最容易犯的HTML標籤錯誤寫法_HTML/Xhtml_網頁製作
我們最好開始注意了,因為HTML Police會走遍你的程式碼然後挑出你所有沒有語意的標籤,這份清單包含了10個最常犯得HTML標籤錯誤,記下他們,能夠讓我們避免犯此常見錯誤,讓我們的HTML標籤符合語義,和標準的要求.
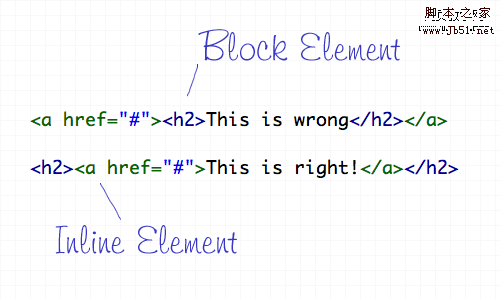
罪行1:把塊級元素放入了行內元素內

HTML 元素的表現方式不外乎就兩種:區塊級和行內.每一個標籤都有預設的表現方式不是區塊級就是行內.像div和p 是區塊級元素,他們用來形成文檔結構.行內元素只能在區塊級元素內.
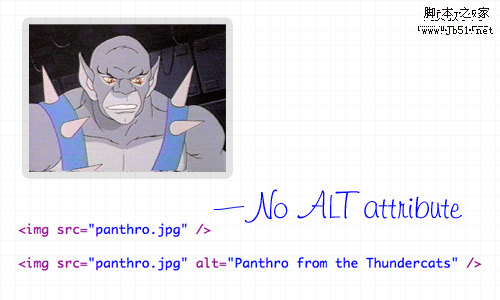
罪行2: img 標籤沒有包含alt屬性

alt屬性是所有顯示在網頁中圖片的必須屬性,它能夠幫助人們知道這是什麼圖片.或者在網速比較慢的時候顯示圖片的含義是什麼.它的主要目的是,說明圖片的意義,想這樣的說明alt=”image”是很糟糕的.如果,有些圖片的確只是裝飾作用而已,那麼建議你寫成alt=”".
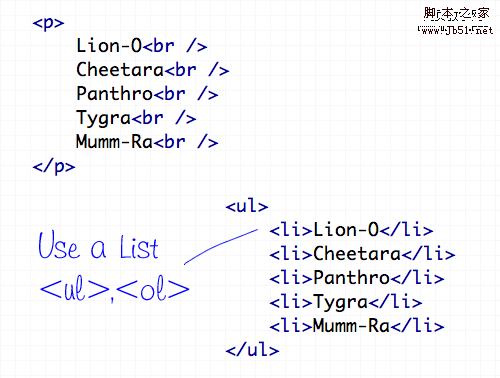
罪行3:在必要的時候沒使用list

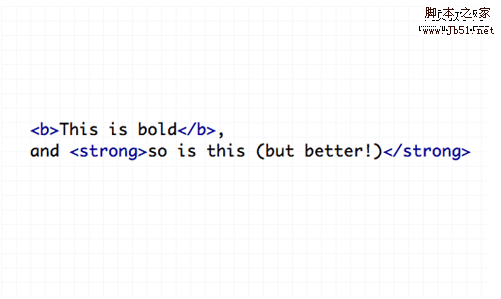
犯罪4:使用和顯示黑體字和斜體

可以用css樣式定義font-weight 和font-style. 如果必須在頁面中寫標籤的話,用 或標籤來替換.的沒有任何語意可言, 但是,為了更簡潔的頁面,還是選擇css定義樣式吧
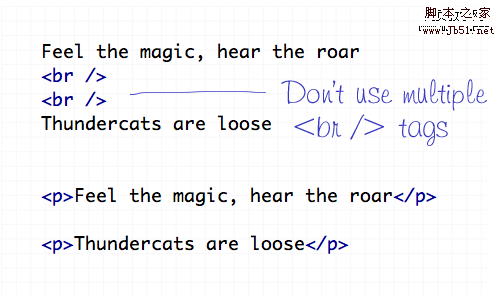
犯罪5:使用太多

換行標記只應該用於插入是在第一個文字流換行符敲到一個新行一個特別字了。它不應該被用來製造元素之間的差距,而是分裂成不同的段落,或調整的幅度CSS樣式的文字。
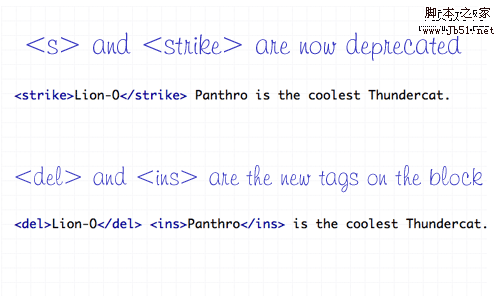
罪行6: 使用錯誤的 Strikethrough 標籤

在昔日,和允許用來定義網站文字。不過,現在他們被定義為不建議使用的標籤,當他們任然可以有效果.現在用新的標記集- 和。來替換
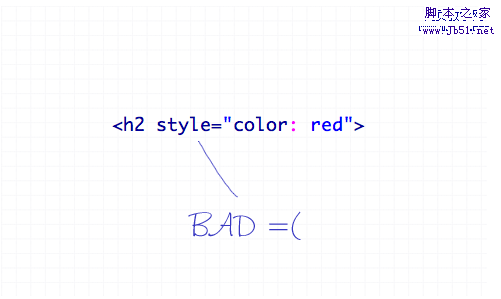
罪行 7: 使用內聯樣式

css最重要的目的只是為了區分文檔和样式,如果,你把style寫到頁裡面,那麼完全沒有css的作用可言.所以,記住把你的樣式放在它該放的位子
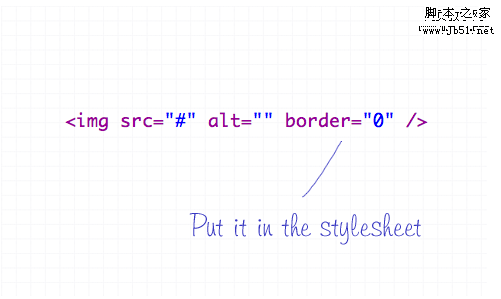
罪行 8: 把border加到HTML中

罪行 9: 沒有使用header標籤-

罪行10: 沒有語意的

不被w3推薦,
不要用這個標籤,如果一定要用這樣的效果,相信,你會有其他更好的效果

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













