14款NodeJS Web框架推薦_node.js
在幾年的時間裡,Node.js逐漸發展成一個成熟的開發平台,吸引了許多開發者。有許多大型高流量網站都採用Node.js進行開發,像PayPal,此外,開發人員還可以使用它來開發一些快速行動Web框架。
以下就介紹14款基於Node.js的Web應用框架,大家不妨過來看看有沒有適合你的那一款。
1.Primus
Primus,是Transformer的創造者,並且也被稱為通用包裝器即時框架。 Primus裡包含了大量的Node.js的即時框架,而且它們都擁有各種不同的即時功能。此外,Primus還提供了通用的低階介面用於各個即時框架之間進行通訊。 Primus開源,並且託管在Github上。

2.Geddy
Geddy是一個非常簡單的基於Node.js的結構化MVC框架。你可以使用它快速的建立Web應用和JSON API。如果你使用過Ruby on Rails或PHP的codelgniter,那麼Geddy和他們非常相似。它擁有一個RESTful的路由、模板渲染、控制器和模型。
想學Geddy的開發者可以去Fleegix看看,上面有大量關於Geddy的使用教程和學習資料,並且這個博客就是採用Geddy開發的。

Locomotive是一個強大的Node.js的MVC框架,支援RESTfu,可以無縫連接任何資料庫和模版引擎。 Locomotive是在Express的基礎上建立的,保持了Node.js 強大而簡單的功能。

KeystoneJS是一個基於Express與Mongoose的Node.js CMS內容管理平台和Web應用平台。使用它可以方便快速建立基於資料庫驅動的網站應用,還提供了安全認證和會話管理、動態路由、能夠對密碼自動加密、表單校驗處理、自動產生管理介面、Email郵件發送等。

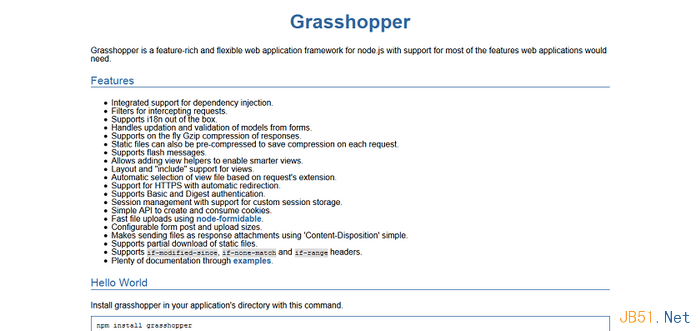
Grasshopper是一款功能豐富且非常靈活的Node.js框架,基本上支援所有的Web開發特性。推薦一個學習範例給大家。

6.DozerJS
DozerJS是一款旨在開發可擴展的RESTful風格的API和Web服務來支援前端開發。以下推薦兩個DozerJS教學給大家,一個是入門教學,一個是DozerJS開發範例。

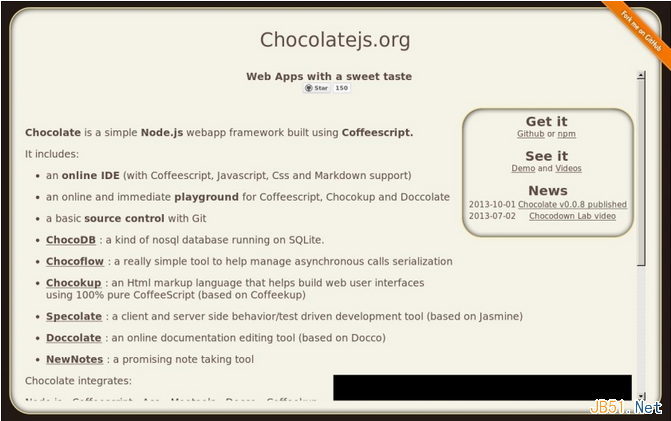
Chocolate.js是一個基於Node.js,使用CoffeeScript建構的簡單的Web應用框架(集合)。 想學習該框架的同學可以到這裡對其進行全面了解,並且裡面有大量的示例。

Datachannel.io是一款受socket.io框架啟發,使用WebRTC技術實現的即時通訊Web應用程式。可以直接進行資料連接,並且無需透過伺服器即可進行資料交換操作。

StrongLoop是一個基於Node.js開發的API服務,它最著名的一款即時效能監測產品叫StrongOps,通常也叫做Nodefly。 StrongLoop套件包含了LookBack、StrongOps、StrongNode這三個產品。

10.UglifyJS
UglifyJS是一個服務端Node.js的壓縮程序,裡麵包含了所有必要的工具和可擴展的文件來幫助開發者提高程式碼效率。

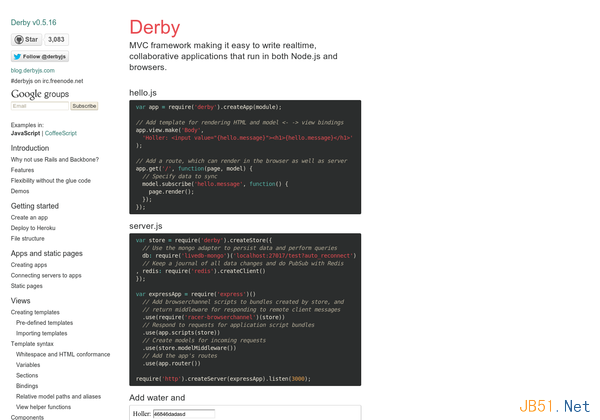
11.Derby
Derby是一個MVC框架,幫助編寫即時,互動的應用。可以運行在Node.js或瀏覽器環境。還擁有一個資料同步引擎Racer。推薦兩個學習資源給大家:Node.js MVC:Express.js Derby.js Hello World教學、使用Derby.js開發教學。

12.Dojo Toolkit
Dojo Tookkit是一款功能非常強大的JavaScript類別庫,可以實現任何功能。這裡提供一個使用Node.js與Dojo開發的教學。

13.CompoundJS
CompoundJS 是一個Node.js的MVC框架,開發者使用它在幾分鐘內即可建立一款Web應用。快速入門教學。

14.KnockoutJS
KnockoutJS是一個輕量級的UI類別庫,透過應用MVVM模式使JavaScript前端UI簡單化。例如列表資料項增減後,不需要重新刷新整個控制項片段或自己寫JS增刪節點,只要預先定義模板和符合其語法定義的屬性即可。簡單的說,開發者只需要關注數據的存取。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
Node.js 和 Java 在 Web 開發中各有優劣,因此選擇取決於專案需求。 Node.js 擅長即時應用程式、快速開發和微服務架構,而 Java 則在企業級支援、效能和安全性方面佔優。
 nodejs專案怎麼部署到伺服器
Apr 21, 2024 am 04:40 AM
nodejs專案怎麼部署到伺服器
Apr 21, 2024 am 04:40 AM
Node.js 專案的伺服器部署步驟:準備部署環境:取得伺服器存取權限、安裝 Node.js、設定 Git 儲存庫。建置應用程式:使用 npm run build 產生可部署程式碼和相依性。上傳程式碼到伺服器:透過 Git 或檔案傳輸協定。安裝依賴項:SSH 登入伺服器並使用 npm install 安裝應用程式相依性。啟動應用程式:使用 node index.js 等命令啟動應用程序,或使用 pm2 等進程管理器。設定反向代理(可選):使用 Nginx 或 Apache 等反向代理路由流量到應用程式








