商業HTML郵件的製作建議_HTML/Xhtml_網頁製作
透過基於授權的電子郵件行銷,不僅可以大大的降低行銷和推廣的成本,更能夠直接地、準確地把訊息傳遞到客戶手中。
今天我研究的問題是,如何從技術方面入手,製作一個優秀,且同時兼容用戶視覺和郵件客戶端的電子郵件。
1.選擇HTML還是文本(Plain Text)
有人喜歡簡單的文本,有人喜歡看豐富的HTML,我們怎麼選擇?
對於行銷型的郵件,建議使用HTML格式來製作(圖);
而對於確認/提醒/告知型郵件,建議使用文字或簡單的HTML來製作(圖)。 
為什麼針對這兩種不同類型的郵件,採用不同的製作方式,這基於這些原因:
行銷型郵件的內容豐富性、多樣性;確認型郵件的內容單一性,獨特性;
在行銷郵件中,客戶會更注重內容的豐富性和視覺效果的美觀性;
在確認型郵件中,我們要讓客戶非常直接的看到確認訊息,複雜的內容和視覺效果只會讓客戶忽略了郵件的主要內容-即確認訊息;
(下文將對行銷郵件的HTML製作做重點討論)
2.基於表格佈局CSS的HTML基本功
功夫分兩種,一種至陽至剛,另一種則至陰至柔,張三豐之所以登峰造極,因為其武功底子好,少林基本功紮實,才悟出這道即能至陰,又能至陽的太極拳。
HTML的郵件也是如此,我們知道,當今郵件閱讀客戶端有很多種,傳統的Outlook,Thunderbird,Lotus Notes,以及在線的Mac Mail,Gmail,Hotmail等,對郵件的解釋都會不同,大多數線上郵件系統會屏蔽掉
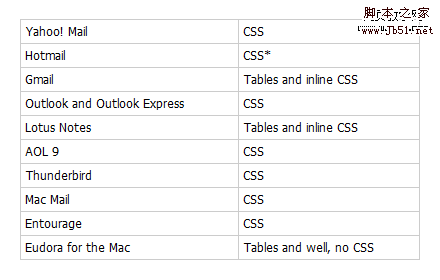
要讓所有不同客戶端的使用者看到的郵件相同,這就要非常好的掌握好HTML的基本功能。有人說DIV CSS,有人說是SEO標籤語意化,不可否認作 為一個網頁開發人員,能有這兩種時下流行的HTML開發思想會很吃香,但是,這並不適用於郵件製作。我們的目的是讓客戶在不同郵件用戶端下看到相同的訊息 內容,這就用到一個最原始的排版方式:表格佈局 CSS。讓我們看下時下郵件客戶端對HTML和CSS的支援(圖):
*Hotmail能解析



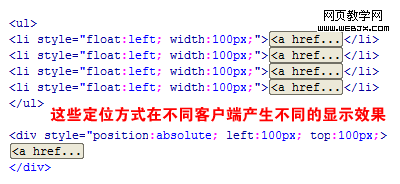
用絕對大小(像素)和相對大小(百分比)相結合的表格嵌套方式來定位。

絕大部分郵件客戶端會屏蔽Flash和Javascript,以及一些特殊標籤和屬性;
background-image屬性在多數線上郵件用戶端會被封鎖,在Gmail中,你看不到任何的background圖片;
圖片的src屬性一定要用絕對位址:
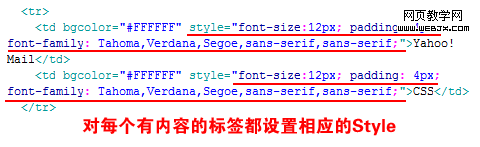
正確:

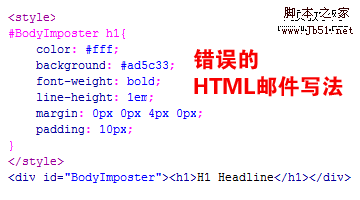
錯誤:

展覽會的時間,地點,內容等資訊是非常總要的,考慮到圖片可能無法顯示,這些內容不建議放在圖片中顯示;
即使放在圖片中,也請在郵件內容中以文字形式表示出來,並給把內容加入圖片的Alt屬性中。
4.郵件的寬度,650px?還是600px?
我們都知道,時下網頁的寬度標準是950/960px,這取決於我們的分辨顯示器率;
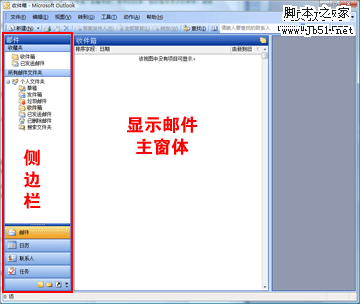
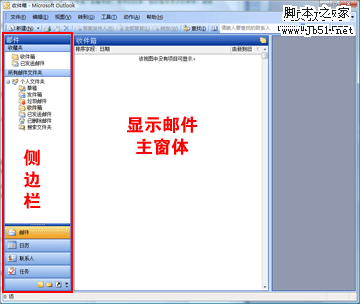
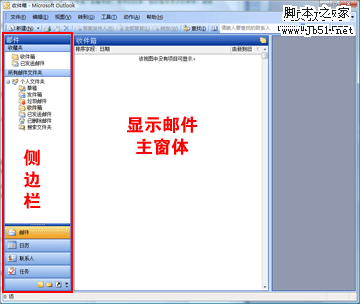
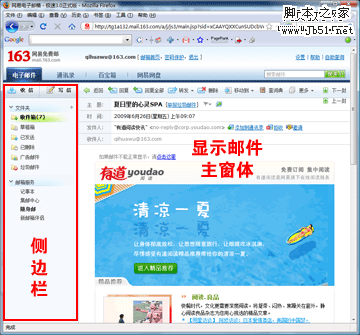
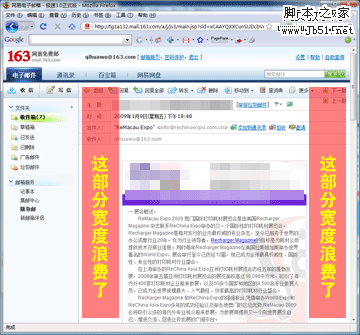
而電子郵件經常是透過兩種途徑打開,軟體客戶端和線上客戶端,這兩種郵件客戶端(圖)。
*Microsoft Outlook 2003
*網易163信箱
由圖可見,郵件往往並不是全螢幕顯示的,
如果延續使用網頁的960/950px標準寬度,則勢必會造成郵件一部分內容被遮蓋住,這樣,就產生了橫向和縱向的兩個捲軸,不方便客戶瀏覽;
而太窄的寬度又會造成空間的浪費(圖)
那麼,對於HTML郵件的寬度,到底要定在多少才是最佳的呢?我們先來參考下幾家知名企業HTML郵件製作時所使用的寬度:
網易有道:600px
QQ會員:650px
Dell家庭與辦公室:650px
Cisco Webex:600px
可見,這些知名IT企業的行銷郵件寬度就兩種600px和650px,
而據我4年EDM和Web設計經驗,我更傾向於選擇後者,即650px作為HTML行銷郵件的標準寬度。
650px的優點:
當郵件的內容分成2欄時候,650px可以分割成X 10 Y,其中X=左欄,Y=右欄,10為間隔空隙,X Y=640,而640剛好能被20整除,640=2×2x2×2x2×2x10,
當郵件的內容被分成3欄時候,650px可以分割成X 10 Y 10 Z,同樣的,X Y Z= 630,630剛好又能被30整除,630=3×3x7×10。
為什麼要這麼分解,請查閱網頁柵格化研究。
這就是我選擇650px而不選擇600px的原因。
當然,這只是我個人訂定的標準,還未成為全球統一的標準,但我希望有一天這個寬度能被絕大多數的HTML郵件製作者和接受者所認可。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML的角色:構建Web內容
Apr 11, 2025 am 12:12 AM
HTML的角色:構建Web內容
Apr 11, 2025 am 12:12 AM
HTML的作用是通過標籤和屬性定義網頁的結構和內容。 1.HTML通過到、等標籤組織內容,使其易於閱讀和理解。 2.使用語義化標籤如、等增強可訪問性和SEO。 3.優化HTML代碼可以提高網頁加載速度和用戶體驗。
 HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。






