telnet功能卻不知道該怎麼操作,這個一般情況下都是關閉的,如果想要使用的話我們需要進入到電腦的應用程式裡面來操作打開它。 win10telnet怎麼打開1、在左下角的搜尋列裡面輸入“控制台”打開2、點擊這裡的“程序和功能”3、點擊啟用win功能,再找到“Telnet客戶端”,然後點擊確定打開。 4.然後按下win+R,輸入cmd5、輸入Telnet指令測試一下,如果出現下面這種介面就表示已經成功了。
 window10重裝win7系統教學
Jul 08, 2023 pm 05:45 PM
window10重裝win7系統教學
Jul 08, 2023 pm 05:45 PM
很多小夥伴使用win10系統不習慣想裝回win7系統,卻不知道如何下手,下面小編就把這個簡單的方法教給大家吧,不會電腦重裝windows7的小夥伴不要錯過了。 1.首先我們打開電腦瀏覽器搜尋魔法豬一鍵重裝系統官網,下載下來並打開它。 2、下載好之後我們打開它,點擊線上重裝即可。 3.接下來我們耐心等待它安裝完後就可以了。 4.安裝完成,接下來我們需要點選立即重新啟動電腦。 5.重啟完電腦之後我們還需要回到主介面繼續完成安裝,接下來我們的安裝就完成了。以上就是window10重裝win7系統的步驟了,希望對大家
 如何實作Disk Pulse Eneterprise Window應用程式的漏洞分析
May 18, 2023 pm 03:04 PM
如何實作Disk Pulse Eneterprise Window應用程式的漏洞分析
May 18, 2023 pm 03:04 PM
一、漏洞簡介DiskPulseEneterprise是一款監視磁碟變化的軟體,它可以透過一個管理埠9120或web管理視窗80對軟體進行連線管理,從而監視磁碟的變更。在DiskPulseEneterprise中有一個動態連結庫libspp.dll,其中有一些負責HTTP操作的函數,問題就出現在這個動態連結庫中,在處理後資料時,由於對於後資料沒有進行嚴格的長度控制,導致在執行取得後資料時造成無效記憶體拷貝資料緩衝區溢出,觸發SEH異常行為處理,最後控制EIP,執行任意程式碼。軟體下載連結:h
 window10共享電腦使用者名稱和密碼的修改方法
Jul 21, 2023 am 11:05 AM
window10共享電腦使用者名稱和密碼的修改方法
Jul 21, 2023 am 11:05 AM
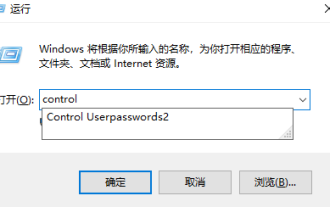
在工作中,我們經常使用計算機分享功能。近日有不少朋友問小編window10共享電腦的用戶名和密碼是如何修改的,那麼今天小編就和大家分享修改window10共享電腦的用戶名和密碼。沒有什麼比這更重要的了,讓我們一起學習它吧!如何修改window10共享電腦使用者名稱和密碼:1.按下win鍵+r鍵,輸入control按確定。 2.點選用戶帳戶。 3.點選憑證管理員。 4.點選Windows憑證。 5.共享中的憑證就是這個憑證,點選編輯即可進行更改。以下是如何修改window10共享電腦使用者名稱和密碼的方法。
 使用Python的open()函數開啟文件
Feb 19, 2024 pm 05:09 PM
使用Python的open()函數開啟文件
Feb 19, 2024 pm 05:09 PM
Python中open函數的用法及程式碼範例Python中的open函數是用來開啟檔案的函數,它可以方便地對檔案進行讀取和寫入操作。在本篇文章中,我們將詳細介紹open函數的用法,並給出具體的程式碼範例。 open函數的基本語法如下:open(file,mode='r',buffering=-1,encoding=None,errors=None,new






