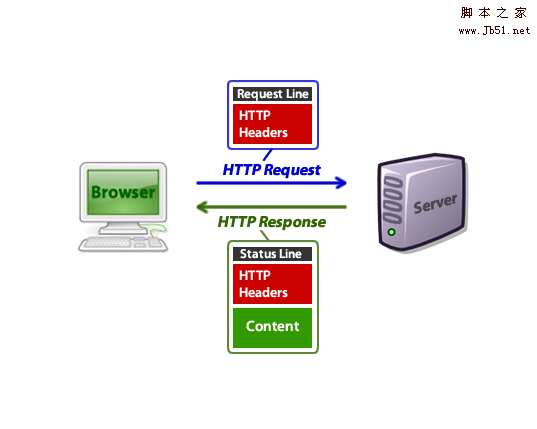
HTTP是「Hypertext Transfer Protocol」的所寫,整個萬維網都在使用這種協議,幾乎你在瀏覽器裡看到的大部分內容都是透過http協議來傳輸的,例如這篇文章。
HTTP Headers是HTTP請求和相應的核心,它承載了關於客戶端瀏覽器,請求頁面,伺服器等相關的資訊。

當你在瀏覽器網址列裡鍵入一個url,你的瀏覽器將會類似如下的http請求:GET /tutorials/other/top-20-mysql-best- practices/ HTTP/1.1<code>GET /tutorials/other/top-20-mysql-best-practices/ HTTP/1.1<br>Host: net.tutsplus.com<br>User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729)<br>Accept: text/html,application/xhtml xml,application/xml;q=0.9,*/*;q=0.8<br>Accept-Language: en-us,en;q=0.5<br>Accept-Encoding: gzip,deflate<br>Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7<br>Keep-Alive: 300<br>Connection: keep-alive<br>Cookie: PHPSESSID=r2t5uvjq435r4q7ib3vtdjq120<br>Pragma: no-cache<br>Cache-Control: no-cache<br>Host: net.tutsplus.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3. .5 (.NET CLR 3.5.30729)Accept: text/html,application/xhtml xml,application/xml;q=0.9,*/*;q=0.8
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7Keep-Alive: 300<font face="NSimsun">HTTP/1.x 200 OK<br>Transfer-Encoding: chunked<br>Date: Sat, 28 Nov 2009 04:36:25 GMT<br>Server: LiteSpeed<br>Connection: close<br>X-Powered-By: W3 Total Cache/0.8<br>Pragma: public<br>Expires: Sat, 28 Nov 2009 05:36:25 GMT<br>Etag: "pub1259380237;gz"<br>Cache-Control: max-age=3600, public<br>Content-Type: text/html; charset=UTF-8<br>Last-Modified: Sat, 28 Nov 2009 03:50:37 GMT<br>X-Pingback: http://net.tutsplus.com/xmlrpc.php<br>Content-Encoding: gzip<br>Vary: Accept-Encoding, Cookie, User-Agent<br><!-- ... rest of the html ... --></font>Connection: keep-alive
Pragma: no-cache
Cache-Control: no-cache
請求完成之後,你的瀏覽器可能會收到如下的HTTP回應:
Server: LiteSpeed
: closeX-Powered-By: W3 Total Cache/0.8Pragma: publicExpires: Sat, 28 Nov 2009 05:36:25 GMTEtag: "pub125938037; >Cache-Control: max-age=3600, publicContent-Type: text/html; charset=UTF-8
Last-Modified: Sat, 28 Nov 2009 03:50:37 GMTX -Pingback: http://net.tutsplus.com/xmlrpc.phpContent-Encoding: gzip Vary: Accept-Encoding, Cookie, User-Agent
Vary: Accept-Encoding, Cookie, User-Agent
下面我們來看看細節。  怎麼才能看到HTTP Headers
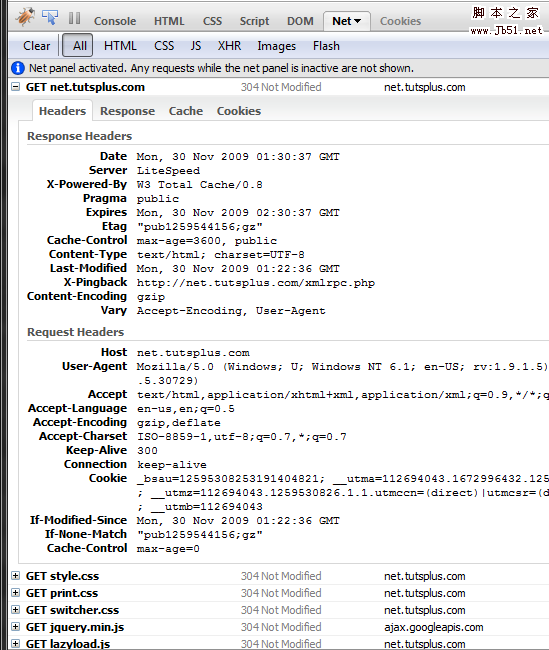
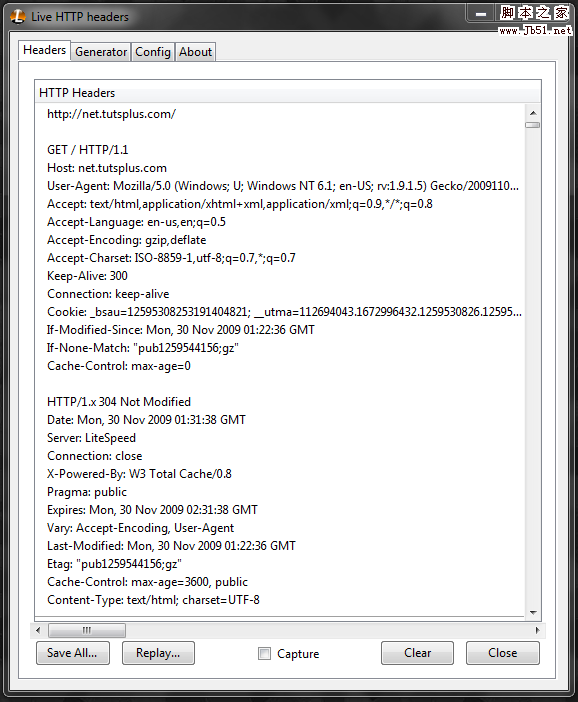
怎麼才能看到HTTP Headers
以下這些FireFox擴充功能能夠幫助你分析HTTP headers:

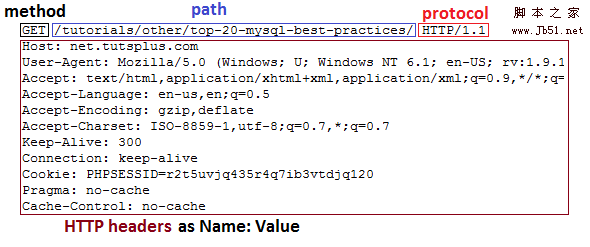
3. 在PHP: getallheaders() 用來取得請求頭部. 你也可以使用 $_SERVER 陣列. headers_list() 用來取得回應頭部. 文章下面將會看到一些使用php示範的範例。 HTTP Request 的結構 被稱為「first line」的第一行包含三個部分:
剩下的部分每行都是一個「Name:Value」對。它們包含了各式各樣關於請求和你瀏覽器的資訊。例如」User-Agent「就表示了你瀏覽器版本和你所使用的作業系統。 」Accept-Encoding「會告訴伺服器你的瀏覽可以接受類似gzip的壓縮輸出。
這些headers大部分都是可選的。 HTTP 請求甚至可以被精簡成這樣子:
<font face="NSimsun">GET /tutorials/other/top-20-mysql-best-practices/ HTTP/1.1<br>Host: net.tutsplus.com</font>
而且你仍舊可以從伺服器收到有效的回應。
三種最常見的請求類型是:GET,POST 和 HEAD ,從html的編寫過程中你可能已經熟悉了前兩種。
大部分被傳送到瀏覽器的html,images,js,css, … 都是透過GET方法發出請求的。它是獲取數據的主要方法。
例如,要取得Nettuts 的文章,http request的第一行通常看起來是這樣的:
<font face="NSimsun">GET /tutorials/other/top-20-mysql-best-practices/ HTTP/1.1</font>
一旦html載入完成,瀏覽器就會發送GET 請求去取得圖片,就像下面這樣:
<font face="NSimsun">GET /wp-content/themes/tuts_theme/images/header_bg_tall.png HTTP/1.1</font>
表單也可以透過GET方法發送,以下是範例:
<font face="NSimsun"><form action="foo.php" method="GET">
<br>First Name: <input name="first_name" type="text"><br>Last Name: <input name="last_name" type="text"><br><input name="action" type="submit" value="Submit"><br>
</form></font>
當這個表單被提交時,HTTP request 就會像這樣:
<font face="NSimsun">GET /foo.php?first_name=John&last_name=Doe&action=Submit HTTP/1.1<br>...</font>
你可以將表單輸入透過附加進查詢字串的方式傳送至伺服器。
儘管你可以透過GET方法將資料附加到url中傳送給伺服器,但在許多情況下使用POST發送資料給伺服器更合適。透過GET發送大量資料是不切實際的,它有一定的限制。
用POST請求來傳送表單資料是普遍的做法。讓我們來吧上面的例子改造成使用POST方式:
<font face="NSimsun"><form action="foo.php" method="POST">
<br>First Name: <input name="first_name" type="text"><br>Last Name: <input name="last_name" type="text"><br><input name="action" type="submit" value="Submit"><br>
</form></font>
提交這個表單會建立一個如下的HTTP 請求:
<font face="NSimsun">POST /foo.php HTTP/1.1<br>Host: localhost<br>User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729)<br>Accept: text/html,application/xhtml xml,application/xml;q=0.9,*/*;q=0.8<br>Accept-Language: en-us,en;q=0.5<br>Accept-Encoding: gzip,deflate<br>Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7<br>Keep-Alive: 300<br>Connection: keep-alive<br>Referer: http://localhost/test.php<br>Content-Type: application/x-www-form-urlencoded<br>Content-Length: 43<br>first_name=John&last_name=Doe&action=Submit</font>
這裡有三個要注意的地方:
POST方式的請求也可用在AJAX,應用程序,cURL … 之上。並且所有的文件上傳表單都被要求使用POST方式。
HEAD和GET很相似,只不過HEAD不接受HTTP反應的內容部分。當你發送了一個HEAD請求,那就表示你只對HTTP頭部感興趣,而不是文件本身。
這個方法可以讓瀏覽器判斷頁面是否被修改過,從而控制快取。也可判斷所請求的文檔是否存在。
例如,假如你的網站上有很多鏈接,那麼你就可以簡單的給他們分別發送HEAD請求來判斷是否存在死鏈,這比使用GET要快很多。
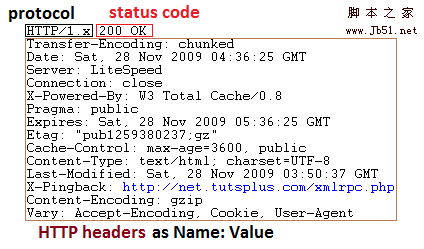
當瀏覽器發送了HTTP請求之後,伺服器就會透過一個HTTP response來回應這個請求。如果不關心內容,那麼這個請求看起來會是這樣的:

第一個有價值的資訊就是協議。目前伺服器都會使用 HTTP/1.x 或 HTTP/1.1。
接下來一個簡短的訊息代表狀態。代碼200意味著我們的請求已經發送成功了,伺服器將會傳回給我們所請求的文檔,在頭部資訊之後。
我們都看過「了解HTTP Headers的各個方面 圖文說明_HTML/Xhtml_網頁製作」頁面。當我向伺服器請求一個不存在的路徑時,伺服器就用了解HTTP Headers的各個方面 圖文說明_HTML/Xhtml_網頁製作來取代200回應我們。
餘下的回應內容和HTTP請求相似。這些內容是關於伺服器軟體的,頁面/檔案何時被修改過,mime type 等等…
同樣,這些頭部資訊也是可選的。
200 成功 (OK)
前文已經提到,200是用來表示請求成功的。
206 部分內容 (Partial Content)
如果一個應用程式只要求某個範圍之內的文件,那麼就會回傳206.
這通常被用來進行下載管理,斷點續傳或檔案分塊下載。
了解HTTP Headers的各個方面 圖文說明_HTML/Xhtml_網頁製作 沒找到 (Not Found)

很容易理解
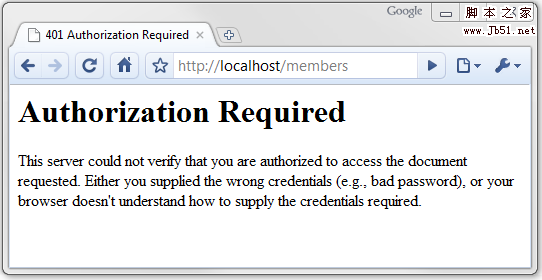
了解HTTP Headers的各個方面 圖文說明_HTML/Xhtml_網頁製作 未經授權 (Unauthorized)
受密碼保護的頁面會回傳這個狀態。如果你沒有輸入正確的密碼,那麼你就會在瀏覽器中看到以下的資訊:

注意這只是受密碼保護頁面,要求輸入密碼的彈出框是下面這個樣子的:

403 被禁止(Forbidden)
如果你沒有權限去某個頁面,那麼就會回傳403狀態。這種情況通常會發生在你試圖打開一個沒有index頁面的資料夾。如果伺服器設定不允許查看目錄內容,那麼你就會看到403錯誤。
其它一些一些方式也會發送權限限制,例如你可以透過IP位址進行阻止,這需要一些htaccess的協助。
<font face="NSimsun">order allow,deny<br>deny from 192.168.44.201<br>deny from 224.39.163.12<br>deny from 172.16.7.92<br>allow from all</font>
302(或307)暫時移動(Moved Temporarily) 和 301 永久移動(Moved Permanently)
這兩個狀態會出現在瀏覽器重定向時。例如,你使用了類似 bit.ly 的網址縮短服務。這也是它們如何獲知誰點擊了他們連結的方法。
302和301對於瀏覽器來說是非常相似的,但對於搜尋引擎爬蟲有一些差異。打個比方,如果你的網站正在維護,那麼你就會將客戶端瀏覽器用302 重定向到另一個位址。搜尋引擎爬蟲就會在將來重新索引你的頁面。但是如果你使用了301重定向,這就等於你告訴了搜尋引擎爬蟲:你的網站已經永久的移動 到了新的地址。
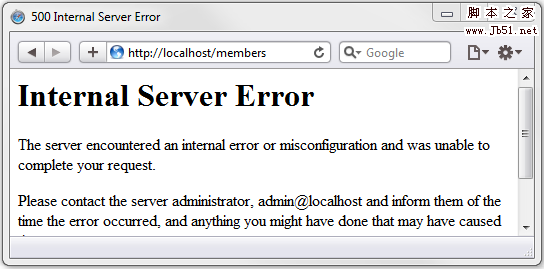
500 伺服器錯誤(Internal Server Error)

這個程式碼通常會在頁面腳本崩潰時出現。大部分CGI腳本都不會像PHP一樣輸出錯誤訊息給瀏覽器。如果出現了致命的錯誤,它們只會發送一個500的狀態碼。這時需要查看伺服器錯誤日誌來排錯。
完整的清單
你可以在這裡找到完整的HTTP 狀態碼說明。
現在我們來看一些在HTTP headers中常見的HTTP請求資訊。
所有這些頭部資訊都可以在PHP的$_SERVER陣列中找到。你也可以用getallheaders() 函數一次取得所有的頭部資訊。
一個HTTP請求會傳送至一個特定的IP位址,但是大部分伺服器都有在同一IP位址下託管多個網站的能力,那麼伺服器必須知道瀏覽器請求的是哪個網域下的資源。
<font face="NSimsun">Host: rlog.cn<code><font face="NSimsun">Host: rlog.cn</font>
這只是基本的主機名,包含網域和子級網域。
在PHP中,可以透過$_SERVER['HTTP_HOST'] 或 $_SERVER['SERVER_NAME']來檢視。
<font face="NSimsun">User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (. NET CLR 3.5.30729)<code><font face="NSimsun">User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729)</font>
這個頭部可以攜帶以下幾條訊息:
這是某些網站用來收集訪客資訊的一般手段。例如,你可以判斷訪客是否在使用手機造訪你的網站,然後決定是否將他們引導至一個在低解析度下表現良好的行動網站。
在PHP中,可以透過 $_SERVER['HTTP_USER_AGENT'] 來取得User-Agent
<font face="NSimsun">if ( strstr($_SERVER['HTTP_USER_AGENT'],'MSIE 6') ) {<br>echo "Please stop using IE6!";<br> }<code><font face="NSimsun">if ( strstr($_SERVER['HTTP_USER_AGENT'],'MSIE 6') ) {<br>echo "Please stop using IE6!";<br>}</font>
<font face="NSimsun">Accept-Language: en-us,en;q=0.5<code><font face="NSimsun">Accept-Language: en-us,en;q=0.5</font>
這個資訊可以說明使用者的預設語言設定。如果網站有不同的語言版本,那麼就可以透過這個資訊來重新導向使用者的瀏覽器。
它可以透過逗號分割來攜帶多國語言。第一個會是首選的語言,其它語言會攜帶一個「q」值,來表示使用者對該語言的喜好程度(0~1)。
在PHP中用 $_SERVER["HTTP_ACCEPT_LANGUAGE"] 來取得此資訊。
<font face="NSimsun">if (substr($_SERVER['HTTP_ACCEPT_LANGUAGE'], 0, 2) == 'fr') {<br>header('Location: http:// french.mydomain.com');<br>}<code><font face="NSimsun">if (substr($_SERVER['HTTP_ACCEPT_LANGUAGE'], 0, 2) == 'fr') {<br>header('Location: http://french.mydomain.com');<br>}</font>
<font face="NSimsun">Accept-Encoding: gzip,deflate<code><font face="NSimsun">Accept-Encoding: gzip,deflate</font>
大部分的現代瀏覽器都支援gzip壓縮,並會把這項資訊回報給伺服器。這時伺服器就會壓縮過的HTML傳送給瀏覽器。這可以減少近80%的檔案大小,以節省下載時間和頻寬。
在PHP中可以使用 $_SERVER["HTTP_ACCEPT_ENCODING"] 來取得此資訊。 然後呼叫ob_gzhandler()方法時會自動偵測數值,所以你不需要手動偵測。
<font face="NSimsun">// enables output buffering<br>// and all output is compressed if the browser supports it<br>ob_start('ob_gzhandler');<code><font face="NSimsun">// enables output buffering<br>// and all output is compressed if the browser supports it<br>ob_start('ob_gzhandler');</font>
如果一個頁面已經在你的瀏覽器中被緩存,那麼你下次瀏覽時瀏覽器將會檢測文檔是否被修改過,那麼它就會發送這樣的頭部:
<font face="NSimsun">If-Modified-Since: Sat, 28 Nov 2009 06:38:19 GMT<code><font face="NSimsun">If-Modified-Since: Sat, 28 Nov 2009 06:38:19 GMT</font>
如果自從這個時間以來未被修改過,那麼伺服器將會傳回“304 Not Modified”,而且不會再回傳內容。瀏覽器將自動去快取讀取內容
在PHP中,可以用$_SERVER['HTTP_IF_MODIFIED_SINCE'] 來偵測。
<font face="NSimsun">// assume $last_modify_time was the last the output was updated<br>// did the browser send If-Modified-Since header?<br>if(isset ($_SERVER['HTTP_IF_MODIFIED_SINCE'])) {<br>// if the browser cache matches the modify time<br>if ($last_modify_time == strtotime($_SERVER['HTTP_IF_MODIFIED_SINCE'/1) >// send a 304 header, and no content<br>header("HTTP/1.1 304 Not Modified");<br>exit;<br>}<br>}<code><font face="NSimsun">// assume $last_modify_time was the last the output was updated<br>// did the browser send If-Modified-Since header?<br>if(isset($_SERVER['HTTP_IF_MODIFIED_SINCE'])) {<br>// if the browser cache matches the modify time<br>if ($last_modify_time == strtotime($_SERVER['HTTP_IF_MODIFIED_SINCE'])) {<br>// send a 304 header, and no content<br>header("HTTP/1.1 304 Not Modified");<br>exit;<br>}<br>}</font>
還有一個叫Etag的HTTP頭訊息,它被用來決定快取的資訊是否正確,稍後我們將會解釋它。
顧名思義,他會傳送你瀏覽器中儲存的Cookie資訊給伺服器。
<font face="NSimsun">Cookie: PHPSESSID=r2t5uvjq435r4q7ib3vtdjq120; foo=bar<code><font face="NSimsun">Cookie: PHPSESSID=r2t5uvjq435r4q7ib3vtdjq120; foo=bar</font>
它是用分號分割的一組名值對。 Cookie也可以包含session id。
在PHP中,單一的Cookie可以存取$_COOKIE陣列取得。你可以直接用$_SESSION array取得session變數。如果你需要session id,那麼你可以使用session_id()函數來代替cookie。
<font face="NSimsun">echo $_COOKIE['foo'];<br>// output: bar<br>echo $_COOKIE['PHPSESSID'];<br>// output: r2t5uvjq435r4q7ib3vtdjq120<br>session_start();<br>echo session_id();<br>// output: r2t5uvjq435r4q7ib3vtdjq120</font>
顧名思義, 頭部將會包含referring url資訊。
例如,我訪問Nettuts 的主頁並點擊了一個鏈接,這個頭部信息將會發送到瀏覽器:<font face="NSimsun">Referer: http://net.tutsplus.com/ </font>
在PHP中,可以透過 $_SERVER['HTTP_REFERER'] 取得該值。
<font face="NSimsun">if (isset($_SERVER['HTTP_REFERER'])) {<code><font face="NSimsun">if (isset($_SERVER['HTTP_REFERER'])) {<br>$url_info = parse_url($_SERVER['HTTP_REFERER']);<br>// is the surfer coming from Google?<br>if ($url_info['host'] == 'www.google.com') {<br>parse_str($url_info['query'], $vars);<br>echo "You searched on Google for this keyword: ". $vars['q'];<br>}<br>}<br>// if the referring url was:<br>// http://www.google.com/search?source=ig&hl=en&rlz=&=&q=http headers&aq=f&oq=&aqi=g-p1g9<br>// the output will be:<br>// You searched on Google for this keyword: http headers</font>$url_info = parse_url($_SERVER['HTTP_REFERER']);
if ($url_info['host'] == 'www.google.com') {
parse_str($url_info['query'], $vars);}
// if the referring url was:// http://www. google.com/search?source=ig&hl=en&rlz=&=&q=http headers&aq=f&oq=&aqi=g-p1g9<font face="NSimsun">Authorization: Basic bXl1c2VyOm15cGFzcw==</font>// the output will be:
You may have noticed the word “referrer” is misspelled as “referer”. Unfortunately it made into the official HTTP specifications like that and got stuck.
Authorization
包含在頭部的這部分資訊是base64 encoded。例如,base64_decode(‘bXl1c2VyOm15cGFzcw==’) 會轉換為 ‘myuser:mypass’ 。 在PHP中,這個值可以用$_SERVER['PHP_AUTH_USER'] 和 $_SERVER['PHP_AUTH_PW'] 得到。 更多細節我們會在WWW-Authenticate部分講解。 HTTP Headers 中的 HTTP回應 現在讓我來了解一些常見的HTTP Headers中的HTTP回應資訊。 在PHP中,你可以透過
header() 來設定頭部回應訊息。 PHP已經自動發送了一些必要的頭部訊息,如載入的內容,設定cookies 等等… 你可以透過headers_list() 函數看到已發送和將要發送的頭部資訊。你也可以使用<font face="NSimsun">Cache-Control: max-age=3600, public</font>headers_sent()
函數來檢查頭部訊息是否已經被傳送。
Cache-Control
w3.org 的定義是:“The Cache-Control general-header field is used to specify directives which MUST be obeyed by all caching mechanisms along the request/response chain.” 其中“caching mechanisms” 包含一些你可能ISP。會用到的網關和代理資訊。 <font face="NSimsun">Cache-Control: no-cache </font>
<font face="NSimsun">Cache-Control: max-age=3600, public<font color="#6466b3"></font></font>
「public」表示這個回應可以被任何人緩存,「max-age」則顯示了該快取有效的秒數。允許你的網站被快取降大大減少下載時間和頻寬,同時也提高的瀏覽器的載入速度。
<font face="NSimsun">Cache-Control: no-cache </font>
<font face="NSimsun">Content-Type: text/html; charset=UTF-8</font>更多詳情請參閱
w3.org。 Content-Type
這個頭部包含了文檔的」mime-type」。瀏覽器將會依據此參數決定如何對文件進行解析。例如,一個html頁面(或有html輸出的php頁面)將會傳回這樣的東西:
<font face="NSimsun">Content-Type: text/html; charset=UTF-8</font>
<font face="NSimsun">Content-Type: image/gif</font>‘text’ 是文檔類型,‘html’則是文檔子類型。 這個頭部還包括了更多信息,例如 charset。
<font face="NSimsun">Content-Type: image/gif</font>
瀏覽器可以透過mime-type來決定使用外部程式還是自身擴充來開啟該文件。如下的例子降呼叫Adobe Reader:<font face="NSimsun">Content-Type: application/pdf</font>
直接載入,Apache通常會自動判斷文件的mime-type並且添加合適的資訊到頭部去。而且大部分瀏覽器都有一定程度的容錯,在頭部未提供或錯誤提供該資訊的情況下它會去自動檢測mime-type。
你可以在這裡找到一個常用mime-type列表。
在PHP中你可以透過 finfo_file() 來偵測檔案的ime-type。
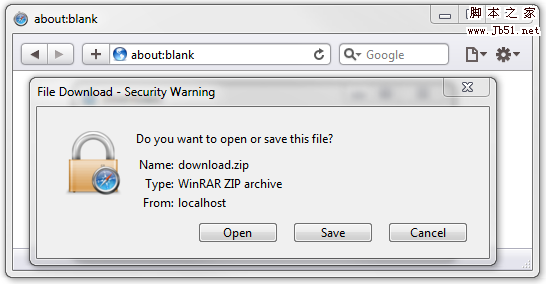
這個頭部資訊將告訴瀏覽器打開一個文件下載窗口,而不是試圖解析該回應的內容。例如:
<font face="NSimsun">Content-Disposition: attachment; filename="download.zip"<code><font face="NSimsun">Content-Disposition: attachment; filename="download.zip"</font>
他會導致瀏覽器出現這樣的對話框:

注意,適合它的Content-Type頭資訊同時也會被傳送
<font face="NSimsun">Content-Type: application/zip<br>Content-Disposition: attachment; filename="download.zip"<code><font face="NSimsun">Content-Type: application/zip<br>Content-Disposition: attachment; filename="download.zip"</font>
當內容將要傳送到瀏覽器時,伺服器可以透過該頭部告知瀏覽器將要傳送檔案的大小(bytes)。
<font face="NSimsun">Content-Length: 89123<code><font face="NSimsun">Content-Length: 89123</font>
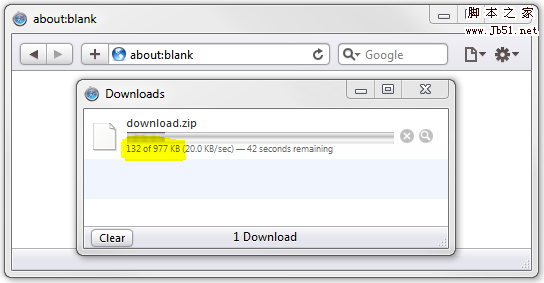
對於文件下載來說這個資訊相當的有用。這就是為什麼瀏覽器知道下載進度的原因。
例如,這裡我寫了一段虛擬腳本,來模擬一個慢速下載。
<font face="NSimsun">// it's a zip file<br>header('Content-Type: application/zip');<br>// 1 million bytes (about 1megabyte) <br>header('Content-Length: 1000000');<br>// load a download dialogue, and save it as download.zip<br>header('Content-Disposition: attachment; filename="downloadload .zip"');<br>// 1000 times 1000 bytes of data<br>for ($i = 0; $i <span style="WHITE-SPACE : pre"><code><font face="NSimsun">// it's a zip file<br>header('Content-Type: application/zip');<br>// 1 million bytes (about 1megabyte)<br>header('Content-Length: 1000000');<br>// load a download dialogue, and save it as download.zip<br>header('Content-Disposition: attachment; filename="download.zip"');<br>// 1000 times 1000 bytes of data<br>for ($i = 0; $i <span style="WHITE-SPACE: pre"></span>echo str_repeat(".",1000);<br><span style="WHITE-SPACE: pre"></span>// sleep to slow down the download<br><span style="WHITE-SPACE: pre"></span>usleep(50000);<br>}</font>echo str_repeat(".",1000);
usleep(50000);
}
 結果將會是這樣的:
結果將會是這樣的:
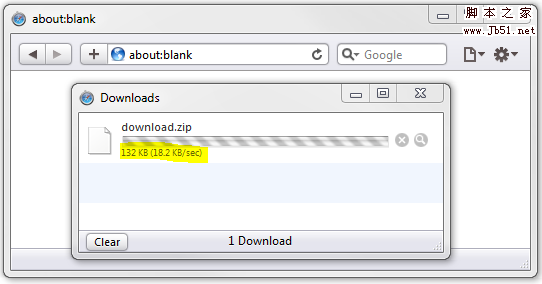
<font face="NSimsun">// it's a zip file<br>header('Content-Type: application/zip');<br>// the browser won't know the size<br>// header('Content-Length: 1000000');<br>// load a download dialogue, and save it as download.zip<br>header('Content-Disposition: attachment; filename="download.zip"');<br>// 1000 times 1000 bytes of data<br>for ($i = 0; $i <span style="WHITE-SPACE: pre"></span>echo str_repeat(".",1000);<br><span style="WHITE-SPACE: pre"></span>// sleep to slow down the download<br><span style="WHITE-SPACE: pre"></span>usleep(50000);<br>}</font>現在,我將Content-Length頭部註解掉:
<font face="NSimsun">// it's a zip file<br>header('Content-Type: application/zip');<br>// the browser won't know the size<br>// header('Content-Length: 1000000');<br>// load a download dialogue, and save it as download.zip<br>header('Content-Disposition: attachment; name ="download.zip"');<br>// 1000 times 1000 bytes of data<br>for ($i = 0; $i <span style=" WHITE-SPACE: pre"></span></font>
// sleep to slow down the download usleep(50000);
usleep(50000);
}
結果變成這樣:
這個瀏覽器只會告訴你已下載了多少,但不會告訴你總共需要下載多少。而且進度條也不會顯示進度。 <font face="NSimsun">Etag: "pub1259380237;gz"</font>
這是另一個為快取而產生的頭部資訊。它看起來會是這樣:
<font face="NSimsun">Etag: "pub1259380237;gz"</font>
<font face="NSimsun">If-None-Match: "pub1259380237;gz"</font>
<font face="NSimsun">If-None-Match: "pub1259380237;gz"<p></p></font>
如果所要求的文檔Etag值和它一致,伺服器將會發送304狀態碼,而不是2oo。並且不返回內容。瀏覽器此時就會從快取載入該檔案。 <font face="NSimsun">Last-Modified: Sat, 28 Nov 2009 03:50:37 GMT</font>
<font face="NSimsun">$modify_time = filemtime($file);<br>header("Last-Modified: " . gmdate("D, d M Y H:i:s", $modify_time) . " GMT");</font>顧名思義,這個頭部資訊用GMT格式顯示了文件的最後修改時間:
<font face="NSimsun">Last-Modified: Sat, 28 Nov 2009 03:50:37 GMT</font>
<font face="NSimsun">$modify_time = filemtime($file);<br>header("Last-Modified: " . gmdate("D, d M Y H:i:s", $ modify_time) . " GMT");</font>
它提供了另一種快取機制。瀏覽器可能會發送這樣的請求:<font face="NSimsun">If-Modified-Since: Sat, 28 Nov 2009 06:38:19 GMT</font>
在If-Modified-Since一節我們已經討論過了。
這個頭部是用來重定向的。如果回應代碼為 301 或 302 ,伺服器就必須傳送該頭部。例如,當你造訪 http://www.nettuts.com 時瀏覽器就會收到如下的回應:
<font face="NSimsun">HTTP/1.x 301 Moved Permanently<br>...<br>Location: http://net.tutsplus.com/<br>...</font>
在PHP中你可以透過這種方式對訪客重新導向:<font face="NSimsun">header('Location: http://net.tutsplus.com/');</font>
預設會傳送302狀態碼,如果你想傳送301,就這樣寫:
<font face="NSimsun">header('Location: http://net.tutsplus.com/', true, 301);</font>
當一個網站需要設定或更新你瀏覽的cookie資訊時,它就會使用這樣的頭部:
<font face="NSimsun">Set-Cookie: skin=noskin; path=/; domain=.amazon.com; expires=Sun, 29-Nov-2009 21:42:28 GMT<code><font face="NSimsun">Set-Cookie: skin=noskin; path=/; domain=.amazon.com; expires=Sun, 29-Nov-2009 21:42:28 GMT<br>Set-Cookie: session-id=120-7333518-8165026; path=/; domain=.amazon.com; expires=Sat Feb 27 08:00:00 2010 GMT</font>Set-Cookie: session-id=120-7333518-8165026; path=/; domain=.amazon.com; expires=Sat Feb 27 08:00:00 2010 GMT
每個cookie會作為單獨的一條頭部訊息。注意,透過js設定cookie將不會反映在HTTP頭中。 函數來設定cookie,PHP會傳送適當的HTTP 頭。
<font face="NSimsun">setcookie("TestCookie", "foobar");</font><font face="NSimsun">setcookie("TestCookie", "foobar");</font>
它會傳送這樣的頭訊息:
<font face="NSimsun">Set-Cookie: TestCookie=foobar</font><font face="NSimsun">Set-Cookie: TestCookie=foobar</font>
如果未指定到期時間,cookie就會在瀏覽器關閉後刪除。
一個網站可能會透過HTTP發送這個頭部資訊來驗證使用者。當瀏覽器看到頭部有這個回應時就會打開一個彈出窗。
<font face="NSimsun">WWW-Authenticate: Basic realm="Restricted Area"</font><font face="NSimsun">WWW-Authenticate: Basic realm="Restricted Area"</font>
它會看起來像這樣:

<font face="NSimsun">if (!isset($_SERVER['PHP_AUTH_USER'])) {<br>header('WWW-Authenticate: Basic realm="My Realm"');<br>header('HTTP/1.0 了解HTTP Headers的各個方面 圖文說明_HTML/Xhtml_網頁製作 Unauthorized');<br>echo 'Text to send if user hits Cancel button';<br>exit;<br>} else {<br>echo "<p>Hello {$_SERVER['PHP_AUTH_USER']}.</p>";<br>echo "<p>You entered {$_SERVER['PHP_AUTH_PW']} as your password.</p>";<br>}</font><font face="NSimsun">if (!isset($_SERVER['PHP_AUTH_USER'])) {</font>
exit;
} else {echo "
";<font face="NSimsun">Content-Encoding: gzip</font>echo "
You entered {$_SERVER['PHP_AUTH_PW']} as your password.
";}Content-Encoding 這個頭部通常會在回傳內容被壓縮時設定。
<font face="NSimsun">Content-Encoding: gzip</font>
在PHP中,如果你呼叫了 原文網址:http://css9.net/all-about-http-headers/




