HTML中的base標籤使用詳解_HTML/Xhtml_網頁製作
在requireJS中,有一個屬性叫baseURL,透過設定baseURL,我們可以將需要載入的檔案路徑寫成相對於專案的,而不是相對於目前的頁面。
例如:假設我們的專案目錄是/myproject/,裡面有兩個頁面,一個是/myproject/one.html,另一個是/myproject/html/other.html,他們都要載入/myproject/js /some.js。如果我們將baseURL設定成/myproject/,則我們在載入該js的時候,這兩個頁面都可以使用相對於專案的路徑./js/some,而不是因為頁面的路徑不同而使用不同的相對路徑。
但是如果不使用requireJS,我們能不能實作類似baseURL的功能呢?
base標籤
其實,HTML中有一個base標籤,可以產生類似的功能。舉例:
程式碼如下:

我們會發現,我們用相對路徑./images/logo_gray.gif載入的圖片,卻變成了http://static.cnblogs.com/images/logo_gray.gif的圖片。
base標籤可以為頁面的連結加上預設的路徑,或是預設的開啟方式。
下面是一個設置默認打開方式的例子:
一個BUG
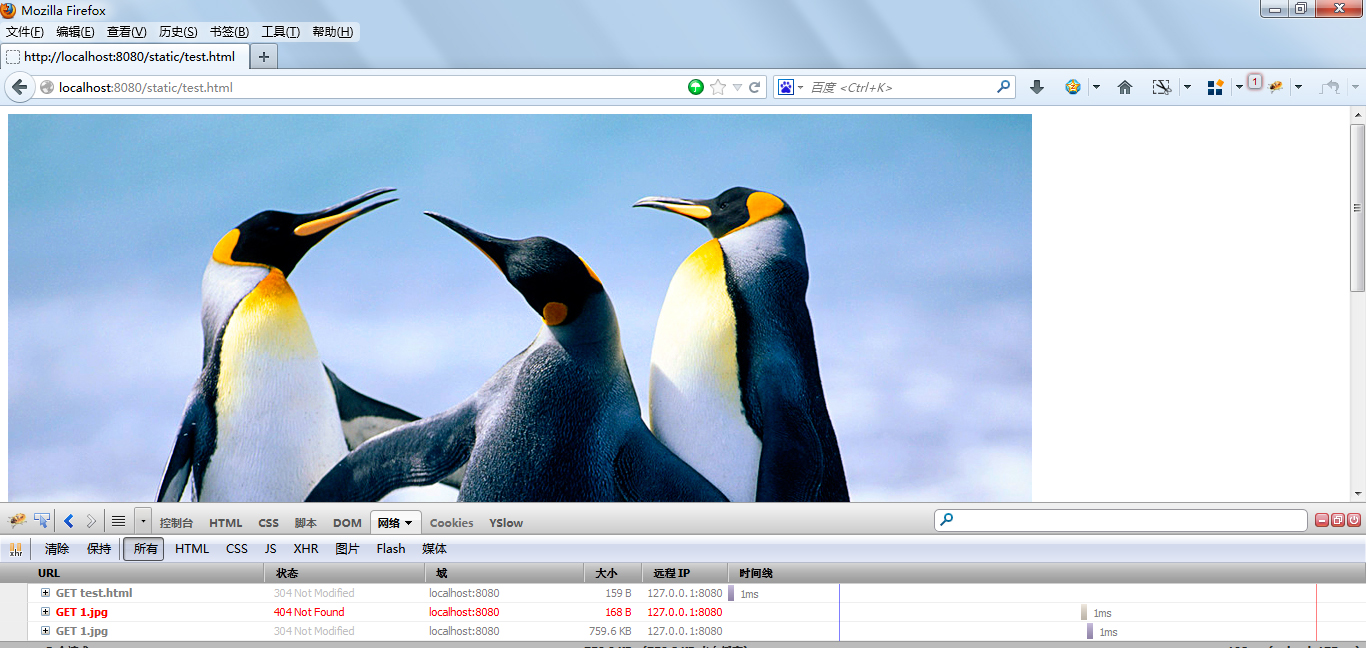
base標籤最好不要動態寫入,否則在Firefox和IE中會有一個小bug,例如對於頁面http://localhost/static/test.html:
<script> 🎜>document.write('<base href="http://localhost/" />');<br /></script>

Firefox和IE中會先載入http://localhost/static/static/1.jpg,再載入http://localhost/static/1.jpg。也就是說,他們都先嘗試用相對於當前頁面的路徑進行加載,然後再透過base標籤設定的預設路徑加載。

Chrome的載入正常。

Firefox的載入不正常。
Why?
這個我們並沒有找到很好的解釋,我們的分析是瀏覽器對資源加載進行了優化,導致動態插入base標籤並未生效時,就預先去加載了,結果出錯,然後base標籤生效於是又加載正確的資源。
如何避免呢? 不動態寫入base標籤就沒有任何問題。如果需要動態寫入base標籤,那麼頁面所有引用的外部資源都需要透過Javascript動態載入。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













