了解html頁面的渲染流程以學習前端的效能最佳化(續)_HTML/Xhtml_網頁製作
昨天晚上寫了一篇關於瀏覽器的渲染過程的隨筆,但只是通過一小段代碼解釋了一下,並沒有通過瀏覽器測試,說服力不夠,而且還有很多不完善的地方,今天在瀏覽器中測試了一下,並把測驗的結果分享給大家,測試過程可能有點亂,希望大家能理解。
測試瀏覽器:Chrome v24.0.1312.52 m,Firefox v18.0,Opera v12.12。
在WebKit核心中,網頁在顯示的時候會有一個解析器(Parser)去解析html文檔,然後去產生渲染樹(Render Tree),最後渲染出頁面。這是在一個線程中進行的,所以兩者不會同時進行。
我分為了以下兩種情況,並分別在不同的瀏覽器中進行測試。
樣式檔案在head裡,其他的連個腳本檔案一個在body的開始部分,一個在body的底部。樣式檔案在body的開始部分,腳本檔案的位置和上面的一樣。測試的結果是這樣的,在chrome中,樣式檔案的位置會影響到圖片的下載時間,而在另外兩個瀏覽器中這兩種情況沒有區別。下面是詳細的測試過程。
測試一:樣式檔案在head裡,其他的連個腳本檔案一個在body的開始部分,一個在body的底部。
測試的程式碼:
程式碼如下:
Hi, there!
Hi, again!


_HTML/Xhtml_網頁製作.jpg)
1、在Chrome中的測試情況
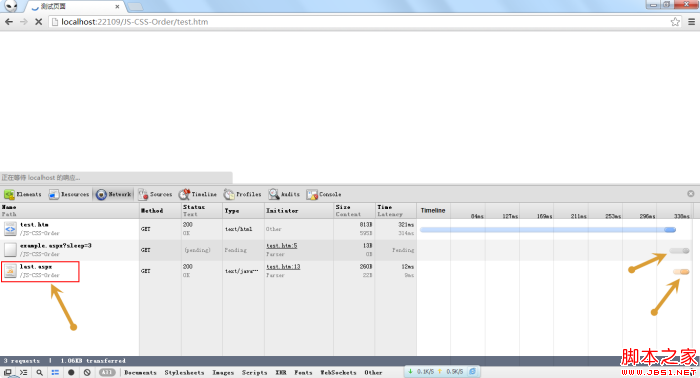
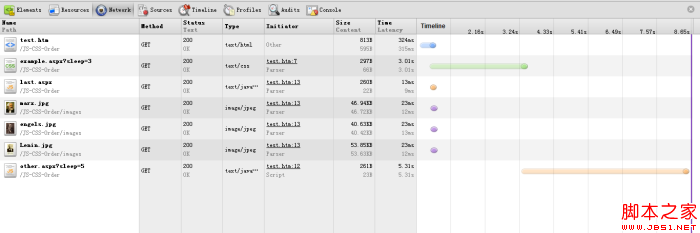
我在瀏覽器中開啟頁面後,迅速將網頁截了一張圖,如下所示(點擊可以查看大圖,下同):

從上圖可以看出,test.htm 文件已經載入完成,頁面上還沒有顯示任何東西,example.css處於pending狀態,但是,位於最底部的last.js卻載入完成了。這說明chrome進行了預先加載,提前下載,放在了瀏覽器的快取裡了。雖然last.js已經載入完成,但還沒有被執行,因為他前面的樣式檔案會阻塞腳本的執行。
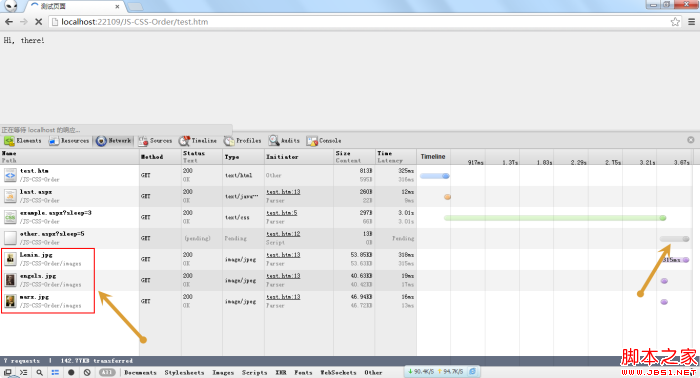
接下來,當example.css載入完成後,Hi there!顯示在了螢幕上,瀏覽器的截圖如下所示:

透過網路請求可以看出,example.css已經載入完成,other.js處於pending狀態,但此時script標籤底下的三張圖片已經下載下來了,這是由瀏覽器的預先載入的功能所致。但由於瀏覽器的渲染被other.js腳本阻塞住,所以,這三張圖片連同它上面的「Hi again」都不會顯示出來。另外,此時last.js中的程式碼還沒有執行。
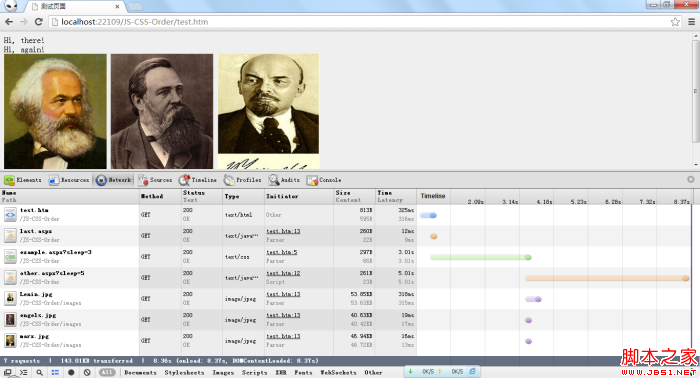
接下來,當other.js載入完成之後,瀏覽器就會建立出渲染樹,顯示出“Hi again”,並顯示出圖片。由於last.js先前已經下載,所以last.js會立刻執行。整個渲染過程完成。如下圖:

由此看出,Chrome會預先載入body中的腳本資源(樣式檔案沒有測試),由JavaScript腳本動態載入的JS不會影響圖片檔案的下載,但是會影響它下面圖片的渲染。
2、Firefox中的測試結果
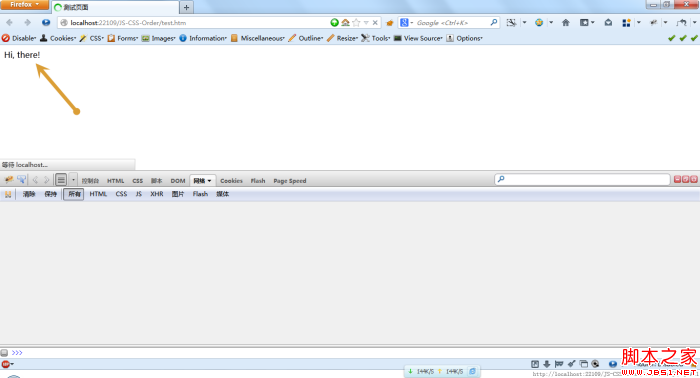
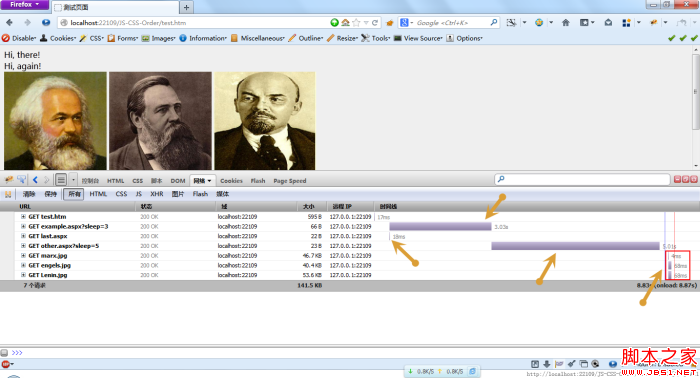
在Firefox瀏覽中開啟頁面後快速截圖,如下所示:
和在Chrome中有很明顯的不同,"Hi there!",已經顯示在了頁面上,但是背景色是白色,說明此時樣式文件還沒有下載下來。而在Chrome中是不會顯示的,要等到樣式檔載入完成。
接下來,當整個頁面載入完成之後,截圖如下所示:
 從請求的瀑布流中可以看出,和Chrome類似,瀏覽器對last.js進行了預加載,和Chrome中不同的是,火狐沒有對圖片進行預加載,而是等到other .js載入完成之後再進行的載入。
從請求的瀑布流中可以看出,和Chrome類似,瀏覽器對last.js進行了預加載,和Chrome中不同的是,火狐沒有對圖片進行預加載,而是等到other .js載入完成之後再進行的載入。
火狐中,樣式文件並沒有影響文檔的渲染(最典型的現象就是,網頁一開始顯示的很亂,沒有樣式,當樣式文件下載下來之後就顯示正常了),在body中,由JavaScript動態載入的JS檔案會阻塞它後面的圖片的下載。
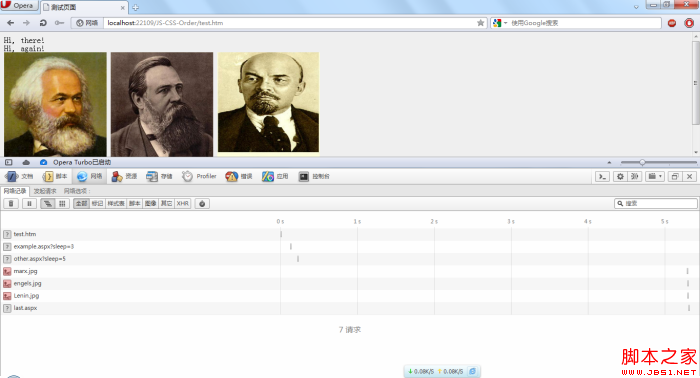
3、在Opera瀏覽器
經過在Opera中測試,發現Opera瀏覽器比較“守規矩”,所有的資源都是按順序加載的,並沒有出現所謂的預先加載,下面是一張總的效果圖:

Opera中,樣式檔案會阻塞頁面的渲染,這和Chrome類似,但是,有Opera的請求瀑布流可以看出,頁面中的所有的資源都是按部就班的加載的,other.js提前於last .js載入。沒有預加載。
測試二、樣式檔案在body的開始部分,腳本檔案的位置和測試一的一樣。
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91">
<br><br> <br> <br> <title>测试页面</title>
<br> <br> <br> <link rel="stylesheet" type="text/css" href="example.aspx?sleep=3">
<br> <div>
<br> Hi, there!</div>
<br> <br> <script type="text/javascript"><br /> document.write("<script src='other.aspx?sleep=5'>" + "ipt>");<br /> </script><br> <br> <div>
<br> Hi, again!</div>
<br> <img src="/static/imghw/default1.png" data-src="images/marx.jpg" class="lazy" alt="了解html頁面的渲染流程以學習前端的效能最佳化(續)_HTML/Xhtml_網頁製作"><br> <img src="/static/imghw/default1.png" data-src="images/engels.jpg" class="lazy" alt="Engels"><br> <img src="/static/imghw/default1.png" data-src="images/了解html頁面的渲染流程以學習前端的效能最佳化(續)_HTML/Xhtml_網頁製作.jpg" class="lazy" alt="了解html頁面的渲染流程以學習前端的效能最佳化(續)_HTML/Xhtml_網頁製作"><br> <br> <script src="last.aspx" type="text/javascript"></script><br> <br> <br> <br>
</div><br>经过测试,发现在火狐和Opera中,结果和测试一的一样,而在Chrome中稍微有些不同,在测试一中,图片要等到head中样式文件加载完之后才会下载,但是测试二中会和样式文件并行下载,如下图:
總結:
預先載入確實是存在的,但是在Opera中沒有發現;Chrome的圖片可以和body中的樣式檔案並行下載,但是不能和head中樣式檔案並行下載。腳本的執行要在它前面的樣式檔案載入完之後。 Chrome和Opera中,未載入完的資源會阻塞它後面元素的渲染,而火狐不會。測試結果可能和瀏覽器版本有關。
看完這些,大家是不是覺得有些亂了,我想盡可能的表達明白,但是限於我水平有限,只能做到這了,不妥之處希望大家指出,大家也可以親自做一下試驗看看。
(完)^_^

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Go 框架的效能優化與橫向擴展技術?
Jun 03, 2024 pm 07:27 PM
Go 框架的效能優化與橫向擴展技術?
Jun 03, 2024 pm 07:27 PM
為了提高Go應用程式的效能,我們可以採取以下優化措施:快取:使用快取減少對底層儲存的存取次數,提高效能。並發:使用goroutine和channel並行執行冗長的任務。記憶體管理:手動管理記憶體(使用unsafe套件)以進一步優化效能。為了橫向擴展應用程序,我們可以實施以下技術:水平擴展(橫向擴展):在多個伺服器或節點上部署應用程式實例。負載平衡:使用負載平衡器將請求指派到多個應用程式執行個體。資料分片:將大型資料集分佈在多個資料庫或儲存節點上,提高查詢效能和可擴充性。
 C++ 效能最佳化指南:探索提高程式碼執行效率的秘訣
Jun 01, 2024 pm 05:13 PM
C++ 效能最佳化指南:探索提高程式碼執行效率的秘訣
Jun 01, 2024 pm 05:13 PM
C++效能最佳化涉及多種技術,包括:1.避免動態分配;2.使用編譯器最佳化標誌;3.選擇最佳化資料結構;4.應用快取;5.並行程式設計。優化實戰案例展示如何在整數數組中找到最長上升子序列時應用這些技術,將演算法效率從O(n^2)提升至O(nlogn)。
 NGINX性能調整:針對速度和低潛伏期進行優化
Apr 05, 2025 am 12:08 AM
NGINX性能調整:針對速度和低潛伏期進行優化
Apr 05, 2025 am 12:08 AM
Nginx性能調優可以通過調整worker進程數、連接池大小、啟用Gzip壓縮和HTTP/2協議、使用緩存和負載均衡來實現。 1.調整worker進程數和連接池大小:worker_processesauto;events{worker_connections1024;}。 2.啟用Gzip壓縮和HTTP/2協議:http{gzipon;server{listen443sslhttp2;}}。 3.使用緩存優化:http{proxy_cache_path/path/to/cachelevels=1:2k
 優化之道:探尋java框架的效能提升之旅
Jun 01, 2024 pm 07:07 PM
優化之道:探尋java框架的效能提升之旅
Jun 01, 2024 pm 07:07 PM
透過實作快取機制、平行處理、資料庫最佳化和減少記憶體消耗,可以提升Java框架的效能。快取機制:減少資料庫或API請求次數,提高效能。並行處理:利用多核心CPU同時執行任務,提高吞吐量。資料庫最佳化:最佳化查詢、使用索引、設定連接池,提升資料庫效能。減少記憶體消耗:使用輕量級框架、避免洩漏、使用分析工具,減少記憶體消耗。
 如何快速診斷 PHP 效能問題
Jun 03, 2024 am 10:56 AM
如何快速診斷 PHP 效能問題
Jun 03, 2024 am 10:56 AM
快速診斷PHP效能問題的有效技術包括:使用Xdebug取得效能數據,然後分析Cachegrind輸出。使用Blackfire查看請求跟踪,產生效能報告。檢查資料庫查詢,識別低效率查詢。分析記憶體使用情況,查看記憶體分配和峰值使用。
 利用 C++ 優化火箭引擎性能
Jun 01, 2024 pm 04:14 PM
利用 C++ 優化火箭引擎性能
Jun 01, 2024 pm 04:14 PM
通过建立数学模型、进行模拟和优化参数,C++可显著提高火箭发动机性能:建立火箭发动机的数学模型,描述其行为。模拟发动机性能,计算关键参数(如推力和比冲)。识别关键参数并使用优化算法(如遗传算法)搜索最佳值。根据优化后的参数重新计算发动机性能,提高其整体效率。
 Java 中如何使用輪廓分析來優化效能?
Jun 01, 2024 pm 02:08 PM
Java 中如何使用輪廓分析來優化效能?
Jun 01, 2024 pm 02:08 PM
Java中的輪廓分析用於確定應用程式執行中的時間和資源消耗。使用JavaVisualVM實作輪廓分析:連線至JVM開啟輪廓分析,設定採樣間隔執行應用程式停止輪廓分析分析結果顯示執行時間的樹狀視圖。優化效能的方法包括:識別熱點減少方法呼叫最佳化演算法
 異常處理對Java框架效能優化的影響
Jun 03, 2024 pm 06:34 PM
異常處理對Java框架效能優化的影響
Jun 03, 2024 pm 06:34 PM
異常處理會影響Java框架效能,因為異常發生時會暫停執行並處理異常邏輯。優化異常處理的技巧包括:使用特定異常類型快取異常訊息使用抑制異常避免過度的異常處理






