靠自己的力量把IE6推向滅亡_HTML/Xhtml_網頁製作
其實我們天天在想到底哪一天IE6才會真正死去,但是從2001年發布以來,IE6一直統治著國內的瀏覽器市場,直到現在還佔據著國內50%以上的瀏覽器市場份額。
但是我想,無論你是普通用戶還是網站開發人員或是國內的瀏覽器開發者,我們都應該採取一些措施,共同促進IE6的滅亡。
如果你是IE6的忠實用戶,請盡快升級你的IE6
給你一個升級IE6的理由?好吧:
- 你和你的公司正在受到安全威脅。 這個沒有更好的理由來反駁了吧?就連國際知名的大公司如Google、yahoo等都因為使用IE6而受到嚴重攻擊,還有哪家公司的IE6不會受到攻擊呢?
- 世界上各國政府都在建議大家升級瀏覽器。 在IE6的0day漏洞被曝光之後,德國、法國和澳洲等國政府紛紛號召國民放棄使用IE6;
- 連微軟自己都建議你放棄IE6。 微軟安全研究與預防部落格發文稱,IE6受0day漏洞影響最為嚴重,IE8基本上不受該漏洞影響。事實上,微軟也不只一次號召用戶升級瀏覽器。
- 這不是IE6的最後一個嚴重安全漏洞。 IE6從發佈到現在不知道出現過多少嚴重的安全漏洞,而這次遠不是終結,它還有至少144個漏洞!
- 微軟在2014年後將不再對IE6提供支援。 2014年很久遠嗎?還是你相信2012年是世界末日?
- IE6對web標準的支援缺乏。 IE6的技術還是10年前的,網路技術經過10年的發展已經能夠發生了巨大的改變,網站前端技術不斷進步,更先進的CSS、HTML和Javascript等技術已經能為用戶帶來更好的體驗-而IE6用戶將無法體驗這些先進的內容。例如,前端觀察用到的一些CSS3特性將無法在IE6甚至是IE8中體驗到。
- 國內有一部分的企業開始要求員工升級瀏覽器。 例如騰訊公司,已經要求所有員工將IE6升級到IE7。
- IE6太過時了,國外網友大部分都不再使用IE6了。 統計顯示,目前國外使用者已經逐漸淘汰IE6了。 IE8和Firefox是主流(via 人民網)。
- 國外各大網站開始明確表示將不再支援IE6。 例如 Google 將停止支援IE 6 使用者必須至少升至IE 7。
(部分參考自:http://mashable.com/2010/01/18/5-more-reasons-why-ie6-must-die/)
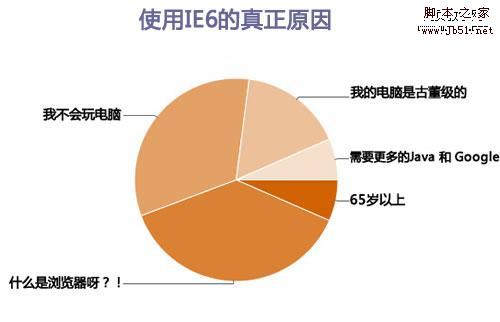
如果這幾個理由都不夠,那麼請看國外統計的堅持使用IE6的原因,當然這裡有些調侃的意味,如果你正好是其中一種情況,請不要生氣 :) :
當然在國內,堅持使用IE6的使用者可能還是因為另外兩個原因:
- 習慣了IE6的操作方式,不喜歡IE7和其它瀏覽器的tab式瀏覽。 當然一個人的習慣是最重要的。 tab的瀏覽器方式是誰發明的已經不可考了,不過Opera和Firefox紛紛使用,後來國內的maxthon瀏覽器也採用了那種方式,然後到06年IE7的時候,也採用了tab的方式。這說明tab是一種很好的瀏覽方式,有效率、方便,不然廣大網友早就開始反對這種方式了,而各大瀏覽器也不會堅持下去了。所以建議你嘗試新技術,從你的習慣中走出來。
- IE6比較快,IE7和IE8太慢了。 IE7和IE8的確太慢了,不過新版的Firefox 3.6和Chrome一直是很快的哦。
前端開發人員可以爭取放棄相容IE6
如果你是一名光榮的前端開發人員,希望你能盡可能的做更多的事情來讓IE6更快的死去:
- 以身作則,自己放棄IE6。 從前端觀察和其它技術網站的訪問統計上看,IE6的用戶比例竟然還有30%以上,這讓我很震驚。身為前端開發者,用IE6做自己的主瀏覽器,那麼你做的網站應該也不會在IE7/8以及其它更先進的瀏覽器中做測試的吧?
- 說服你的BOSS或客戶,放棄相容IE6。 有必要為了讓網站在IE6中和其它瀏覽器中表現一直而花掉2倍甚至是3倍的時間和精力嗎?我認為對不同的瀏覽器,可以採取適當的區分——讓網站在現代瀏覽器如Firefox 3.5 、Chrome/Safari和Opera中實現最佳的表現,而在IE中實現相對比較差的界面——當然在不影響佈局和功能的情況下。
- 號召你的朋友棄用IE6。 號召你身邊的朋友使用IE7/8或Firefox、Chrome等瀏覽器。另外,很多人都有個人博客,可以在自己的博客上號召IE6用戶升級他們的瀏覽器。你也可以參與到眾多的促進IE6升級的線上專案中來,例如webrebuild.org的IE6升級活動以及效果很不錯的IE6 Update中。
瀏覽器廠商應該要負更多的責任
想起的一句話:此地錢多人傻,速來!這當然只是個笑話。
不過據說現在中國網民數量已經高達3.6億!而且這個數字還在不斷增加。這顯然是一個巨大的市場。
所以最近各大公司紛紛涉足瀏覽器市場,各自都推出自有品牌的瀏覽器,在Maxthon、世界之窗、騰訊TT、綠色瀏覽器等混戰多年的情況下又出現搜狐瀏覽器、新浪瀏覽器和360瀏覽器。但它們無一不是以IE為核心的(maxthon和搜狐瀏覽器有IE和webkit雙核心的版本),沒有自己的核心。所以各位網民,不要以為你用了所謂「安全」瀏覽器你的電腦就安全了,它的核心IE本身都是不安全的,這些外殼瀏覽器談何安全——不過有些瀏覽器會添加一些可以避免你誤操作的功能。
對國內的瀏覽器市場來說,我認為這種「戰國紛爭」的局面是很不錯的,至少能夠普及一點兒「瀏覽器」知識,提高網友對網路和網路安全的認識。
但是我認為國內的瀏覽器廠商應該要負起更多的責任。
你們的瀏覽器產品確實有很多特色,也有很多很有用或很酷的功能,比較重視中國人的使用習慣。但是當使用者因為IE的漏洞而被攻擊的時候,你們會負責嗎?還是將責任推到微軟?這似乎有些不公平哦~~
對IE來說,最安全的、功能最強、穩定性最好的應該就是IE8了,如果你們能夠推動用戶去升級他們的核心到最新版,肯定能降低你們要為安全承擔的風險。另外,減少一個核心支援也會減少你們的開發和維護支出吧。
總結
讓IE6退出歷史舞台,不是一朝一夕的事情,用戶的惰性讓他不願意主動去升級,微軟的瀏覽器升級模式又那麼古老(而Firefox的提示升級和Chrome的後台自動升級模式倒省去了不少麻煩)。所以我們只有靠自己的力量來推動IE6的滅亡了。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 > gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
> gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
本文討論了HTML< Progress>元素,其目的,樣式和與< meter>元素。主要重點是使用< progress>為了完成任務和LT;儀表>對於stati
 < datalist>的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
< datalist>的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
本文討論了html< datalist>元素,通過提供自動完整建議,改善用戶體驗並減少錯誤來增強表格。Character計數:159
 < meter>的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
< meter>的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
本文討論了HTML< meter>元素,用於在一個範圍內顯示標量或分數值及其在Web開發中的常見應用。它區分了< meter>從< progress>和前
 如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
本文討論了使用HTML5表單驗證屬性,例如必需的,圖案,最小,最大和長度限制,以直接在瀏覽器中驗證用戶輸入。
 我如何使用html5< time> 元素以語義表示日期和時間?
Mar 12, 2025 pm 04:05 PM
我如何使用html5< time> 元素以語義表示日期和時間?
Mar 12, 2025 pm 04:05 PM
本文解釋了HTML5< time>語義日期/時間表示的元素。 它強調了DateTime屬性對機器可讀性(ISO 8601格式)的重要性,並在人類可讀文本旁邊,增強Accessibilit
 視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
本文討論了視口元標籤,這對於移動設備上的響應式Web設計至關重要。它解釋瞭如何正確使用確保最佳的內容縮放和用戶交互,而濫用可能會導致設計和可訪問性問題。
 < iframe>的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
< iframe>的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
本文討論了< iframe>將外部內容嵌入網頁,其常見用途,安全風險以及諸如對象標籤和API等替代方案的目的。