select下拉清單表單可能大家都很熟悉,不過預設的下拉清單表單往往會讓一些網站覺得醜陋,同時用CSS也很難調整select的樣式。因此許多網站位了做出更符合網站風格的select下拉表單,往往會用JS來模擬這種效果。
例如我們很熟悉的馬鈴薯網,淘寶商城和亞馬遜都是用JS做的下拉清單表單。
這樣做的結果很明顯在視覺上與網站整體風格統一,並且下拉列表樣式很漂亮,不過也帶來了一些不良反應,因為用JS來做的,所以會碰到許多預想不到的效果,以下透過測試者三個網站我們一一來分析他們各自的缺陷:
馬鈴薯的搜尋類別選擇框,每次點擊都讓我覺得怪怪的:
1. 點選後,彈出清單的位置與預期不同。潛意識裡是下拉列表,結果馬鈴薯給了我一個「中拉列表」。
2. 習慣性地用上/下鍵選擇,結果卻讓整個頁面滾動。
3. 一怒之下,想關閉不用了。按下 ESC 鍵,卻沒有任何回應。
4. 停用 JS 後,完全無法使用。
類似,淘寶商城也是看起來很美:
除了第 1 點,其它都和馬鈴薯一樣,可訪問性和可用性都存在問題。
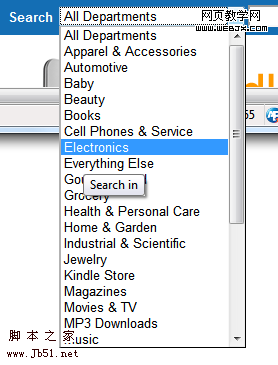
解決方法很簡單,採用原生的選擇框即可,例如 Amazon 的:
為什麼不鼓勵在 Web 頁面中使用自訂選擇框?
Select 選擇框是一個非常成熟的互動控制項。成熟意味著用戶很容易接受,但成熟也意味著對各種用戶都考慮很周全,有著非常豐富的互動細節。例如:對 PgUp/PgDn, Home/End 等鍵盤操作的回應,以及在不同位置能自動調整下拉清單的彈出方向等等。
採用 JS 來模擬選擇框,需要大量的工作和細緻的測試。即使公司願意投入,也依舊無法實現原生控制的某些特性。例如:上面 Amazon 的選擇框,我把瀏覽器拉到很矮,這時下拉清單能伸出到瀏覽器外面去。
為了一丁點“視覺小甜點”,讓交互喪失瞭如此多的實用細節,還得耗費前端程式設計師的大量時間,結果卻費力不討好,實在是很糟糕。
PS:要使用自訂選擇框,得符合以下條件:
1. 像 google 一樣瘋狂,願意花費大量時間和資源。
2. 像 google 一樣細緻,要做就做好,要模擬就模擬透。
3. 在 web app 上應用。
可惜,在國內,像 google 或 facebook 一樣瘋狂細緻的公司,還沒出現。




