HTML自學之旅(一)基本元素與屬性練習(自寫程式碼)_HTML/Xhtml_網頁製作
我是按照W3school上面的教學學習的,我個人覺得教學很不錯,每節都有小練習,加油!
都是自己敲的程式碼,有的書上反對自己寫程式碼,但是我覺得因為沒有基礎,自己寫寫還是有好處的,嘿嘿,個人意見不一樣。 。
練習1:
This is heading 1
This is heading 1
This is heading 1
This is heading 1
This is heading 1 h5>
This is heading 1
This is the first paragraph
這是連結區域
This is baidu link
This is w3school link
這是圖片區域

這是表格區
| Month | Savings |
|---|---|
| January | $100 |
換行功能
這句話
在這裡換行
這個段落有很多
空行
或空格
但是瀏覽器自動忽略
了它們
<br>這是預格式文字<br>可以顯示空白行<br>和空格<br>還有程式碼<br>
<br>while(true) <br>{ <br>sum=a b; <br>return sum; <br>cout} <br>:
:
This text is bold
This text is strong
This text is big
This text is small
This text is emphasized
This text is italic
This text contains下標
This text contains上標
<br>這是預格式文字<br>哈哈<br>可以輸出空格<br>空行吧<br>
<br>while(true) <br>{ <br>computer code; <br>} <br> keyboard input
Sampleple text
Computer variable
地址練習:
天津市SHUDIP
FERT R
ABC(收)
郵編:123456
縮寫練習
etc.
www.
文字方向練習//這裡不支援那個功能吧,本應該是從右到左輸出文字
Here is some text
塊的引用練習
這是長引用
這是長引用.這是長引用.這是長引用.這是長引用.這是長引用.這是長引用.這是長引用.這是長引用.這是長引用.這是長引用
這是長引用.這是長引用.這是長引用.這是長引用.這是長引用.這是長引用。這是長引用.這是長引用.這是長引用.這是長引用.這是長引用.這是長引用.這是長引用.這是長引用.這是長引用.這是長引用
這是長引用.這是長引用.這是長引用.這是長引用.這是長引用.這是長引用
這是短引用
短引用哇,短引用
刪除或添加文字效果練習
一打有二十十二個哦
一定是超級簡單啦,嘿嘿,堅持!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
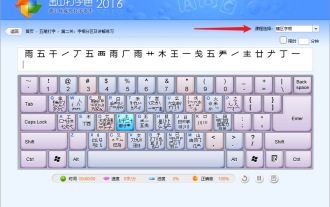
 金山打字通怎麼練打字-金山打字通練習打字方法
Mar 18, 2024 pm 04:25 PM
金山打字通怎麼練打字-金山打字通練習打字方法
Mar 18, 2024 pm 04:25 PM
現在很多朋友喜歡用金山打字通這款軟體,那麼打字速度快慢嚴重影響工作效率,所以教大家練習打字速度,那麼如何使用金山打字通練打字呢?今天小編就將金山打字通練習打數字教程如下講述,希望對大家有幫助。首先,開啟金山打字軟體然後,滑鼠點擊(新手入門)按鈕接著,在新視窗中點擊(數字鍵位)按鈕隨後,點擊下方的(從頭開始)按鈕即可練習也可以點擊(測試模式)按鈕最後,輸入數字進行練習就可以了此外金山打字通還有其他功能,能幫助大家更好的練習打字。 1.選擇練習模式:在軟體介面上,您可以看到有不同的練習模式,例如「新
 Python的dir()函數:查看物件的屬性和方法
Nov 18, 2023 pm 01:45 PM
Python的dir()函數:查看物件的屬性和方法
Nov 18, 2023 pm 01:45 PM
Python的dir()函數:查看物件的屬性和方法,需要具體程式碼範例摘要:Python是一種強大而靈活的程式語言,其內建函數和工具為開發人員提供了許多方便的功能。其中一個非常有用的函數是dir()函數,它允許我們查看一個物件的屬性和方法。本文將介紹dir()函數的用法,並透過具體的程式碼範例來示範其功能和用途。正文:Python的dir()函數是一個內建函數,
 五筆打字初學者怎麼練-五筆輸入法打字練習
Mar 18, 2024 pm 06:30 PM
五筆打字初學者怎麼練-五筆輸入法打字練習
Mar 18, 2024 pm 06:30 PM
五筆打字,也稱為五筆字型輸入法,是一種高效率的漢字輸入方法。對於初學者來說,掌握五筆打字需要一定的時間和耐心,下面小編整理了五筆打字初學者的學習方法,一起來看看吧!一、理解五筆字型的原理五筆字型是一種基於筆畫和字根的輸入法。每個漢字都可以由不同的筆畫和字根組合而成。因此,學習五筆字型的關鍵是理解筆畫和字根的組合規律。在五筆字型中,有五個基本筆畫:橫、豎、撇、捺、折。這些基本筆畫可以組合成不同的字根,而字根又可以組合成完整的漢字。二、學習字根和鍵位在五筆字型中,每個字母鍵都對應一個或多個字根。因此
 CSS過渡效果:如何實現元素的滑動效果
Nov 21, 2023 pm 01:16 PM
CSS過渡效果:如何實現元素的滑動效果
Nov 21, 2023 pm 01:16 PM
CSS過渡效果:如何實現元素的滑動效果引言:在網頁設計中,元素的動態效果能夠提升使用者體驗,其中滑動效果是常見而又受歡迎的過渡效果。透過CSS的過渡屬性,我們可以輕鬆實現元素的滑動動畫效果。本文將介紹如何使用CSS過渡屬性來實現元素的滑動效果,並提供具體的程式碼範例,以幫助讀者更好地理解和應用。一、CSS過渡屬性transition的簡介CSS過渡屬性tra
 CSS中bottom屬性語法
Feb 21, 2024 pm 03:30 PM
CSS中bottom屬性語法
Feb 21, 2024 pm 03:30 PM
CSS中bottom屬性語法及程式碼範例在CSS中,bottom屬性用於指定一個元素與容器底部之間的距離。它可以控制一個元素相對於其父元素底部的位置。 bottom屬性的語法如下:element{bottom:value;}其中,element表示要套用該樣式的元素,value表示要設定的bottom值。 value可以是一個具體的長度值,例如像素
 CSS變形:如何實現元素的旋轉效果
Nov 21, 2023 pm 06:36 PM
CSS變形:如何實現元素的旋轉效果
Nov 21, 2023 pm 06:36 PM
CSS變形:如何實現元素的旋轉效果,需要具體程式碼範例在網頁設計中,動畫效果是提高使用者體驗和吸引使用者註意力的重要方式之一,而旋轉動畫是其中比較經典的一種。在CSS中,使用「transform」屬性可以實現元素的各種變形效果,包括旋轉。本文將詳細介紹如何利用CSS的「transform」實現元素的旋轉效果,並提供具體的程式碼範例。一、如何使用CSS的「transf
 爐石戰記絕望線縷屬性介紹
Mar 20, 2024 pm 10:36 PM
爐石戰記絕望線縷屬性介紹
Mar 20, 2024 pm 10:36 PM
絕望線縷是暴雪娛樂旗下佳作《爐石戰記》中的一張稀有卡牌,在「威茲班的工坊」卡包中有機會獲得。可消耗100/400點奧術之塵合成普通/金色版本。爐石戰記絕望線縷屬性介紹答:在威茲班的工坊卡包中有幾率獲得,也可以透過奧術之塵合成。稀有度:稀有類型:法術職業:死亡騎士法力值:1效果:使所有隨從獲得亡語:對所有隨從造成1點傷害
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬






