圓形元素在網頁設計中的25個應用案例分享_HTML/Xhtml_網頁製作
今天,這篇文章列舉了圓形元素在網頁設計中應用得非常好的例子,向您展示美麗的圓形按鈕,菜單,圖片和其他細節。你會看到,如果設計得當,圓形的應用可以讓你的網站界看起來相當獨特新穎。

Lucia Soto
圓形元素也可以作為佈局的主題部分。
Alexarts
多彩的圓形元素,非常漂亮。
Cappen
主題圖片以圓形輪廓為基礎。
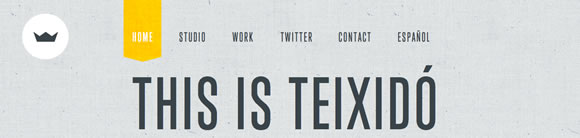
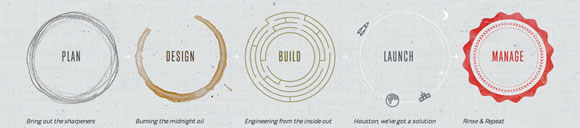
Teixidó
優雅漂亮的圓形元素。
Cat Rabbit
頭部和尾部都佈置了圓形元素,挺不錯。
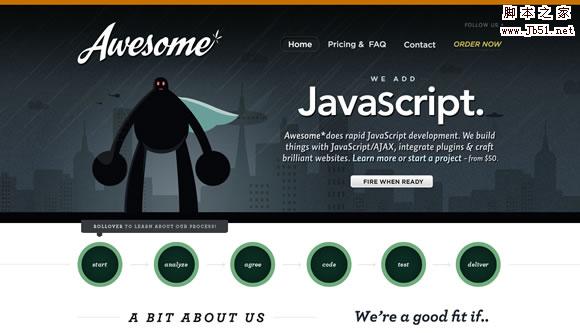
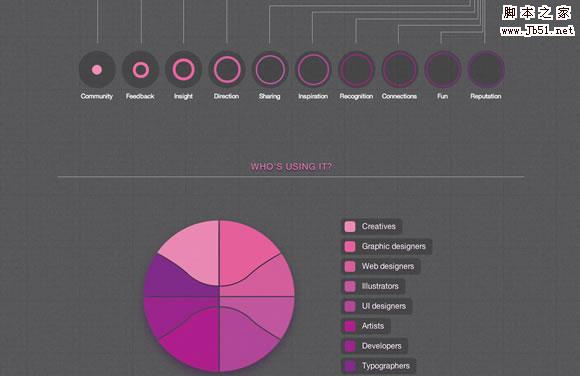
Awesome
顯眼的圓形導航按鈕。
Youandigraphics
非常漂亮的圓形元素和導航。
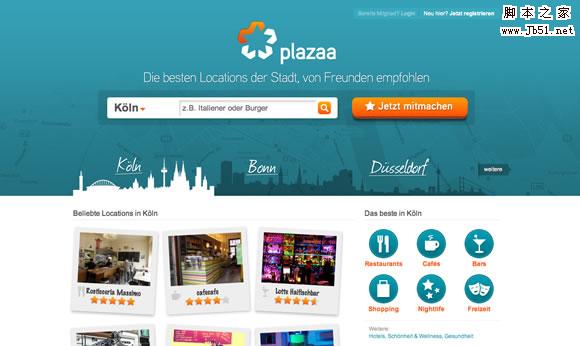
Plazaa
漂亮的圓形導航按鈕。
Smorge
超漂亮的圓形按鈕,喜歡整個頁面的設計和色彩搭配。
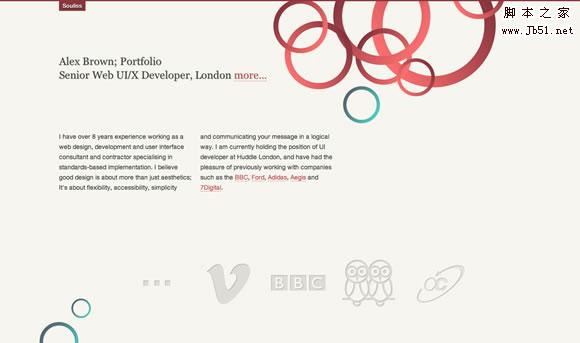
Souliss
漂亮的圓形元素。
Polecat
以圓行的方式呈現團隊。
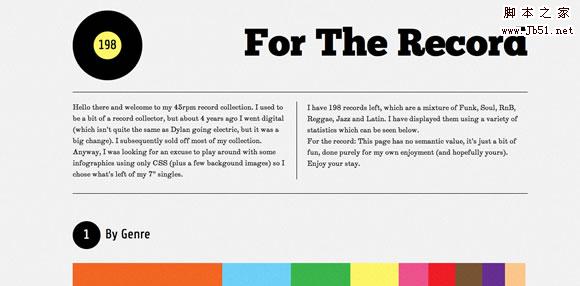
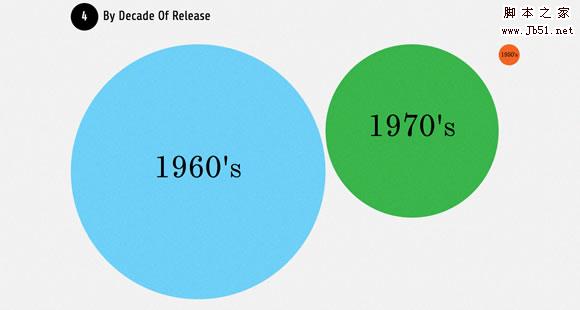
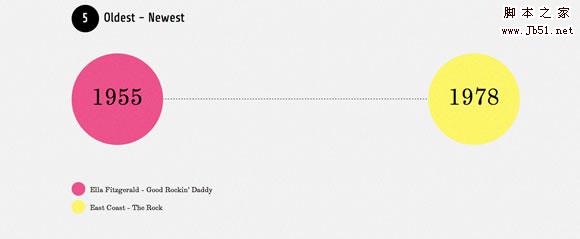
For the Record
漂亮的圓形元素是設計的一部分。
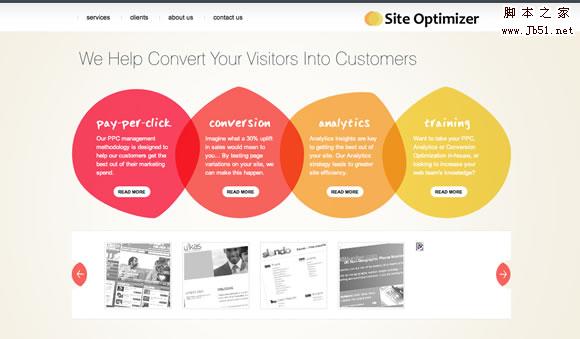
Site Optimizer
不完全是圓形的,但設計非常漂亮,所以分享下 : )
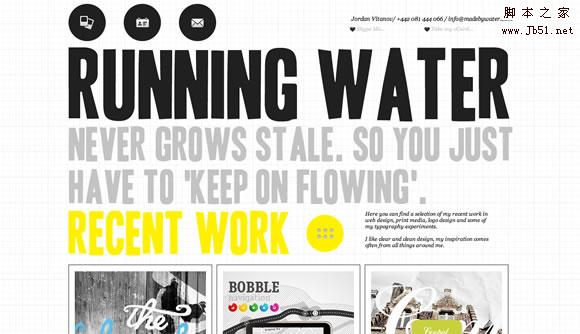
Made by Water
圓形的圖示和按鈕讓背景和文字變得更協調。
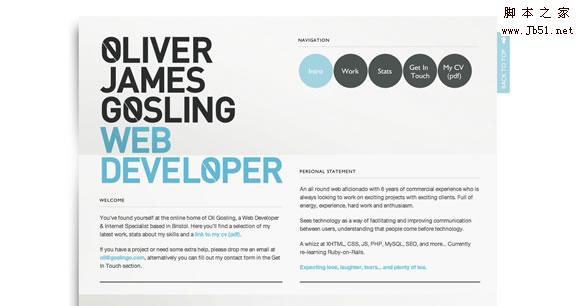
Oliver James Gosling
漂亮的圓形按鈕。
Cornerd
圓形的社交按鈕很吸引人。
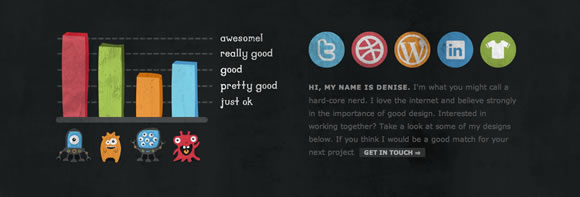
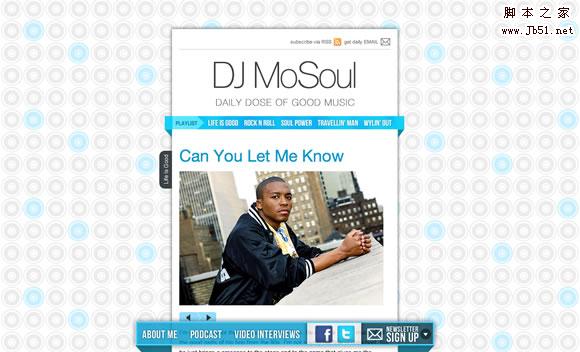
Dj MoSoul
圓形背景。
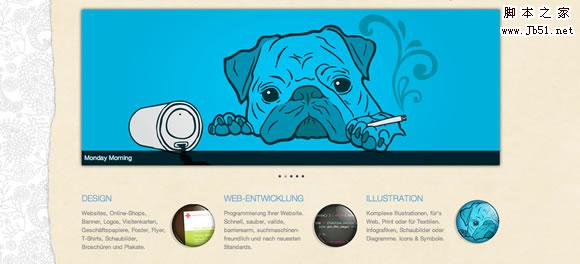
Damngood
漂亮的圓形元素。
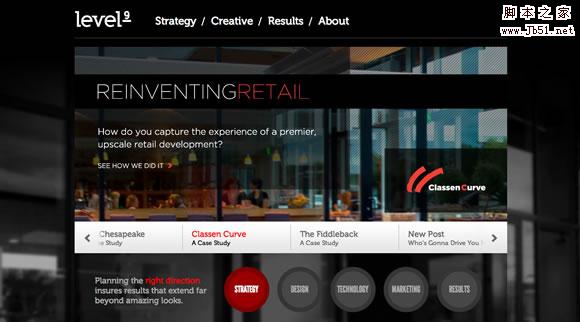
Level9
圓形的導航按鈕。
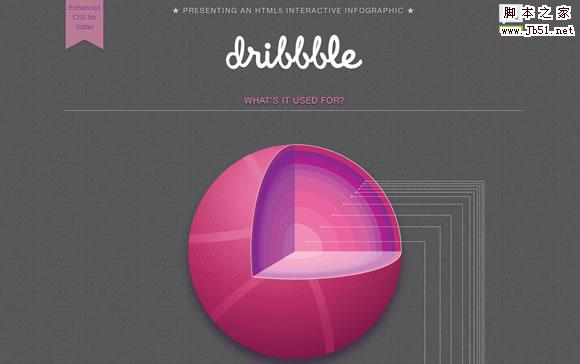
Dribbble by Jamie Brightmore
我想這個就不需要介紹了 : )
Wade – A Retrospective
這個佈局的主要特色就是圓形的應用。
nGen Works
主題圖片和社交按鈕都是圓形的。
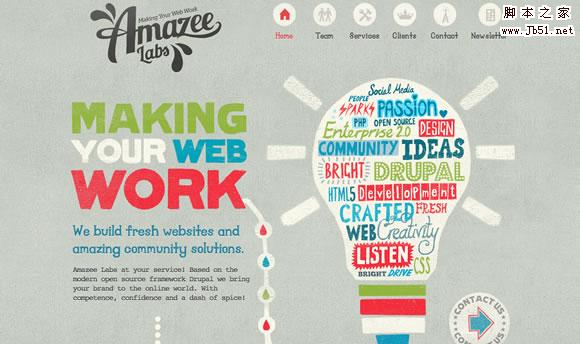
Amazee Labs
漂亮優雅的選單按鈕。
Savvy
漂亮的圓形元素和字體。
Baney Design
簡潔美觀的圓形導航按鈕。
(編譯來源:夢想天空 原文來自:25 Examples of Circular Elements in Web Design)

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 揭示網頁設計中絕對定位的獨特優勢
Jan 23, 2024 am 08:16 AM
揭示網頁設計中絕對定位的獨特優勢
Jan 23, 2024 am 08:16 AM
探索絕對定位在網頁設計中的獨特優勢在網頁設計中,絕對定位是一種常用的佈局方式。透過使用絕對定位,可以將元素精確地放置在網頁的指定位置,同時還可以輕鬆實現一些特殊的佈局效果。本文將就這些優勢進行探索,並透過具體的程式碼範例來說明。精確定位元素位置絕對定位可以精確地控制元素在網頁中的位置。透過指定元素的top、right、bottom、left四個屬性,可以將元素
 基於CSS3的網頁設計技巧及實務經驗分享
Sep 08, 2023 pm 07:07 PM
基於CSS3的網頁設計技巧及實務經驗分享
Sep 08, 2023 pm 07:07 PM
基於CSS3的網頁設計技巧及實務經驗分享在當今網路時代,網頁設計越來越重要。隨著CSS3出現,設計師現在可以使用各種令人驚嘆的效果來吸引使用者。本文將分享一些以CSS3為基礎的網頁設計技巧與實務經驗,旨在協助讀者提升網頁設計水準。一、使用過渡效果過渡效果可以使元素在一種狀態到另一種狀態之間產生平滑的動畫效果。透過使用CSS3的transition屬性,我們可以
 研究引進CSS第三方框架對網頁設計的影響
Jan 16, 2024 am 10:32 AM
研究引進CSS第三方框架對網頁設計的影響
Jan 16, 2024 am 10:32 AM
探究CSS引進第三方框架對網頁設計的影響引言:隨著網路的快速發展,網頁設計也愈發重要。為了提升使用者體驗和提供更豐富的功能,開發人員常常需要使用第三方框架來輔助設計和開發。本文將探究引入CSS第三方框架對網頁設計的影響,並給出具體的程式碼範例。一、什麼是CSS第三方框架CSS第三方框架是一套預先定義的CSS樣式和元件,可以在建構網頁時直接呼叫。這些框架內容豐富、
 如何使用CSS Positions佈局設計網頁的卡片佈局
Sep 28, 2023 am 08:17 AM
如何使用CSS Positions佈局設計網頁的卡片佈局
Sep 28, 2023 am 08:17 AM
如何使用CSSPositions佈局設計網頁的卡片佈局在網頁設計中,卡片佈局是一種常見且流行的設計方式。它將內容分割成獨立的卡片,每個卡片包含一定的訊息,可以輕鬆地創造出整潔、有層次感的頁面效果。在本文中,我們將介紹如何使用CSSPositions佈局設計網頁的卡片佈局,並附上具體的程式碼範例。在建立HTML結構首先,我們需要建立HTML結構來表示卡片佈局。
 CSS3動畫為網頁設計師帶來的創作靈感與無限可能性
Sep 09, 2023 pm 08:45 PM
CSS3動畫為網頁設計師帶來的創作靈感與無限可能性
Sep 09, 2023 pm 08:45 PM
CSS3動畫為網頁設計師帶來的創作靈感和無限可能性概述:在現代的網頁設計中,動畫效果已成為提升使用者體驗和增加網站吸引力的重要因素。而CSS3動畫技術的出現,為網頁設計師帶來了更靈活、更豐富、更有創意的設計選項。本文將探討CSS3動畫為網頁設計師帶來的創作靈感和無限可能性,並提供一些程式碼範例。一、CSS3動畫的基本概念與文法在介紹CSS3動畫之前,我們先需要了
 元素選擇器在網頁設計的應用領域
Jan 13, 2024 am 10:35 AM
元素選擇器在網頁設計的應用領域
Jan 13, 2024 am 10:35 AM
元素選擇器在網頁設計中的應用,需要具體程式碼範例在網頁設計中,元素選擇器是一種非常重要的CSS選擇器,它能夠幫助我們對網頁中的元素進行樣式的控制和調整。透過靈活運用元素選擇器,可以實現各種精美的網頁設計效果。一、元素選擇器的基本語法和用法元素選擇器是CSS選擇器中最簡單的一種,它透過指定HTML元素的標籤名稱來選擇對應的元素。元素選擇器的基本語法為:標籤名稱{
 簡易指南:創造優秀的CSS框架,提升網頁設計的專業與美觀
Jan 16, 2024 am 09:02 AM
簡易指南:創造優秀的CSS框架,提升網頁設計的專業與美觀
Jan 16, 2024 am 09:02 AM
五步驟教你打造完美的CSS框架:讓你的網頁設計更專業與美觀維持一個專業和美觀的網頁設計是每個網頁設計師的夢想。而建立一個完美的CSS框架是實現這個目標的關鍵。 CSS框架是一套預定的樣式表和規則集合,用於幫助設計師快速建立網頁佈局和樣式。今天,我將向你介紹一個五步驟的方法,來幫助你創造一個完美的CSS框架。以下是具體的步驟:第一步:分析需求並確定框架結構在開始
 H5是什麼樣的?
Apr 01, 2025 pm 05:29 PM
H5是什麼樣的?
Apr 01, 2025 pm 05:29 PM
HTML5(h5)是HTML的第五個版本,旨在增強網頁開發的靈活性和功能性。 h5的主要特性包括:1)新的語義化標籤,如、等;2)內嵌音視頻支持,如、;3)Canvas繪圖API;4)GeolocationAPI。這些特性通過瀏覽器的JavaScript引擎實現,使得網頁更加動態和互動。