HTML網頁製作教學 謹慎使用iframe標記_HTML/Xhtml_網頁製作
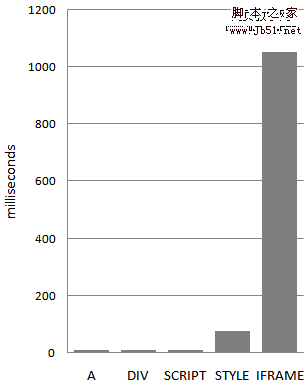
使用 iframe 可以輕易的呼叫其他網站的頁面,但應謹慎使用。它比創造其他 DOM 元素(包括 style 和 script)多耗費數十甚至數百倍的性能。增加100個不同元素的時間對比顯示 iframe 是多麼耗費性能:

使用 iframe 的頁面通常沒有這麼多 iframe,所以創建 DOM 的時間不用多慮。更值得關心的是 onload 事件和連線池。
iframe 阻塞 onload
window 的 onload 事件盡快執行非常重要。這會讓瀏覽器的載入進度指示器完成,使用者依據此判斷頁面是否已經載入完。而 onload 事件延遲,會讓使用者感覺頁面變慢。
window 的 onload 事件直到它所包含的所有 iframe,以及所有 iframe 中的資源完全載入完成後才會觸發。在 Safari 和 Chrome 中,用 javascritpt 動態的給 iframe 的 src 賦值可以避免這種阻塞行為。
一個連接池
對每個 web 伺服器來說,瀏覽器只開啟極少的幾個連線數。舊的瀏覽器,包括 IE 6/7 和 Firefox 2,每個主機只有2個連線。在新的瀏覽器中,連線數增加鳥。 Safari 3 和 Opera 9 增至4個,Chrome 1 、IE 8 及 Firefox 3 增至6個。
人們可能會期望每個 iframe 都有單獨的連接池,但並非如此。在大多數瀏覽器中,連線被主頁和它的 iframe 所共享,這意味著有可能 iframe 中的資源佔用了可用連線而阻塞了主頁面的資源載入。如果 iframe 中的內容同等重要,或比主頁更重要,那就很好。然而在通常情況下 iframe 中的內容對頁面來說不太重要,iframe 佔用連線數是不可取的。一個解決方案是在優先順序較高的資源下載完成後再動態的給 iframe 的 src 賦值。
美國的10大網站中有5個使用了 iframe。它們多數用來載入廣告。這不是很合適,但可以理解,這是一個簡單的在內容中插入廣告的途徑。在很多情況下,使用 iframe 是合理的。但要意識到這對你的頁面的效能影響。非必要時,請謹慎使用。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 我該如何裁剪HTML中的IFrame?
Aug 29, 2023 pm 04:33 PM
我該如何裁剪HTML中的IFrame?
Aug 29, 2023 pm 04:33 PM
內嵌框架在HTML中稱為iframe。標籤指定內容中的一個矩形區域,瀏覽器可以在其中顯示帶有捲軸和邊框的不同文件。若要在目前HTML文檔中嵌入另一個文檔,請使用內嵌框架。可以使用HTMLiframe名稱屬性指定元素的參考。在JavaScript中,對元素的參考也是使用name屬性進行的。 iframe本質上用於在目前顯示的網頁中顯示網頁。包含iframe的文件的URL使用「src」屬性指定。語法以下是HTML的語法<iframesrc="URL"title="d
 iframe為什麼加載慢
Aug 24, 2023 pm 05:51 PM
iframe為什麼加載慢
Aug 24, 2023 pm 05:51 PM
iframe載入慢的原因主要包括網路延遲、資源載入時間長、載入順序、快取機制以及安全性策略等。詳細介紹:1、網路延遲,當瀏覽器載入一個包含iframe的網頁時,需要發送請求到伺服器取得iframe中的內容,若網路延遲較高,那麼取得內容的時間就會增加,從而導致iframe載入慢;2.資源載入時間長,資源的大小較大或伺服器回應時間較長時,載入速度會更明顯變慢;3、載入順序等等。
 iframe中的data-id是什麼意思
Aug 28, 2023 pm 02:25 PM
iframe中的data-id是什麼意思
Aug 28, 2023 pm 02:25 PM
iframe中的data-id是指在HTML標籤中使用的自訂屬性,用於儲存特定元素的識別碼。透過使用data-id屬性,可以為iframe元素新增一個唯一的標識符,以便在JavaScript中對其進行操作和存取。 data-id屬性的命名可以根據特定的需求進行自定義,但通常會遵循一些命名規範,以確保其唯一性和易讀性。 data-id屬性也可以用來識別和操作特定的iframe。
 微軟:每次造訪時 Outlook 錯誤都會下載「TokenFactoryIframe」文件
Apr 19, 2023 am 08:25 AM
微軟:每次造訪時 Outlook 錯誤都會下載「TokenFactoryIframe」文件
Apr 19, 2023 am 08:25 AM
當用戶透過Safari瀏覽器存取電子郵件服務時,微軟的Outlook正在macOS上下載一個名為「TokenFactoryIframe」的神秘檔案。發現Outlook在每次造訪時下載的「TokenFactoryIframe」檔案的使用者現在已廣泛報告此問題。 Outlook每隔幾秒鐘或至少每次造訪Apple平台上的Outlook時都會下載此神祕檔案。根據我們的調查結果,這似乎是由發佈到Outlook的伺服器端更新錯誤所引起的問題,與Safari或macOS無關。微軟在一份
 什麼技術可以取代iframe
Aug 24, 2023 pm 01:53 PM
什麼技術可以取代iframe
Aug 24, 2023 pm 01:53 PM
可以取代iframe的技術有Ajax、JavaScript庫或框架、Web元件技術、前端路由和伺服器端渲染等。詳細介紹:1、Ajax是一種用來建立動態網頁的技術。它可以透過在後台與伺服器進行資料交換,實現頁面的非同步更新,而無需刷新整個頁面,使用Ajax可以更靈活地載入和顯示內容,不再需要使用iframe來嵌入其他頁面;2、JavaScript庫或框架,如React等等。
 iframe有哪些載入事件
Aug 28, 2023 pm 01:55 PM
iframe有哪些載入事件
Aug 28, 2023 pm 01:55 PM
iframe的載入事件有onload事件、onreadystatechange事件、onbeforeunload事件、onerror事件、onabort事件等。詳細說明:1、onload事件,指定載入iframe完成後要執行的JavaScript程式碼;2、onreadystatechange事件,指定當iframe狀態變更時要執行的JavaScript程式碼等等。
 iframe中的危險在哪裡
Sep 08, 2023 pm 03:14 PM
iframe中的危險在哪裡
Sep 08, 2023 pm 03:14 PM
iframe中的危險主要有:1、安全漏洞,惡意的網頁可以透過iframe載入其他網頁,並進行一些攻擊行為;2、同源策略突破,透過在iframe中載入其他網域下的網頁,能突破同源策略,實現跨域通信,這可能會被惡意攻擊;3、程式碼執行問題,在iframe中載入的網頁可以執行JS程式碼,這可能導致一些安全性問題;4、SEO問題,搜尋引擎可能無法正確解析和索引透過iframe載入的內容等等。
 Python中iframe是什麼意思
Aug 25, 2023 pm 03:24 PM
Python中iframe是什麼意思
Aug 25, 2023 pm 03:24 PM
Python中iframe是一種HTML標籤,用於在網頁中嵌入另一個網頁或文件。在Python中,可以使用各種函式庫和框架來處理和操作iframe,其中最常用的是BeautifulSoup函式庫,可以輕鬆地從一個網頁中提取iframe的內容,並對其進行操作和處理。掌握如何處理和操作iframe對於Web開發和資料抓取都是非常有用的。






