原生js事件的新增與刪除的封裝_javascript技巧
在IE瀏覽器中新增或刪除事件用attachEvent、detachEvent。在其他標準瀏覽器中則用addEventListener、removeEventListener。下面的對事件的新增和刪除做了封裝。直接看代碼吧!
/**
* @description 事件绑定,兼容各浏览器
* @param target
* 事件触发对象
* @param type
* 事件
* @param func
* 事件处理函数
*/
function bind(target, type, func) {
if (target.addEventListener) {// 非ie 和ie9
target.addEventListener(type, func, false);
} else if (target.attachEvent) { // ie6到ie8
target.attachEvent("on" + type, func);
} else {
target["on" + type] = func; // ie5
}
}
/**
* @description 事件移除,兼容各浏览器
* @param target
* 事件触发对象
* @param type
* 事件
* @param func
* 事件处理函数
*/
function unbind(target, type, func) {
if (target.removeEventListener) {
target.removeEventListener(type, func, false);
} else if (target.detachEvent) {
target.detachEvent("on" + type, func);
} else {
target["on" + type] = null;
}
}其他補充關於addEventListener第三個參數的意義
addEventListener的第三個參數
W3C DOM裡用來新增觸發事件的函數叫AddEventListener,不過我一直不知道這個函數的第三個參數是要做什麼用的,總是隨便設,也沒發現差異再哪,前兩天看ppk on javascript終於看到說明了,至於很久以前就有的DOM的標准文件,我其實根本沒去找過這個參數的資訊。
這個參數叫做useCapture,是一個boolean值,就是true or false,如果送出true的話就是瀏覽器會使用Capture方式,false的話是Bubbling,只有在特定狀況下才會有影響,通常建議是false,而會有影響的情況是目標元素(target element)有祖先元素(ancestor element),而且也有同樣的事件對應函數,我想,看圖會比較清楚。

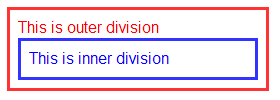
範例有兩層的div方塊
像這張圖所顯示的,我的範例有兩層div元素,而且都設定有click事件,一般來說,如果我在內層藍色的元素上click不僅會觸發藍色元素的click事件,也會同時觸發紅色元素的click事件,而useCapture這個參數就是在控制這時候兩個click事件的先後順序。如果是false,那就會使用bubbling,他是從內而外的流程,所以會先執行藍色元素的click事件再執行紅色元素的click事件,如果是true,那就是capture,和bubbling相反是由外而內,會先執行紅色元素的click事件才執行藍色元素的click事件。附上兩個範例,capture和bubbling,兩個檔案只有差在此一參數不同,可以發現事件的發生順序不一樣了。
那如果不同層的元素使用的useCapture不同呢?就是會先從最外層元素往目標元素尋找設定為capture的事件,到達目標元素執行目標元素的事件後,再尋原路往外尋找設定為bubbling的事件。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
![事件 ID 4660:已刪除物件 [修復]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) 事件 ID 4660:已刪除物件 [修復]
Jul 03, 2023 am 08:13 AM
事件 ID 4660:已刪除物件 [修復]
Jul 03, 2023 am 08:13 AM
我們的一些讀者遇到了事件ID4660。他們通常不確定該怎麼做,所以我們在本指南中解釋。刪除物件時通常會記錄事件ID4660,因此我們還將探索一些實用的方法在您的電腦上修復它。什麼是事件ID4660?事件ID4660與活動目錄中的物件相關,將由下列任一因素觸發:物件刪除–每當從ActiveDirectory中刪除物件時,都會記錄事件ID為4660的安全事件。手動變更–當使用者或管理員手動變更物件的權限時,可能會產生事件ID4660。變更權限設定、修改存取等級或新增或刪除人員或群組時,可能會發生這種情
 在iPhone鎖定畫面上取得即將到來的日曆事件
Dec 01, 2023 pm 02:21 PM
在iPhone鎖定畫面上取得即將到來的日曆事件
Dec 01, 2023 pm 02:21 PM
在運行iOS16或更高版本的iPhone上,您可以直接在鎖定畫面上顯示即將到來的日曆事件。繼續閱讀以了解它是如何完成的。由於錶盤複雜功能,許多AppleWatch用戶習慣能夠看一眼手腕來查看下一個即將到來的日曆事件。隨著iOS16和鎖定螢幕小部件的出現,您可以直接在iPhone上查看相同的日曆事件訊息,甚至無需解鎖設備。日曆鎖定螢幕小元件有兩種風格,可讓您追蹤下一個即將發生的事件的時間,或使用更大的小元件來顯示事件名稱及其時間。若要開始新增小元件,請使用面容ID或觸控ID解鎖iPhone,長按
 在JavaScript中,'oninput'事件的用途是什麼?
Aug 26, 2023 pm 03:17 PM
在JavaScript中,'oninput'事件的用途是什麼?
Aug 26, 2023 pm 03:17 PM
當輸入框中新增值時,就會發生oninput事件。您可以嘗試執行以下程式碼來了解如何在JavaScript中實現oninput事件-範例<!DOCTYPEhtml><html> <body> <p>Writebelow:</p> <inputtype="text"
 jQuery中如何實作select元素的改變事件綁定
Feb 23, 2024 pm 01:12 PM
jQuery中如何實作select元素的改變事件綁定
Feb 23, 2024 pm 01:12 PM
jQuery是一個受歡迎的JavaScript函式庫,可以用來簡化DOM操作、事件處理、動畫效果等。在web開發中,常常會遇到需要對select元素進行改變事件綁定的情況。本文將介紹如何使用jQuery實作對select元素改變事件的綁定,並提供具體的程式碼範例。首先,我們需要使用標籤來建立一個包含選項的下拉式選單:
 jquery中常用的事件有哪些
Jan 03, 2023 pm 06:13 PM
jquery中常用的事件有哪些
Jan 03, 2023 pm 06:13 PM
jquery中常用的事件有:1、window事件;2、滑鼠事件,是當使用者在文件上方移動或點選滑鼠時而產生的事件,包括滑鼠點選、移入事件、移出事件等;3、鍵盤事件,是使用者每次按下或釋放鍵盤上的按鍵時都會產生事件,包括按下按鍵事件、釋放按鍵按鍵等;4、表單事件,例如當元素獲得焦點時會觸發focus()事件,失去焦點時會觸發blur()事件,表單提交時會觸發submit()事件。
 如何在PHP專案中實現日曆功能和事件提醒?
Nov 02, 2023 pm 12:48 PM
如何在PHP專案中實現日曆功能和事件提醒?
Nov 02, 2023 pm 12:48 PM
如何在PHP專案中實現日曆功能和事件提醒?在開發Web應用程式時,行事曆功能和事件提醒是常見的需求之一。無論是個人日程管理、團隊協作,或是線上活動安排,行事曆功能都可以提供便利的時間管理和事務安排。在PHP專案中實現日曆功能和事件提醒可以透過以下步驟來完成。資料庫設計首先,需要設計資料庫表來儲存日曆事件的相關資訊。一個簡單的設計可以包含以下欄位:id:事件的唯一
 深入研究jQuery中的關閉按鈕事件
Feb 24, 2024 pm 05:09 PM
深入研究jQuery中的關閉按鈕事件
Feb 24, 2024 pm 05:09 PM
深入理解jQuery中的關閉按鈕事件在前端開發過程中,經常會遇到需要實現關閉按鈕功能的情況,例如關閉彈跳窗、關閉提示框等。而在使用jQuery這個流行的JavaScript函式庫時,實作關閉按鈕事件也變得異常簡單又方便。本文將深入探討如何利用jQuery來實現關閉按鈕事件,並提供具體的程式碼範例,幫助讀者更好地理解和掌握這個技術。首先,我們需要了解在HTML中如何定
 如何使用 PHP 建立基於事件的應用程式
May 04, 2024 pm 02:24 PM
如何使用 PHP 建立基於事件的應用程式
May 04, 2024 pm 02:24 PM
在PHP中建構基於事件的應用程式的方法包括:使用EventSourceAPI建立事件來源,並在客戶端使用EventSource物件監聽事件。使用伺服器傳送的事件(SSE)傳送事件,並在客戶端使用XMLHttpRequest物件監聽事件。一個實用的例子是在電子商務網站中使用EventSource即時更新庫存計數,在伺服器端透過隨機更改庫存並發送更新來實現,客戶端則透過EventSource監聽庫存更新並即時顯示。






