input file自訂按鈕美化(演示)_HTML/Xhtml_網頁製作
以前寫過這樣的文章但是用了js腳本,優點是可以顯示檔案路徑。
如果可以不要看到路徑,只顯示自訂按鈕,另有其方法,以下只是用用了css的技巧來實現。
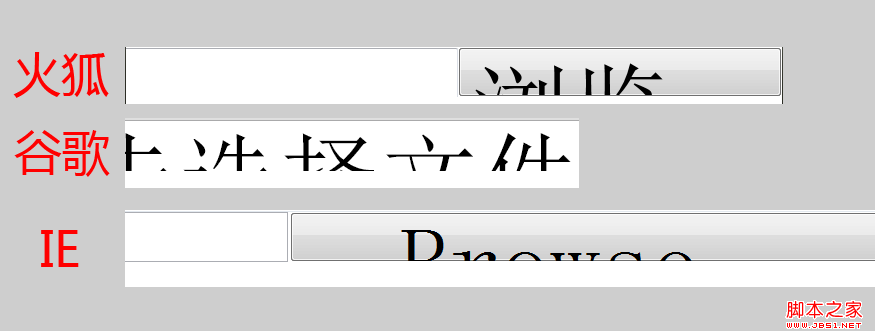
關鍵是給了file檔案域給了font-size,設定一個比較大的值,使其表單大寫改變(各瀏覽器外觀不同,但大寫都改變了)如下圖:
input{font-size:100px;}
再用position定位,和透明度達到自己想要的效果。具體程式碼如下:
程式碼如下:
background:url(http://files.jb51.net/file_images/article/201212/2012122514125641.png);
position:relative; .fileInput{
height:256px;
overflow: hidden;
font-size: 300px;
position:absolute;
right:0 top🎜> position:absolute;
right:0 top🎜> ;
opacity: 0;
filter:alpha(opacity=0);
cursor:pointer;
}
程式碼如下:

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 php blob怎麼轉file
Mar 16, 2023 am 10:47 AM
php blob怎麼轉file
Mar 16, 2023 am 10:47 AM
php blob轉file的方法:1.建立一個php範例檔;2、透過「function blobToFile(blob) {return new File([blob], 'screenshot.png', { type: 'image/jpeg' })} 」方法實作Blob轉File即可。
 使用java的File.length()函數取得檔案的大小
Jul 24, 2023 am 08:36 AM
使用java的File.length()函數取得檔案的大小
Jul 24, 2023 am 08:36 AM
使用Java的File.length()函數取得檔案的大小檔案大小是在處理檔案作業時很常見的一個需求,Java提供了一個很方便的方法來取得檔案的大小,即使用File類別的length()方法。本文將介紹如何使用此方法來取得檔案的大小,並給出對應的程式碼範例。首先,我們需要建立一個File物件來表示我們想要取得大小的檔案。以下是建立File物件的方法:Filef
 鴻蒙原生應用隨機詩詞
Feb 19, 2024 pm 01:36 PM
鴻蒙原生應用隨機詩詞
Feb 19, 2024 pm 01:36 PM
想了解更多關於開源的內容,請造訪:51CTO鴻蒙開發者社群https://ost.51cto.com運行環境DAYU200:4.0.10.16SDK:4.0.10.15IDE:4.0.600一、建立應用程式點擊File- >newFile->CreateProgect。選擇模版:【OpenHarmony】EmptyAbility:填寫項目名,shici,應用包名com.nut.shici,應用儲存位置XXX(不要有中文,特殊字符,空格)。 CompileSDK10,Model:Stage。 Device
 使用java的File.renameTo()函數重命名文件
Jul 25, 2023 pm 03:45 PM
使用java的File.renameTo()函數重命名文件
Jul 25, 2023 pm 03:45 PM
使用Java的File.renameTo()函數重命名檔案在Java程式設計中,我們經常需要對檔案進行重命名的操作。 Java提供了File類別來處理檔案操作,其中的renameTo()函數可以方便地重新命名檔案。本文將介紹如何使用Java的File.renameTo()函數來重新命名文件,並提供對應的程式碼範例。 File.renameTo()函數是File類別的一個方法,
 使用java的File.getParent()函數取得檔案的父路徑
Jul 24, 2023 pm 01:40 PM
使用java的File.getParent()函數取得檔案的父路徑
Jul 24, 2023 pm 01:40 PM
使用java的File.getParent()函數取得檔案的父路徑在Java程式設計中,我們經常需要操作檔案和資料夾。有時候,我們需要取得一個檔案的父路徑,也就是該檔案所在資料夾的路徑。 Java的File類別提供了getParent()方法用來取得檔案或資料夾的父路徑。 File類別是Java對檔案和資料夾的抽象表示,它提供了一系列操作檔案和資料夾的方法。其中,get
 vue3怎麼封裝input元件和統一表單數據
May 12, 2023 pm 03:58 PM
vue3怎麼封裝input元件和統一表單數據
May 12, 2023 pm 03:58 PM
準備工作用vuecreateexample建立項目,參數大概如下:用原生input原生的input,主要是value和change,資料在change的時候需要同步。 App.tsx如下:import{ref}from'vue';exportdefault{setup(){//username就是資料constusername=ref('張三');//輸入框變化的時候,同步資料constonInput=;return( )=>({
 laravel input隱藏域怎麼實現
Dec 12, 2022 am 10:07 AM
laravel input隱藏域怎麼實現
Dec 12, 2022 am 10:07 AM
laravel input隱藏域的實作方法:1、找到並開啟Blade模板檔案;2、在Blade模板中使用method_field方法來建立隱藏域,其建立語法為「{{ method_field('DELETE') }}」。
 利用ThinkPHP6實現漂亮的404頁面
Jun 20, 2023 am 11:06 AM
利用ThinkPHP6實現漂亮的404頁面
Jun 20, 2023 am 11:06 AM
隨著網路的日益發展,許多網站或應用程式也逐漸變得複雜。當使用者在使用時,時常會遇到錯誤頁面,其中最常見的就是404頁面。 404頁面指造訪的頁面不存在,是常見的錯誤頁面。而對於網站或應用程式來說,一個漂亮的404頁面能大幅提升使用者體驗。在本文中,我們將會介紹如何利用ThinkPHP6快速實現一個漂亮的404頁面。創建路由首先,我們需要在route資料夾中建立一個err






