Windows 系統下安裝和部署Egret的開發環境_node.js
需要安裝的軟體如下:
Node.js
TypeScript
TypeScript程式碼編輯器
HTTP伺服器(可選)
Chrome(可選)
Egret
這篇文檔中,我們主要介紹在Windows環境中安裝Egret。其安裝步驟如下。
1.安裝Node.js
1.1下載Node.js
Node.js的安裝方法非常簡單,我們可以存取 Node.js官網,然後進點擊頁面中的INSTALL按鈕,可直接下載Node.js的msi安裝檔包。

本教學撰寫時,Node.js版本為0.10.29,如果你的版本高於此版本,我們會提供相關的版本相容說明。如未提供任何版本相容說明,則表示你的版本適用於Egret。
雙擊msi安裝包,我們開始安裝Node.js。安裝過程如圖:

下載後的Node.js安裝套件
1.2安裝Node.js

開始安裝介面

許可證授權說明

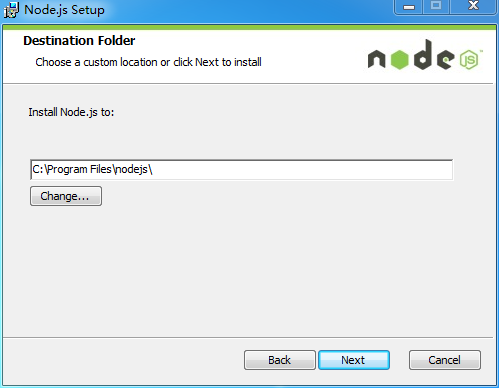
選擇安裝目錄,我們保持預設選項

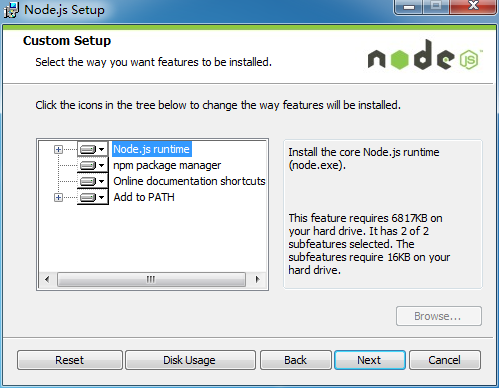
選擇安裝內容,我們將所有工具包全部安裝

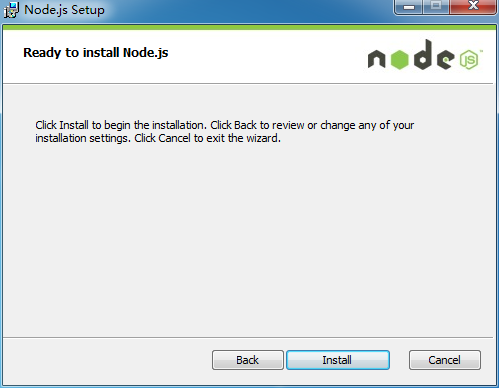
確認安裝,點選「Install」按鈕

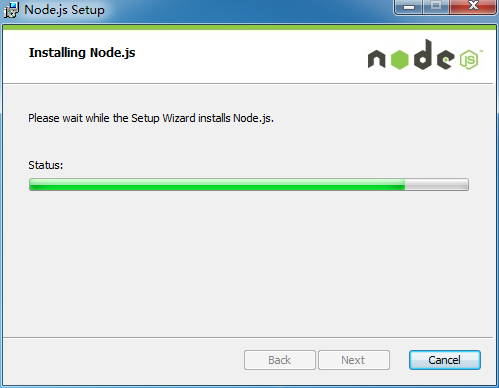
安裝過程

安裝完成介面,你的Node.js被安裝到 C:Program Filesnodejs目錄下,同時該安裝套件也會為你安裝npm工具。
1.3驗證Node.js
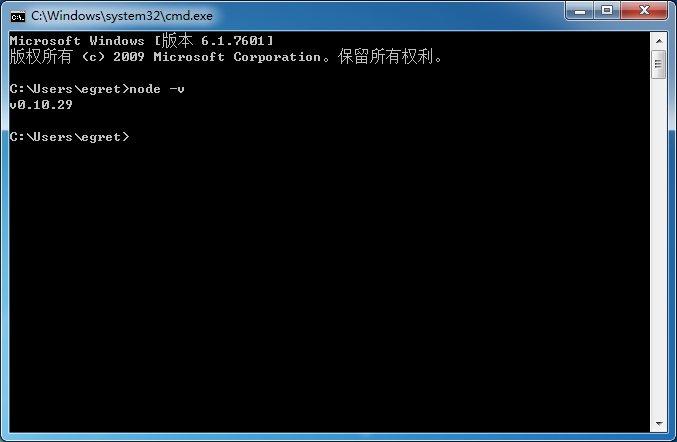
安裝完成後,請啟動你的命令列工具,輸入node -v指令,來查看你目前的Node.js版本,同時驗證你的Windows 系統下安裝和部署Egret的開發環境_node.js是否安裝成功。如果安裝正確,則應出現效果如下圖。

在開始->搜尋中輸入cmd即可執行命令列工具。


如果出現node 不是內部或外部命令,也不是可運行的程式或批次檔則表示安裝失敗,可以參考下面的Node.js安裝失敗解決方案或在我們的開發者社群中求助。
1.4驗證npm
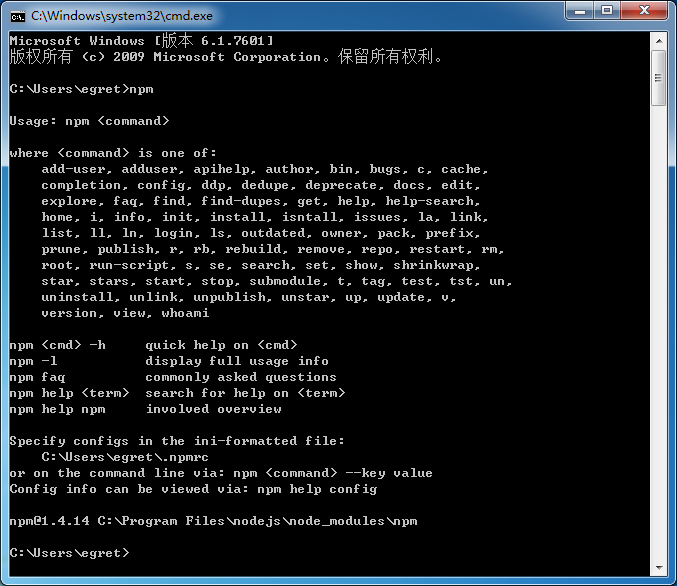
在命令列工具中執行npm,出現如下圖內容,標示你的npm安裝正確。

如果出現npm 不是內部或外部命令,也不是可運行的程式或批次檔則表示安裝失敗,可以參考下面的Node.js安裝失敗解決方案或在我們的開發者社群中求助。
1.5Node.js安裝失敗解決方案
部分Windows安裝完成後直接在cmd裡輸入node和npm,可能會提示找不到該指令。是由於新增的Path路徑需要重新啟動才能生效。重新啟動或使用node和npm的絕對路徑來執行指令即可。
2.安裝TypeScript
2.1安裝TypeScript
當 node.js安裝成功後,node 和 npm 指令就可以使用了。 TypeScript的安裝可視直接使用npm指令直接安裝。詳細的安裝方法可以參考TypeScript官網。
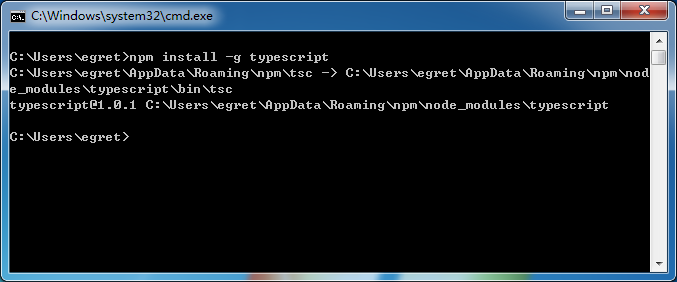
在終端機中輸入以下指令:npm install -g typescript
npm install指令的作用是在開發者的系統中安裝指定的Node.js函式庫,typescript是函式庫的名稱,-g代表將這個函式庫安裝到全域路徑

如果網路問題導致的安裝速度很慢,請使用 npm install -g typescript --registry=http://r.cnpmjs.org 指令,造訪國內鏡像版進行安裝。
2.2驗證TypeScript
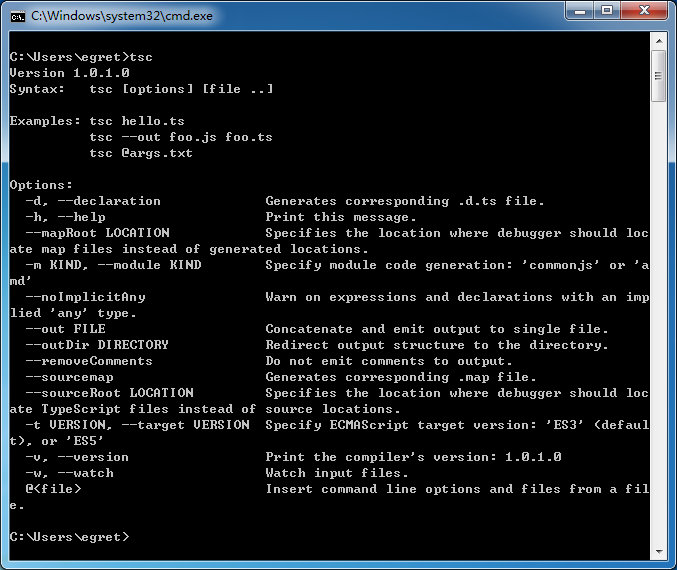
安裝成功後,執行 tsc 指令,您應該看見以下介面

3.安裝TypeScript程式碼編輯器
3.1選擇一個合適的程式碼編輯器
Egret可以使用任何支援腳本語言的程式碼編輯器,包括:
WebStorm 官方下載位址【官方推薦】
Microsoft Visual Studio 2012 TypeScript外掛程式
Sublime Text TypeScript外掛程式
詳細的編輯器安裝方法以及外掛設定方法,可參考文件中工具相關章節。
4.安裝一個HTTP伺服器
4.1選擇一個適合的HTTP伺服器
Windows使用者推薦採用XMAPP
使用者也可以跳過這個步驟,使用Egret內建的基於Node.js的簡單HTTP伺服器。但為了確保更好的開發體驗,Egret建議使用者安裝上述較成熟的HTTP伺服器
具體伺服器軟體安裝,大家可以參考文件中工具相關章節。
5.安裝Chrome瀏覽器
Egret可以運行在絕大多數的現代瀏覽器上,但是 Egret 目前推薦開發者使用 Chrome 作為主要的開發和調試環境。
開啟Chrome瀏覽器
設定->工具->JavaScript控制台
在JavaScript控制台(右下角)設定(齒輪圖示)-> 常用 -> 停用瀏覽器快取
當進行好上述設定之後,只要JavaScript控制台處於開啟狀態,就不會有瀏覽器緩存,方便調試。
6.下載並安裝 Egret
6.1從官網下載Egret
Egret提供兩個下載管道,一個是Egret官方下載,另一個是Egret Github下載。
我們推薦大家從官方網站下載,這裡的版本是目前穩定版本。如果你從github下載引擎的開發版本,該版本非穩定版,你可能在實際開發中遇到許多問題,這些問題通常不會在穩定版中出現。
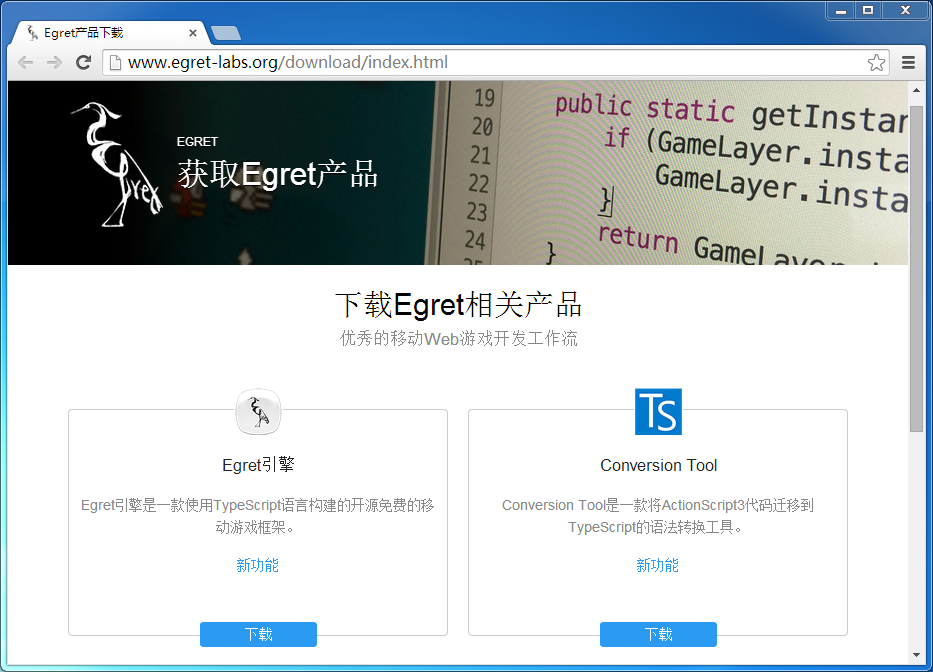
我們開啟官方下載頁面,找到「Egret引擎」產品項目,點選藍色的下載按鈕,下載最新版Egret引擎,如圖。

6.2安裝Egret
將下載後的Egret引擎壓縮包解壓縮到指定目錄,該目錄可以為任意磁碟中目錄,如圖:


在命令列工具中敲入命令進入解壓縮後的目錄。由於我們將解壓縮後的檔案放置於F:盤,因此我們先進入F盤,指令如下:
f:

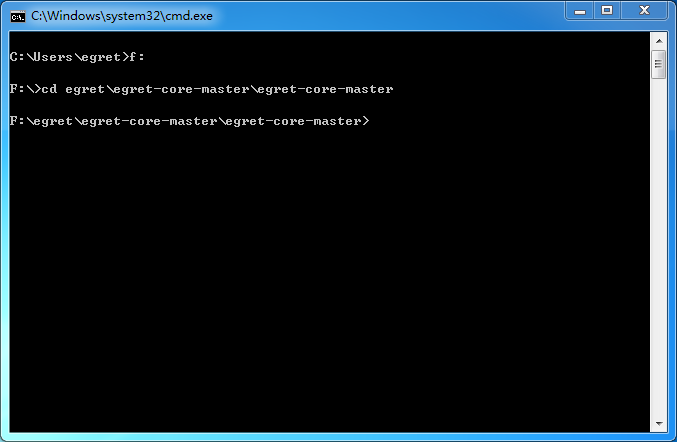
隨後我們進入對應的目錄中,如圖

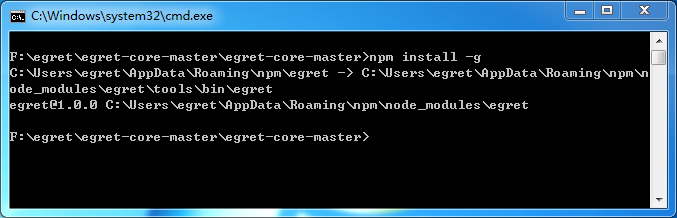
進入目錄後,我們執行安裝指令。
npm install -g

如果安裝指令錯誤,請檢查以下三項,查看是否正確。
命令中的目前的路徑是否正確。
目前目錄是否是Egret目錄(該目錄下存在一個名為 package.json 的檔案)
系統目前使用者是否有管理員權限,如果將Egret解壓縮到C盤,可能會出現此問題。
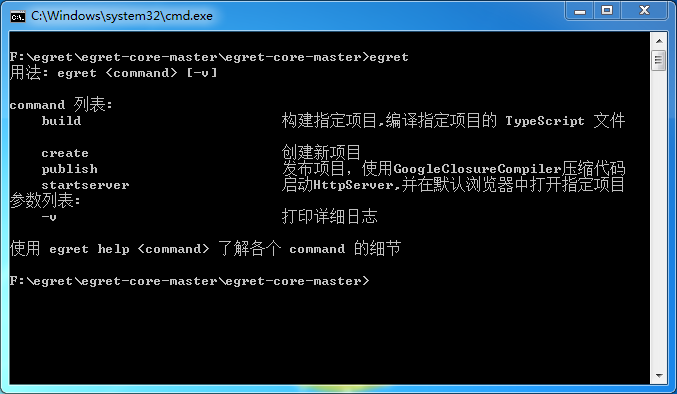
6.3Egret工具驗證
安裝完成後,我們執行egret指令,來查看目前Egret是否安裝成功。如安裝成功,應出現如下圖所示。

如果安裝失敗,請在我們的開發者社群中尋求協助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11系統無法安裝中文語言套件的解決方法
Mar 09, 2024 am 09:48 AM
Win11系統無法安裝中文語言套件的解決方法
Mar 09, 2024 am 09:48 AM
Win11系統無法安裝中文語言包的解決方法隨著Windows11系統的推出,許多用戶開始升級他們的作業系統以體驗新的功能和介面。然而,一些用戶在升級後發現他們無法安裝中文語言包,這給他們的使用體驗帶來了困擾。在本文中,我們將探討Win11系統無法安裝中文語言套件的原因,並提供一些解決方法,幫助使用者解決這個問題。原因分析首先,讓我們來分析一下Win11系統無法
 無法在VirtualBox中安裝來賓添加
Mar 10, 2024 am 09:34 AM
無法在VirtualBox中安裝來賓添加
Mar 10, 2024 am 09:34 AM
您可能無法在OracleVirtualBox中將來賓新增安裝到虛擬機器。當我們點擊Devices>;InstallGuestAdditionsCDImage時,它只會拋出一個錯誤,如下所示:VirtualBox-錯誤:無法插入虛擬光碟C:將FilesOracleVirtualBoxVBoxGuestAdditions.iso編程到ubuntu機器中在這篇文章中,我們將了解當您無法在VirtualBox中安裝來賓新增元件時該怎麼辦。無法在VirtualBox中安裝來賓添加如果您無法在Virtua
 百度網盤下載成功但是安裝不了怎麼辦?
Mar 13, 2024 pm 10:22 PM
百度網盤下載成功但是安裝不了怎麼辦?
Mar 13, 2024 pm 10:22 PM
如果你已經成功下載了百度網盤的安裝文件,但是無法正常安裝,可能是軟體文件的完整性發生了錯誤或者是殘留文件和註冊表項的問題,下面就讓本站來為用戶們來仔細的介紹一下百度網盤下載成功但是安裝不了問題解析吧。 百度網盤下載成功但是安裝不了問題解析 1、檢查安裝檔完整性:確保下載的安裝檔完整且沒有損壞。你可以重新下載一次,或者嘗試使用其他可信任的來源下載安裝檔。 2、關閉防毒軟體和防火牆:某些防毒軟體或防火牆程式可能會阻止安裝程式的正常運作。嘗試將防毒軟體和防火牆停用或退出,然後重新執行安裝
 如何在Linux上安裝安卓應用程式?
Mar 19, 2024 am 11:15 AM
如何在Linux上安裝安卓應用程式?
Mar 19, 2024 am 11:15 AM
在Linux上安裝安卓應用程式一直是許多用戶所關心的問題,尤其是對於喜歡使用安卓應用程式的Linux用戶來說,掌握如何在Linux系統上安裝安卓應用程式是非常重要的。雖然在Linux系統上直接運行安卓應用程式並不像在Android平台上那麼簡單,但是透過使用模擬器或第三方工具,我們依然可以在Linux上愉快地享受安卓應用程式的樂趣。以下將為大家介紹在Linux系統上安裝安卓應
 如何在Ubuntu 24.04上安裝Podman
Mar 22, 2024 am 11:26 AM
如何在Ubuntu 24.04上安裝Podman
Mar 22, 2024 am 11:26 AM
如果您使用過Docker,則必須了解守護程式、容器及其功能。守護程序是在容器已在任何系統中使用時在背景執行的服務。 Podman是一個免費的管理工具,用於管理和建立容器,而不依賴任何守護程序,例如Docker。因此,它在管理貨櫃方面具有優勢,而不需要長期的後台服務。此外,Podman不需要使用根級別的權限。本指南詳細討論如何在Ubuntu24上安裝Podman。更新系統我們先進行系統更新,開啟Ubuntu24的Terminalshell。在安裝和升級過程中,我們都需要使用命令列。一種簡單的
 creo怎麼安裝-creo安裝教程
Mar 04, 2024 pm 10:30 PM
creo怎麼安裝-creo安裝教程
Mar 04, 2024 pm 10:30 PM
很多新手夥伴還不了解creo怎麼安裝,所以下面小編就帶來了creo安裝的相關教程,有需要的小伙伴趕緊來看一下吧,希望可以幫助大家。 1.打開下載好的安裝包,找到License資料夾,如下圖:2、然後把它複製到C盤的目錄裡面,如下圖所示:3、雙擊進入,看看有沒有許可文件,如下圖所示:4.接著把授權檔案複製到這個檔案中,如下圖所示:5、在C盤的PROGRAMFILES檔案中,新建一個PLC資料夾,如下圖所示:6、把授權檔案也複製一份進來,如下圖:7.雙擊主程式的安裝檔。進行安裝,勾選安裝新軟
 在Ubuntu 24.04上安裝和執行Ubuntu筆記應用程式的方法
Mar 22, 2024 pm 04:40 PM
在Ubuntu 24.04上安裝和執行Ubuntu筆記應用程式的方法
Mar 22, 2024 pm 04:40 PM
在高中學習的時候,有些學生做的筆記非常清晰準確,比同一個班級的其他人都做得更多。對某些人來說,記筆記是一種愛好,而對其他人來說,當他們很容易忘記任何重要事情的小資訊時,則是一種必需品。 Microsoft的NTFS應用程式對於那些希望保存常規講座以外的重要筆記的學生特別有用。在這篇文章中,我們將描述Ubuntu24上的Ubuntu應用程式的安裝。更新Ubuntu系統在安裝Ubuntu安裝程式之前,在Ubuntu24上我們需要確保新設定的系統已經更新。我們可以使用Ubuntu系統中最著名的「a
 Win7系統下如何安裝Go語言?
Mar 27, 2024 pm 01:42 PM
Win7系統下如何安裝Go語言?
Mar 27, 2024 pm 01:42 PM
在Win7系統下安裝Go語言是一項相對簡單的操作,只需按照以下步驟進行操作即可成功安裝。以下將詳細介紹在Win7系統下安裝Go語言的方法。第一步:下載Go語言安裝包首先,開啟Go語言官方網站(https://golang.org/),進入下載頁面。在下載頁面中,選擇與Win7系統相容的安裝套件版本進行下載。點擊下載按鈕,等待安裝包下載完成。第二步:安裝Go語言下






