常見的HTML標記錯誤寫法_HTML/Xhtml_網頁製作
我們最好開始注意了,因為HTML Police會走遍你的代碼然後挑出你所有沒有語義的標籤,這份列表包含了10個最經常犯得HTML標籤錯誤,記下他們,能夠讓我們避免犯此常見錯誤,讓我們的HTML標籤符合語義,和標準的要求.
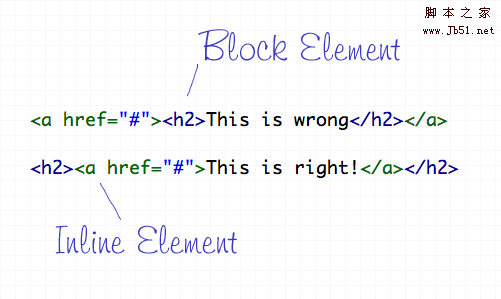
罪行1:把塊級元素放入了內聯元素內

HTML 元素的表現方式不外乎就兩種:區塊級和內聯.每一個標籤都有預設的表現方式不是區塊層級就是內聯.像div和p 是塊級元素,他們用來形成文檔結構.內聯元素只能在塊級元素內.
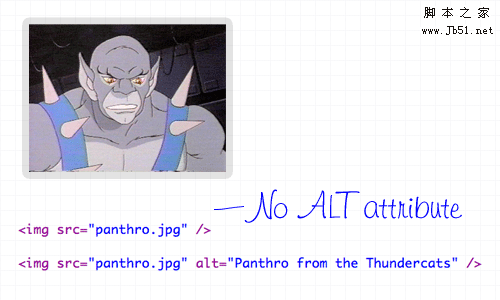
罪行2: img 標籤沒有包含alt屬性

alt屬性是所有顯示在網頁中圖片的必須屬性,它能夠幫助人們知道這是什麼圖片.或者在網速比較慢的時候顯示圖片的含義是什麼.它的主要目的是,說明圖片的含義,想這樣的說明alt=”image”是很糟糕的.如果,有些圖片的確只是裝飾作用而已,那麼建議你寫成alt=”".
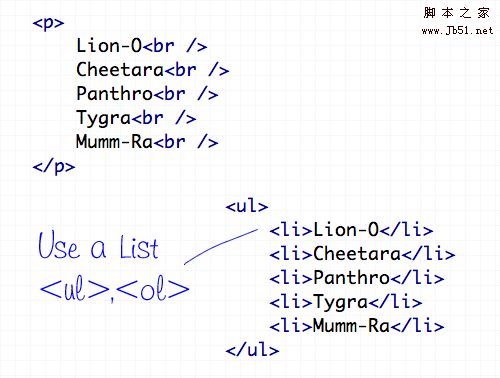
罪行3:在必要的時候沒使用list

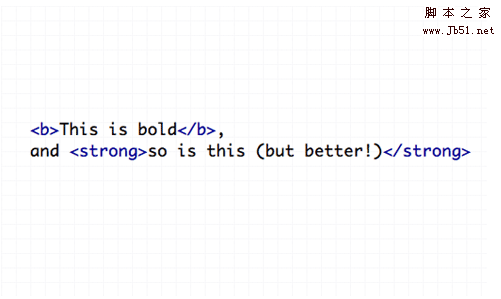
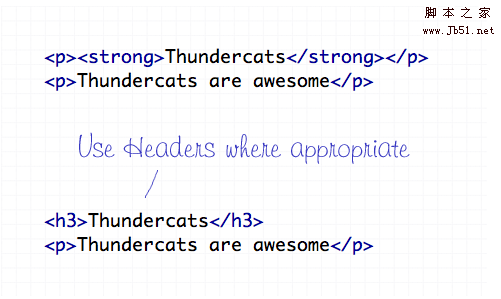
犯罪4:使用和顯示黑體字和斜體

可以用css樣式定義font-weight 和font-style. 如果必須在頁面中寫標籤的話,用 或標籤來替換.的沒有任何語義可言, 但是,為了更簡潔的頁面,還是選擇css定義樣式吧
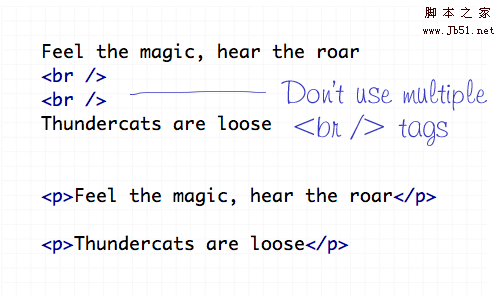
犯罪5:使用太多

換行標記只應該用於插入是在第一個文字流換行符敲到一個新行一個特別字了。它不應該被用來製造元素之間的差距,而是分裂成不同的段落,或調整的幅度CSS樣式的文字。
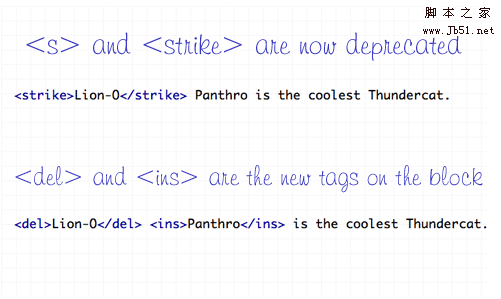
罪行6: 使用錯誤的 Strikethrough 標籤

在昔日,和允許用來定義網站文字。不過,現在他們被定義為不推薦使用的標籤,當他們任然可以有效 果.現在用新的標記集- 和。來替換
罪行 7: 使用內聯樣式

css最重要的目的只是為了區分文檔和样式,如果,你把style寫到頁裡面,那麼完全沒有css的作用可言.所以,記住把你的樣式放在它該放的位子
罪行 8: 把border加到HTML中

罪行 9: 沒有使用header標籤-

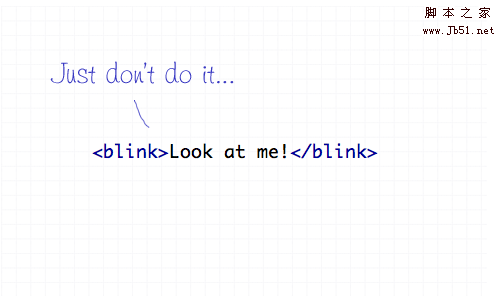
罪行10: 沒有語意的

不被w3推薦,
不要使用這個標籤,如果一定要用這樣的效果,相信,你會有其他更好的效果
--------這世上只有兩種人:騙人的和被騙的。 ------------

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...






