在流量統計服務中都有Traffic source這個功能。 Traffic source是針對訪次層級的概念,換句話說,當訪次建立的時候,landing page的流量來源即是該訪次的Traffic source。雖然Traffic source有很多種,不過不幸的是依據現在JS,獲得Traffic source的途徑只有兩種-document.referrer、window.opener.更不幸的是,window.opener適用的場景不多,而document. referrer非常的弱,以至於很多場景下無法準確判斷出流量來源。
document.referrer的覆蓋
從使用意義上來說document.referrer希望能夠追蹤到的是瀏覽器端行為。如果一張頁面A被打開,那麼瀏覽器端可能會發生的動作有使用者操作、JS程式碼兩種。
先來看看使用者開啟頁面A可能會進行的操作:
| 1 | 直接在地址栏中输入A的地址 |
| 2 | 从B页面左击link A,跳转至A页面 |
| 3 | 从B页面右击link A,在新窗口中打开 |
| 4 | 从B页面右击link A,在新标签页中打开 |
| 5 | 拖动link A至地址栏 |
| 6 | 拖动link A至标签栏 |
| 7 | 使用浏览器的前进、后退按钮 |
注意這裡的link即指標籤,但是如果有事件或target還要另當別論。
JS開啟頁面可能的方式:
1
|
修改window.location
|
||||||
| 2 | 使用window.open
|
||||||
| 3 | 點擊flash |
| 序号 | 场景 |
IE8.0 | FF3.6 | FF4.0 | chrome |
| 1 | 直接在地址栏中输入A的地址 | " " |
" " |
" " | " " |
| 2 | 从B页面左击link A,A页面替换B页面(target='_self') | √ | √ | √ | √ |
| 3 | 从B页面左击link A,A在新窗口中打开(target='_blank') | √ | √ | √ | √ |
| 3 | 从B页面右击link A,在新窗口中打开 | √ | √ | √ | " " |
| 4 | 从B页面右击link A,在新标签页中打开 | √ | √ | √ | " " |
| 5 | 鼠标拖动link A至地址栏 | / | " " | " " | " " |
| 6 | 鼠标拖动link A至标签栏 | " " | " " | " " | " " |
| 7 | 使用浏览器的前进、后退按钮 | 保持 | 保持 | 保持 | 保持 |
| 8 | 修改window.location打开A页面(同域) | " " | √ | √ | √ |
| 9 | 使用window.open打开A页面 | " " | √ | √ | √ |
| 10 | 点击flash打开A页面 | ||||
| 11 | 服务器重定向至A页面 | " " | " " | " " | " " |
| 序號 | 場景 | IE8.0 | FF3.6 | FF4.0 | chrome |
| 1 | 直接在網址列輸入A的位址 | " " | " " | " " | " " |
| 2 | 從B頁面左擊link A,A頁面替換B頁面(target='_self') | √ | √ | √ | √ |
| 3 | 從B頁面左擊link A,A在新視窗中開啟(target='_blank') | √ | √ | √ | √ |
| 3 | 從B頁面右鍵點選link A,在新視窗中開啟 | √ | √ | √ | " " |
| 4 | 從B頁面右鍵點選link A,在新標籤頁中開啟 | √ | √ | √ | " " |
| 5 | 滑鼠拖曳link A至網址列 | / | " " | " " | " " |
| 6 | 滑鼠拖曳link A至標籤欄 | " " | " " | " " | " " |
| 7 | 使用瀏覽器的前進、後退按鈕 | 保持 | 保持 | 保持 | 保持 |
| 8 | 修改window.location打開A頁面(同域) | " " | √ | √ | √ |
| 9 | 使用window.open開啟A頁面 | " " | √ | √ | √ |
| 10 | 點選flash打開A頁面 | ||||
| 11 | 伺服器重新導向至A頁面 | " " | " " | " " | " " |
其中," "表示一個空的字串,√表示能夠正確判斷來源頁,保持則意義使用前進後退不會改變頁面的referrer。從這張表裡可以看出document.referrer能覆蓋大約一半的case。但對於一些比較常用的操作,例如利用滑鼠拖曳link至標籤欄、前進後退等情況還不能做出正確的處理。
document.referrer的來源
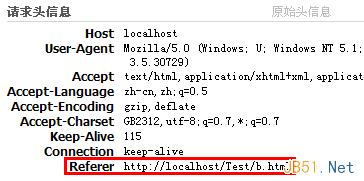
瀏覽器在向server請求頁面A的時候,會發送HTTP請求。這個請求的Header裡會帶著Referer屬性,server接收到該請求後,可以提取出Header裡的Referer,用來判斷訪客是從哪個頁面發起的請求。

一般情況下瀏覽器請求A時發送的Header中Referer是什麼,那麼拿到A頁面後document.referre的值就是什麼。上圖是一個要求A頁面的Header,A的document.referre為http://localhost/Test/b.html。
如果在Header中不包含Referre,那麼用document.referre去取的時候,就會被賦值為空字串。
關於HTTPS請求
如果在一張普通的HTTP頁面上點擊了HTTPS的鏈接,那麼在https請求頭部可以附上Referer信息,之後在HTTPS頁面中依然可以用document.referre來獲得普通的http頁面。
同樣,如果是在一張https頁面上點擊了另一個HTTPS的鏈接,可以在請求的頭部附上Referer信息。
但是如果是從一張https頁面點擊了http鏈接,那麼很不幸,發送的http請求頭裡無法包含關於https頁面的信息,這可能是出於一種對https頁面的保護措施。
偽造Referer訊息
根據上文的描述,document.referre源自於Header中的Referer。那麼如果想修改document.referre的值,理論上講,只需要修改請求Header。可以將Header中現有的Referer替換成自己想要的值,如果原來沒有也可以加Referer。
在客戶端,篡改Header是一件非常容易的事。在一個頁面的http請求發出去之前,可以利用截包工具將其攔截,然後分析出頭部訊息,並且修改Referre。
搜了一下,對於FireFox可以使用RefControl插件方便的進行修改。總之,欺騙Traffic source是輕而易舉的事。
頁強制Refresh
寫完不久就發現遺漏了一種頁面跳轉的方式,即在html中的meta標籤裡強制指定頁面進行refresh。例如在b.html中寫入




