HTML嵌入WMP 相容chrome和ie的寫法詳細介紹_HTML/Xhtml_網頁製作
其實對應的寫法很多,比較通用的就是object embed 。
但是我在使用過程中,在xp sp3 下 ,embed標籤標記為x-mplayer2,但是strechToFit無效了。很鬱悶~
在win7下,embed標記為x-mplayer2,直接寫在embed裡面沒用,要用js重新設定一遍,strechToFit 和 uiMode。
後來發現在xp sp3下面的那個chrome的wmp插件和win7下面的wmp插件不一樣 - -。
其實一個很神奇的原因就是官方發布的chrome wmp插件api中寫的支援平台不包括xp sp3.
總之,很多神奇的bug.
總之,解決相應的問題如下:
首先,你的電腦一定要有windows media player
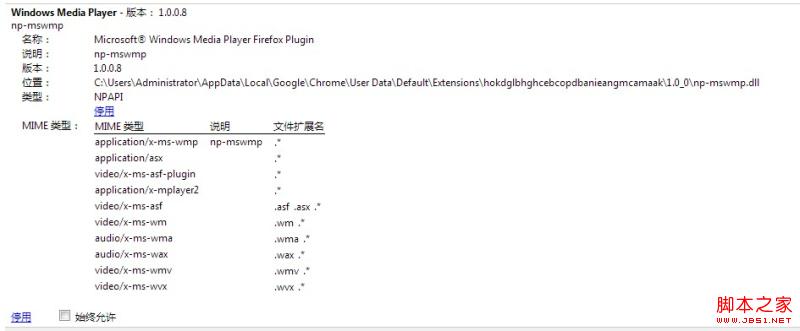
1.在chrome瀏覽器中輸入chrome://plugins/ ,看看裡面的wmp插件是什麼版本 
如果是這個,那就對了。
如果不是的話,就先停用,然後你可以在http://ishare.iask.sina.com.cn/f/33394163.html?retcode=0這裡下載到這個np-mswmp.dll
然後把這個dll放到你的chrome下的plugins資料夾中(如果沒有plugins資料夾的話,自己建立一個就可以了)。
通常在C:Program FilesGoogleChromeApplicationplugins這裡 ~~
然後重新啟動瀏覽器。看看是否正確加載了。
2.html的寫法,很簡單,依照瀏覽器的不同,載入不同的html就好了

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 什麼是Updater.exe在Windows 11/10?這是Chrome進程嗎?
Mar 21, 2024 pm 05:36 PM
什麼是Updater.exe在Windows 11/10?這是Chrome進程嗎?
Mar 21, 2024 pm 05:36 PM
你在Windows上運行的每個應用程式都有一個元件程式來更新它。因此,如果你使用的是谷歌Chrome或谷歌地球,它會運行一個GoogleUpdate.exe應用程序,檢查是否有更新可用,然後根據設定進行更新。然而,如果您不再看到它,而是在Windows11/10的任務管理器中看到一個進程updater.exe,這是有原因的。什麼是Updater.exe在Windows11/10?谷歌已經為其所有應用程式推出了更新,如GoogleEarth、GoogleDrive、Chrome等。這次更新帶來了
 crdownload是什麼文件
Mar 08, 2023 am 11:38 AM
crdownload是什麼文件
Mar 08, 2023 am 11:38 AM
crdownload是chrome瀏覽器下載快取文件,就是沒下載完的文件;crdownload文件是一種臨時文件格式,用於儲存從硬碟上下載的文件,它能夠幫助使用者在下載文件時保護文件完整性,避免受到意外中斷或停止的情況。 CRDownload文件也可以用於備份文件,它可以讓使用者保存文件的臨時副本;如果在下載時發生意外錯誤,就可以使用CRDownload文件來恢復已下載的文件。
 chrome無法載入插件怎麼辦
Nov 06, 2023 pm 02:22 PM
chrome無法載入插件怎麼辦
Nov 06, 2023 pm 02:22 PM
chrome無法載入插件可以透過檢查插件是否已正確安裝、停用和啟用插件、清除插件快取、更新瀏覽器和插件、檢查網路連接和嘗試在隱身模式下載入插件方法來解決。其解決方法如下:1、檢查插件是否已正確安裝,重新安裝即可;2、停用和啟用插件,點擊停用按鈕,然後再次點擊啟用按鈕即可;3、清除插件緩存,選擇進階選項>清除瀏覽數據,勾選快取圖片和檔案和清除所有Cookies,點擊清除數據即可。
 解決Google瀏覽器無法開啟網頁的方法
Jan 04, 2024 pm 10:18 PM
解決Google瀏覽器無法開啟網頁的方法
Jan 04, 2024 pm 10:18 PM
谷歌瀏覽器網頁打不開怎麼辦?有很多小夥伴都喜歡上使用谷歌瀏覽器,當然也有部分小伙伴在使用的過程中發現自己無法正常的打開網頁或者說網頁打開的速度很慢,那麼遇到這種情況該怎麼辦呢?下面就跟小編來看看Google瀏覽器網頁打不開的解決方法吧。谷歌瀏覽器網頁打不開的解決方法一為了幫助還沒過關的玩家們,讓我們一起來了解一下具體的解謎方法吧。首先,右鍵點擊右下角的網路圖標,然後選擇「網路和Internet設定」。 2、點擊"乙太網路",接著點擊"更改適配器選項"。 3、點選”屬性“按鈕。 4.雙擊打開i
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 chrome是什麼意思
Aug 07, 2023 pm 01:18 PM
chrome是什麼意思
Aug 07, 2023 pm 01:18 PM
chrome是瀏覽器的意思,由Google開發的網頁瀏覽器,它在2008年首次發布,並迅速成為全球最受歡迎的瀏覽器之一,其名字來自瀏覽器的介面設計,因為它的標誌性特徵就是視窗頂部的標籤欄,而這個標籤欄的外觀與鉻金屬非常相似。
 如何在Chrome和Edge的所有選項卡中搜尋文本
Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有選項卡中搜尋文本
Feb 19, 2024 am 11:30 AM
本教學向您展示如何在Windows的Chrome或Edge中找到所有開啟的標籤頁上的特定文字或短語。有沒有辦法在Chrome中所有開啟的標籤頁上進行文字搜尋?是的,您可以使用Chrome中的免費外部Web擴充功能在所有開啟的標籤上執行文字搜索,而無需手動切換標籤。一些擴充功能如TabSearch和Ctrl-FPlus可以幫助您輕鬆實現這項功能。如何在GoogleChrome的所有選項卡中搜尋文字? Ctrl-FPlus是一個免費的擴展,它方便用戶在瀏覽器視窗的所有標籤中搜尋特定的單字、短語或文字。這個擴
 chromesetup是什麼軟體
Mar 03, 2023 pm 02:58 PM
chromesetup是什麼軟體
Mar 03, 2023 pm 02:58 PM
chromesetup是Google瀏覽器安裝程式;Google瀏覽器即Google Chrome,是Google開發的設計簡單、高效的網頁瀏覽工具,其特點是簡潔、快速,Chrome支援多標籤瀏覽,每個標籤頁面都在獨立的「沙箱」內運行,在提高安全性的同時,一個標籤頁面的崩潰也不會導致其他標籤頁面被關閉。






