在許多網站涉及表單的頁面中,都存在這種表單元素與提示文字無法對齊的問題。於是打算研究一下這個問題。
最近的專案涉及到許多表單的製作,特別是複選框(checkbox)和單選框(radio)。但在前端開發過程中發現,單(複)選框和它們後面的提示文字在不進行任何設定的情況下,是無法對齊的,而且在Firefox和IE中相差甚大。即使設定了vertical-align:middle,依然無法完美對齊。如下圖:

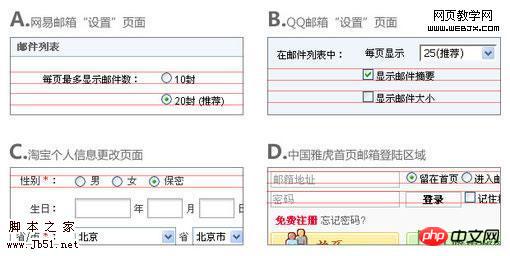
於是上網查看了一些網站,發現這個問題是普遍存在的,如下圖(FF3.5):

在許多網站涉及表單的頁面中,都存在這種表單元素與提示文字無法對齊的問題。於是打算研究一下這個問題。首先,搜尋到了wheatlee前輩的文章《大家都對vertical-align的各說各話》。 wheatlee在他的文章中關於垂直居中提到了這樣幾個關鍵點:
1、vertical-align:middle的時候,是該元素的中心對齊周圍元素的中心。
2、這裡「中心」的定義是:圖片當然就是height的一半的位置,而文字應該是基於baseline往上移動0.5ex,亦即小寫字母「x」的正中心。但是很多瀏覽器往往把ex這個單位定義為0.5em,以至於其實不一定是x的正中心(baseline等名詞如果不懂,請先閱讀wheatlee的文章)
按照這個思路,對照我遇到的問題,首先想到的是先驗證一下瀏覽器對於「複選框」和圖片是不是使用同樣的規則來渲染(是不是把複選框當成一個正方形圖片來對待)。於是寫出下面的程式碼:
<style>
body{font-size:12px;}
</style>
<input style="vertical-align:middle;" name="test" type="checkbox">
<img style="vertical-align:middle;" src="testpic.gif" />測試文字
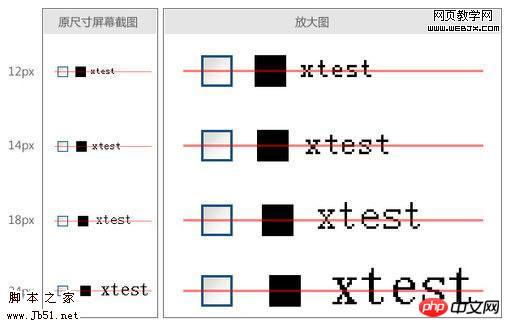
程式碼中的testpic.gif是一個尺寸與複選框完全一樣的黑色圖片。 FF3.5下方顯示如下:

事實證明,FF3.5對於複選框和圖片的垂直對齊方式是採用同樣的規則進行渲染的,即將復選框當作一個正方形的圖片(IE不是)。按照wheatlee「middle的時候,是該元素的中心對齊周圍元素的中心」的觀點,如果我在複選框後面輸入英文字符,那麼複選框的中心將與英文中小寫字母x的中心對齊。經測試,FF3.5下面基本上是這樣的(在一些字號的時候會有一定的誤差,比如,如果字體高度是偶數,那麼這個中心點有時在一般偏上1px,有時在一半偏下1px) 。如圖:

但是這對中文來說,並不是一個好的結果。因為中文是方塊字,在相同字號的情況下,高度會比小寫的x高出很多。所以,按照瀏覽器內建的方式,只用vertical-align:middle是無論如何也無法對齊中文的(無論是只寫中文,中文在前,英文在前,FF3.5都是按照小寫x中心那種方法來對齊的)。但回頭再看看wheatlee的文章,他說這個小寫x中心對齊的渲染方式,是對於「文字」來說的。那麼,如果不是文字呢…?如果複選框後面接的是一個行內元素,如label,而文字是寫在它內部的,會是什麼樣子呢?瀏覽器會不會將這個內聯元素整體看作一個“塊”,然後按照類似圖片的規則進行渲染呢?如果那樣,我們就達到目的了。
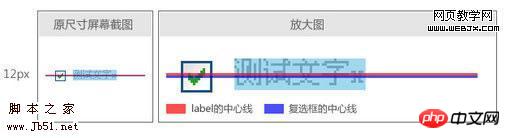
但是經過測試,很遺憾,事實並不是這樣,加上label後跟沒加沒有任何區別。 FF3.5/IE6/IE7皆是如此。在FF3.5中用firebug看一下,證明瀏覽器並沒有按照label的高度值來去對齊中心點。如圖:

如果按照先前的設想,紅藍兩線應該是重疊的。但現在的情況是,它們相差了1px。而這1px是沒有規律的,隨著字號的放大,並不恆定,看似輕易也無法提煉出對應關係來。於是想到,再試一下將label也加上vertical-align:middle。結果如圖:

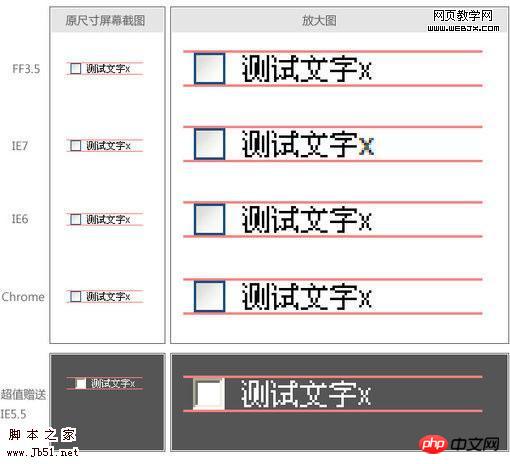
在FF3.5和IE7下面已經很接近我們希望的狀態了,只差1px。 IE6下… 無語了。
經過以上折騰,我得出了跟wheatlee相同的結論,就是,各種瀏覽器之間對這個問題的處理貌似沒有任何規律。而且,似乎每一種瀏覽器對於vertical-align:middle的渲染都不是完全遵從W3C所說的“Align the vertical midpoint of the box with the baseline of the parent box plus half the x-height of the parent.”
但是經過仔細總結和分析,發現好像最終對齊的結果跟label的高度和當前字體中小寫x的中心點都有關係,兩者同時影響著渲染結果(雖然不明白為什麼會這樣)。那麼,既然現在的情況以及非常接近希望的狀態了,是否可以透過設定字體的方式來改變小寫x的中心點的位置,進而對垂直對齊的結果進行「微調」呢?
最終,在不斷的測試中發現,如果將font-family中的第一個字體設定為Tahoma,則可以完美的實現對齊(Verdana等字體也可以)。且在FF3.5/IE6/IE7/IE8和Chrome中均顯示正常。最終程式碼如下:
提示:您可以先修改部分程式碼再執行


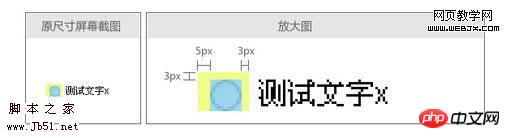
至此,多選框(checkbox)和提示文字對齊的問題已經解決,那麼其他表單元素呢?試驗了一下單選框(radio),發現,還是有問題。提示文字依然偏上。用firebug看了一下,發現radio元素預設有5px的左邊距和3px的上、右邊距,卻沒有下邊距。如圖:

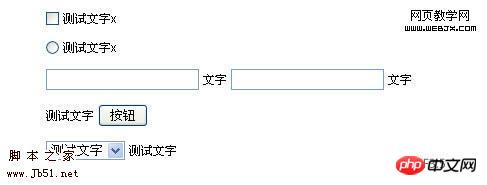
於是,嘗試去掉radio的外邊距,刷新後顯示正常。 (其實多選框checkbox也是有外邊距的,只是它的外邊距四個方向都有,並且相等,所以對於垂直對齊沒有影響。)下圖是一些常用表單元素的最終顯示效果以及最終代碼,大家可以用不同瀏覽器看一下實際的效果(註:由於演示使用的12px的中文實際只有11px高,而IE下文本框等元素的高度是22px,一個是奇數,一個是偶數,所以這些部分在IE中是無論如何也對不齊的,差1px。 >
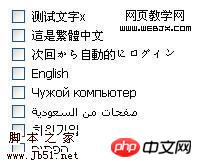
而且我發現,不僅解決了中文的問題,如果提示訊息換成其他語言,基本上也能夠對齊,至少不會像開始那樣偏移太多。以下是截圖、程式碼和一些範例:
您可以先修改部分程式碼再運行




