一篇文章教你學會HTML_HTML/Xhtml_網頁製作
如果你不致力於成為美工的話,那麼身為開發人員,可以讀懂HTML、必要時能進行簡單修改即可。下面跟著我的思路,保證一篇文讓你看懂HTML,當然,再看的過程中,最好自己動手試試,這樣理解就更深了。 Ok,下面開始:(下面的符號都是英文狀態下輸入)
1、 一篇文章教你學會HTML_HTML/X一篇文章教你學會HTML_HTML/Xhtml_網頁製作_網頁製作基本規則
………………………..
………………….
一篇文章教你學會HTML_HTML/X一篇文章教你學會HTML_HTML/Xhtml_網頁製作_網頁製作>
幾乎所有的網頁都是按照這個格式來的,這是一個網頁必須具備的標記,每個標記都放在裡,以 >結束,只不過在省略號的地方加了很多亂七八糟的東西,也就是我們看到的內容。
將以上程式碼複製到一個記事本,然後另存為a.一篇文章教你學會HTML_HTML/X一篇文章教你學會HTML_HTML/Xhtml_網頁製作_網頁製作文件,就成了一個網頁,試試看呢
下面,以記事本方式打開,在
之間加上「首頁」二字,儲存,再打開之後看到如圖:
接著,在首頁 的前後加上標記 變成 首頁,保存,再看看效果呢?
是不是就是我們平常上網看到的超連結了呢?只是這裡點擊“首頁”沒變化,因為我們添加的空連接,趁熱打鐵,我們照著前面的方法,在建一個頁面,保存為b.一篇文章教你學會HTML_HTML/X一篇文章教你學會HTML_HTML/Xhtml_網頁製作_網頁製作,然後將上面的“#”替換為b.一篇文章教你學會HTML_HTML/X一篇文章教你學會HTML_HTML/Xhtml_網頁製作_網頁製作,在打開,點選首頁,是不是就跳到b頁面了呢。 (當然a和b頁面都要在同一目錄下)到這裡為止,你應該了解到,其實網頁上所有的功能都是由不同的類似於這樣的標記來實現,你需要做的時記住這些標記的功能而已。
2、 網頁結構
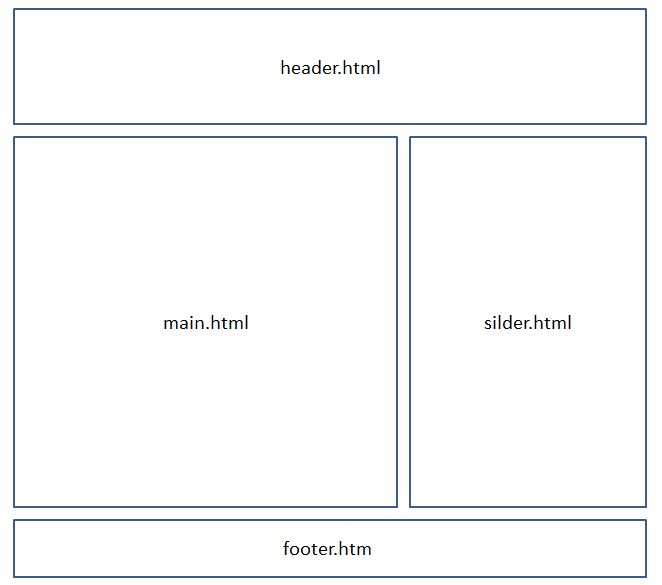
如果上網時注意的話,其實網頁都是分塊的,如圖所示
當然這只是一個大致的結構,你還可以根據需要分成很多塊,分塊主要是為了修改方面及確定各自的表現樣式。
這主要透過
標記來實現,下面我在 「首頁」加上保存,在打開試試,什麼效果呢?
是不是還是跟修改之前一樣呢,下面我們為其加上一些修飾:
正在運行,我們標記的這一塊就以藍色背景表示出來啦!
在加入很多的
區塊就可以將網頁大卸八塊了,呵呵,然後在你每個區塊裡放上你想放的東西即可。當然,很多
新建一個記事本,重新命名為c.css然後打開,寫入:
#header{width:200px;height:100px;border-style:solid;}
並將其在a.一篇文章教你學會HTML_HTML/X一篇文章教你學會HTML_HTML/Xhtml_網頁製作_網頁製作裡刪除
然后再前加入 <strong><link rel="stylesheet" type="text/css" href="c.css"></strong>
也就是将c.css这个文件引入进来。将css放入单独的文件好处是:如果很多地方都引用了这个样式,我们只要修改这一个地方,就全部都变化了,不然我们得手动修改每一处,不利于后期维护。
最後將a.一篇文章教你學會HTML_HTML/X一篇文章教你學會HTML_HTML/Xhtml_網頁製作_網頁製作的
效果是不是跟之前一樣呢?
差不多,到這裡,應該「不會作詩也會吟」了吧,這篇文章主要是為了讓大家從整體上對一篇文章教你學會HTML_HTML/X一篇文章教你學會HTML_HTML/Xhtml_網頁製作_網頁製作有個了解,知道大概是怎麼回事,還有很多標記都沒牽到,這就需要你找本網頁設計的書來看一看,背一背了。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。






