40多個漂亮的網頁表單設計實例_HTML/Xhtml_網頁製作
下面我們介紹40多個漂亮的網頁表單例子以及現代的解決方案和與網頁表單設計有關的創造性思維。其中有一些是flash的;儘管如此,在大多數情況下,你能很容易的使用簡單的css和(x)html來創建相同的設計.
網頁表單是訪客與網站擁有者主要的溝通途徑。回饋總是重要的,這就是我們為什麼確保網頁表單容易理解和使用起來比較直觀的原因,儘管如此,甚至在形式設計中它也擔當創意中的有效部分。
網頁表單並非都是乏味的,使用css或flash,你能確保它們具有吸引力且有效。要注意,你需要提出一些獨特且有趣東西-表單的符號、圖標、顏色、位置或尺寸是經常用來獲得有趣設計解決方案。我們已經尋找了一些例子,並且已經找到了他們。有創意的、原創的且不尋常的網頁表單。
下面我腳本之家介紹40多個漂亮的網頁表單例子以及現代的解決方案和與網頁表單設計有關的創造性思維.其中有一些是flash的;儘管如此,在大多數情況下,你能很容易的使用簡單的css和(x)html來創建相同的設計.
1.乾淨、簡單和漂亮的解決方案
由於網頁表單或許是網站中最重要部分之一,你作為一個設計者必需確保訪客容易理解在表單區域他們需要填寫什麼樣的資訊。複雜而且長的表單增加了使用者的認識負荷-他們只是更難處理。在上下文中,選擇簡單且乾淨的解決方案似乎是一個很好的方法。然而,如果表單要注重細節的設計並且看起來不錯,那麼使用一些具有吸引力的圖標也是很合理的。
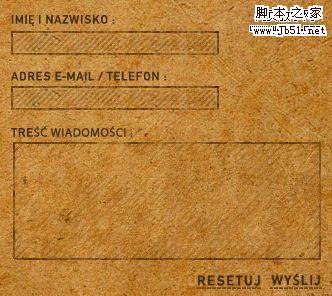
softmail's 的通訊盒來自巴西,在表單設計中它展示一個相當不錯的與表單融入一體的郵件圖示。提交按鈕是乾淨且有效的。這是一個創意的設計。

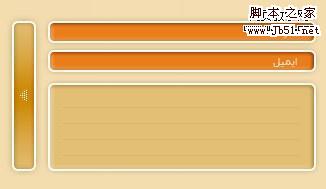
swfir也用了一個信封一暗示。

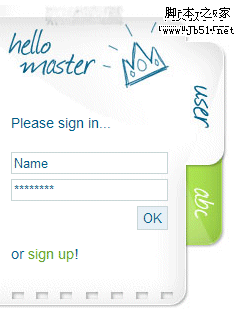
在katrin wegmann的網站使用了手寫。引人注意、吸引人眼球和好玩的設計使它的功能完美的傳達給了使用者。

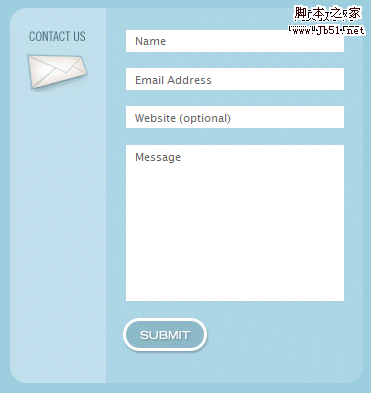
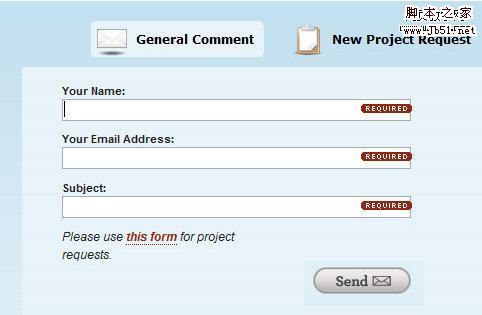
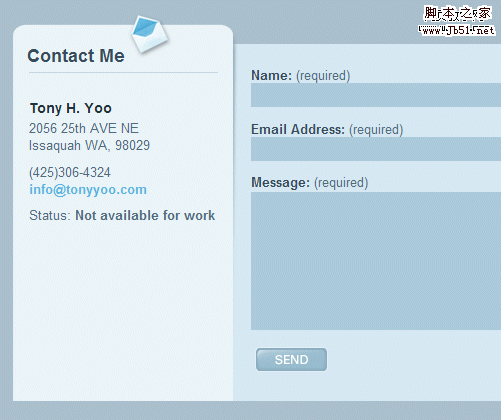
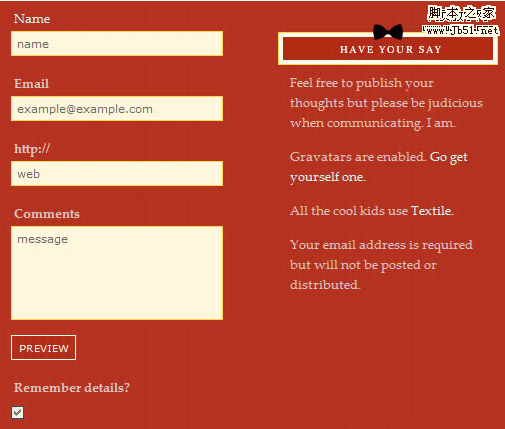
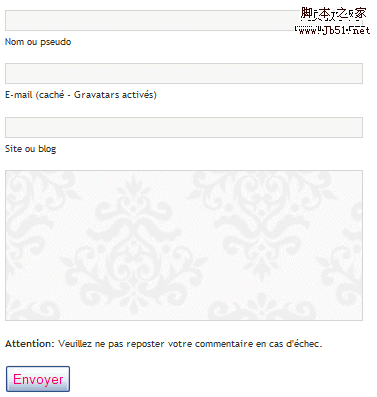
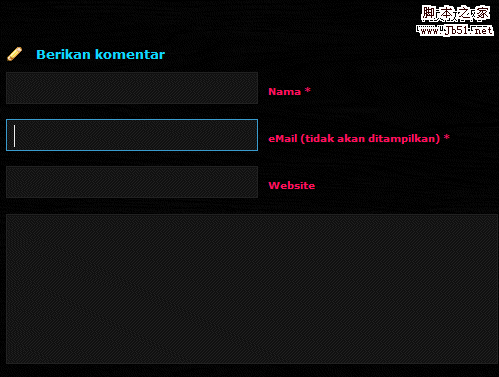
TheWatchMakerProject 的設計給人深刻的印象。這個表單放置在最新評論的右手邊。

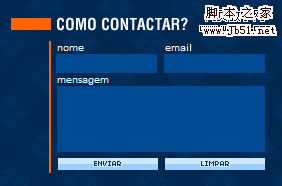
Frexy.com用了一個好而乾淨的解決方案
 用了一個好而乾淨的解決方案
用了一個好而乾淨的解決方案
用了一個好而乾淨的解決方案


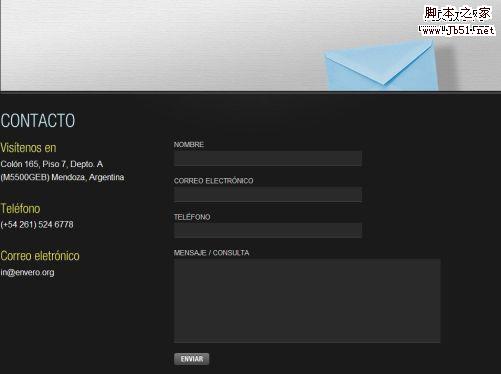
Envero.org-網頁表單是大且填滿整個版面的寬度。因此選擇了對應的字體大小和輸入框的大小。
2。創造的解決方案雖然網頁表單被認為足夠可以讓用戶和網站擁有者保持聯繫,但是一些設計者還是常常冒著創造性設計的風險,為了使訪問者不會感覺佈局的乏味,儘管標準的網頁表單他們使用了好幾年。許多不同的暗示被使用,以下概括了一些有趣的例子。


好吧,這確實與眾不同。如果您想聯絡Edward Pistachio,您首先需要解決一個難題。這種做法是不適用的部落格或商務網站。然而,它完全符合這個概念性的網站。訪客都感到驚訝。

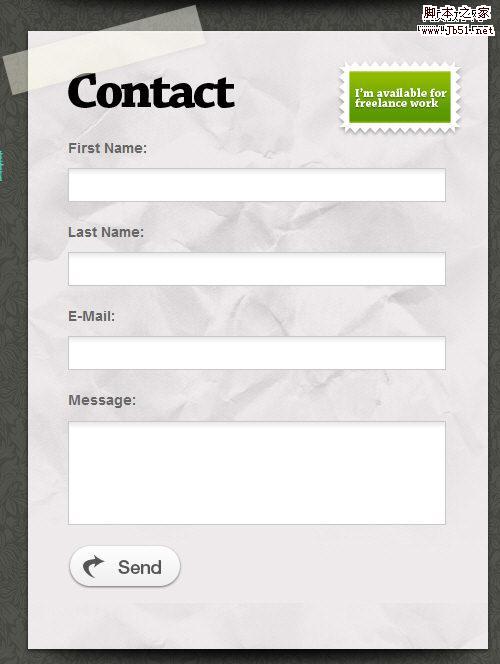
Alexandru Cohaniuc 使用一張草紙和一張郵票展示了一個巨大的網頁表單。

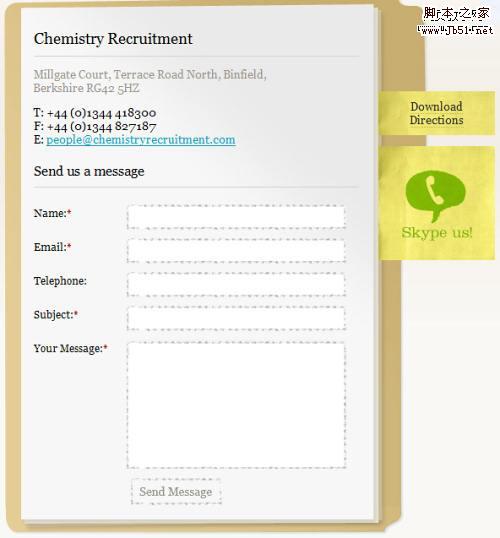
Tony Yoo的聯絡表單的左手邊有一個詳細聯絡資訊。

Qwert City 使用者可以寄給設計師一張明信片。
wildvuur.com-這個網頁表單與網站版面配置完全融為一體

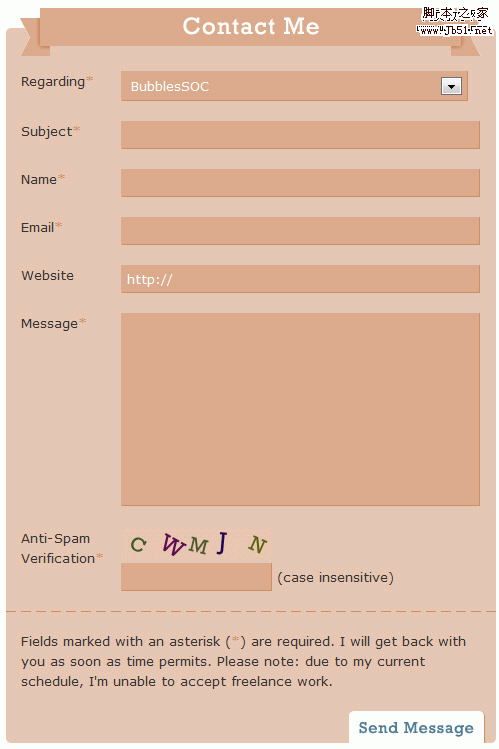
BubblesSoc

3。使用插畫來提亮表單
當一個使用者點擊指向網頁錶音的連結的時候,他/她與網站擁有者取得聯繫只差一步。有些設計者為了確保訪客確實能夠填寫表單,他們使用有吸引力的文字和插畫,讓使用者對表單感覺更加的舒適。
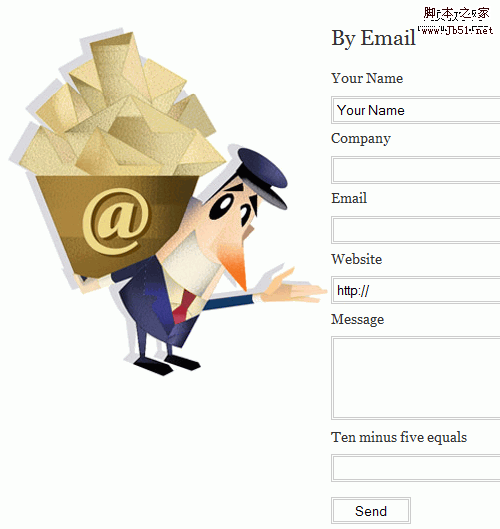
Intuitive Designs試圖透過一個忙碌的郵遞員來給訪客深刻的印象。難道他能應付得過來嗎?

X-Grafik.sk使用一張來自斯洛華客的郵票。

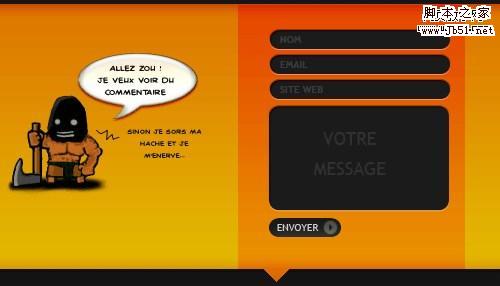
Kqoule.com有個可愛的夥計,他邀請訪問都去參加評論。

Dressfordialogue.com在表單右側的上部用了一個微小的插畫,儘管如此,有時它也能起到足夠的效果。

4。整合更多的功能
尋找一些創意性的網頁表單,我們注意到一些新的功能被使用,這在過去是不多見的,它們是被用來為用戶的文字格式提供富文字編輯的wysiwig-editors和sliders.Editors,不同的標題等級和圖片。滑桿被用來定義一個給定項目的預算限制。
InfectedFx有一個相當複雜的網頁表單,裡面有提示、選擇項目和按鈕,表單也融入了一個WYSIWIG-editor的文字方塊區域。

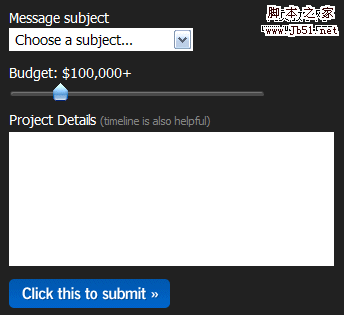
Sidebarcreative.com給潛在客戶提供了一個限制專案預算的滑桿。

5。用圖示來傳達必填訊息。
從可用性的角度來看,沒有什麼東西比一個長的純文字標籤和沒有視覺指示圖示的網頁表單更讓人頭痛。這樣的表單是無聊的。不吸引人,也不使用戶感覺舒適。你能更好的設計表單,事實上,沒許多必填項。通常圖示用來指示使用者哪些是必填項。
DesignDisease Wordpress Theme 用簡單的標誌去指示哪些是必填項。

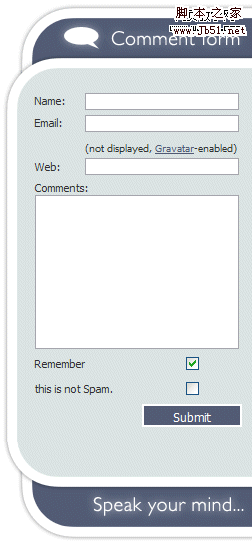
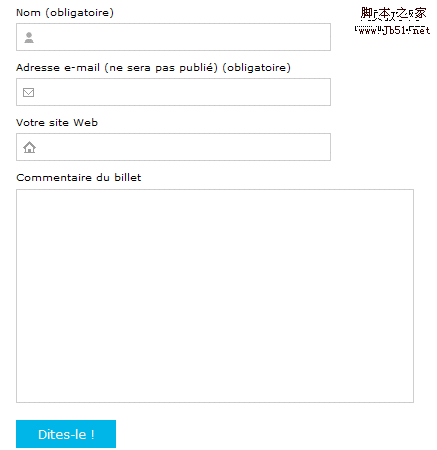
Bouctoubou.com有很簡單且基本的標誌,然而,他們設法讓表單更有趣。

6。手寫和邋遢風格的使用
我曾經寫過在現代網頁設計中手寫和邋遢風格的使用。這樣的設計元素在網頁表單中也已經在使用,它是獨特的且作為傳達設計設計者個性的。特別是 以flash為基礎的網頁設計更喜歡這種方式。
Redblu 提供了一張報紙。要拿到表單,你需要相應的拖曳報紙。

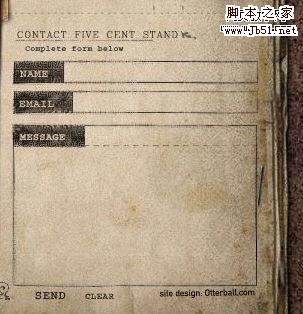
Fivecentstand提供了一個以flash為基礎的解決方案,它意味著與整個站點融為一體。對於新用戶來說它可能相當的困難。

Pointofe.com使用便條作為網頁表單。字體大小或許應增大。

Swiths.com用了一個老式設計。同時提供了懸停效果。

7。實驗性的解決方案
下面你將找到一些不尋常使用的解決方案,它能為你的設計提供一個起點。並非它們中所有的都好看,但是他們有一些東西可能能進一步的提高你的設計思維。
adorama.com提供了一看上去不錯的和緊湊的解決方案:側邊欄裡的一個通訊盒

不同的語言-不同的風格,在Booloob.com提交按鈕被放置在表單的左手邊。

Paregonta.com:立體且極簡單。色彩多樣且特別緊湊的表單。

Sunmatecushions.com有一個真正不同的風格,在這裡它不知怎麼的就適合。

嗯,為什麼不呢?在GeekAndHype.com上壁紙作為背景

Revota.com
Revota.com
Revota.com
Revota.com
catydesign
也很暗淡。這個表單給人印象深刻的是建議訊息放置在一個合適的地方。
 MyMileMarker:
MyMileMarker:
表單沒有寬度的限制。有時橫向表單比豎向表單更好用。
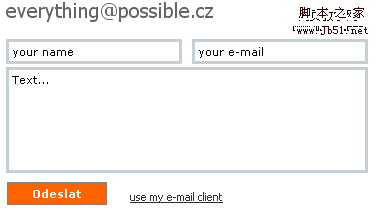
Jaroslav Cerny 展示瞭如何去將一個網頁表單和電子郵件混合在一塊。這個表單不再在線,但它絕對值得一提。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 首發649元 酷比魔術方塊小酷平板2 Lite來了:11吋護眼大螢幕+8000mAh大電量
Mar 05, 2024 pm 05:34 PM
首發649元 酷比魔術方塊小酷平板2 Lite來了:11吋護眼大螢幕+8000mAh大電量
Mar 05, 2024 pm 05:34 PM
3月4日消息,酷比魔方將於3月5日推出「小酷平板2Lite」平板電腦,首發價649元。據悉,新款平板搭載紫光展銳T606處理器,採用12nm工藝,由兩顆1.6GHz的ArmCortex-A75CPU和六顆ArmCortex-A55處理器組成。螢幕採用的是10.95吋IPS護眼屏,解析度為1280x800,亮度高至350尼特。影像方面,小酷平板2Lite後置1300萬像素主攝,前置500萬像素自拍鏡頭,另支援4G上網/通話、藍牙5.0、Wi-Fi5。此外,官方宣稱,這款平板電腦&l
 首發899元 中興5G隨身Wi-Fi U50S開賣:最高網速500Mbps
Apr 26, 2024 pm 03:46 PM
首發899元 中興5G隨身Wi-Fi U50S開賣:最高網速500Mbps
Apr 26, 2024 pm 03:46 PM
4月26日消息,中興5G隨身Wi-FiU50S目前已經正式開賣,首發899元。外觀設計上,中興U50S隨身Wi-Fi簡約時尚,易於手持和包裝。其尺寸為159/73/18mm,攜帶方便,讓您隨時隨地暢享5G高速網絡,實現暢行無阻的行動辦公與娛樂體驗。中興5G隨身Wi-FiU50S該設備支援先進的Wi-Fi6協議,峰值速率高達1800Mbps,依托驍龍X55高效能5G平台,為用戶提供極速的網路體驗。不僅支援5G雙模SA+NSA網路環境與Sub-6GHz頻段,實測網速更可達驚人的500Mbps,輕鬆滿
 復古潮流! HMD與喜力聯合推出翻蓋手機:透明外殼設計
Apr 17, 2024 pm 06:50 PM
復古潮流! HMD與喜力聯合推出翻蓋手機:透明外殼設計
Apr 17, 2024 pm 06:50 PM
4月17日消息,HMD攜手知名啤酒品牌喜力以及創意公司Bodega,聯袂推出了一款獨特的翻蓋手機-無聊手機(TheBoringPhone)。這款手機不僅在設計上充滿新意,更在功能上返璞歸真,旨在引領人們回歸真實的人際交往,享受與朋友暢飲的純粹時光。無聊手機採用了獨特的透明翻蓋設計,展現出簡約而不失優雅的美感。其內部配備了2.8英寸QVGA顯示屏,外部則是一塊1.77英寸的顯示屏,為用戶提供了基本的視覺交互體驗。在攝影方面,雖然僅搭載了30萬畫素的鏡頭,但足以應付日常的簡
 榮耀Magic V3首發AI離焦護眼技術:有效緩和近視發展
Jul 18, 2024 am 09:27 AM
榮耀Magic V3首發AI離焦護眼技術:有效緩和近視發展
Jul 18, 2024 am 09:27 AM
7月12日消息,榮耀MagicV3系列今日正式發布,搭載全新榮耀視力舒緩綠洲護眼屏,在屏幕本身俱備高規格和高素質的同時,還開創性的引入AI主動式護眼技術。據悉,傳統的緩解近視的方式是“近視鏡”,近視眼鏡度數均勻分佈,保證了視線中心區域成像在視網膜之上,但周邊區域成像在視網膜後,視網膜感應到成像在後,促進眼軸向後生長,從而使度數加深。目前主要的緩解近視發展的方式之一是“離焦鏡”,其中心區域度數正常,週邊區域透過光學設計分區調整,從而使周邊區域成像落在視網膜前,
 台電M50 Mini小平板來了:8.7吋IPS螢幕、5000mAh電池
Apr 04, 2024 am 08:31 AM
台電M50 Mini小平板來了:8.7吋IPS螢幕、5000mAh電池
Apr 04, 2024 am 08:31 AM
4月3日消息,台電即將推出的M50Mini平板電腦是一款功能豐富、效能強大的裝置。這款8吋小平板新品搭載了8.7吋的IPS螢幕,為用戶提供了出色的視覺體驗。其金屬機身設計不僅美觀,也增強了設備的耐用性。在性能方面,M50Mini搭載了紫光展銳T606八核心處理器,擁有兩個A75核心和六個A55核心,確保了流暢且高效的運作體驗。同時,該平板還配備了6GB+128GB的儲存方案,並支援8GB記憶體擴展,滿足了用戶對於儲存和多任務處理的需求。在續航上,M50Mini配備了5000mAh的電池,支援Ty
 ppt結束頁如何設計才夠吸引人
Mar 20, 2024 pm 12:30 PM
ppt結束頁如何設計才夠吸引人
Mar 20, 2024 pm 12:30 PM
在工作中,ppt是職場人士常使用的辦公室軟體。一個完整的ppt必須有一個好的結束頁。不同的職業要求賦予不同的ppt製作特色。關於結束頁的製作,如何才能設計的比較吸引人呢?下邊我們一起看一看,如何設計ppt結束頁吧! ppt結束頁的設計可以在文字和動畫方面進行一些調整,根據需要選擇簡潔或炫目的風格。接下來,我們將重點放在如何透過創新的表達方式來打造出符合要求的ppt結束頁。那我們就開始今天的教學吧。 1.對於結束頁的製作上,使用圖片中的任何文字都可以,結束頁重要的是表示我的簡報結束了。 2、除了這些文字,
 vivo訊號最強手機! vivo X100s搭載寰宇訊號放大系統:21天線、360°環繞設計
Jun 03, 2024 pm 08:41 PM
vivo訊號最強手機! vivo X100s搭載寰宇訊號放大系統:21天線、360°環繞設計
Jun 03, 2024 pm 08:41 PM
5月13日消息,vivoX100s今晚正式發布,除了出色的影像,新機在訊號方面表現也十分強悍。根據vivo官方介紹,vivoX100s採用了創新的寰宇訊號放大系統,該系統配備了高達21根天線。這項設計基於直屏進行了重新優化,以平衡5G、4G、Wi-Fi、GPS以及NFC等眾多訊號需求。這使得vivoX100s成為了vivo有史以來訊號接收能力最強的手機。新款手機還採用了獨特的360°環繞設計,天線分佈在機身周圍。這項設計不僅增強了訊號的強度,還針對日常各種握持姿勢進行了優化,避免了因握持方式不當導
 1399元起 榮耀X60i手機開售:視覺四等邊OLED直屏
Jul 29, 2024 pm 08:25 PM
1399元起 榮耀X60i手機開售:視覺四等邊OLED直屏
Jul 29, 2024 pm 08:25 PM
7月29日消息,榮耀X60i手機今日正式開售,先發1,399元。設計上,榮耀X60i手機採用居中挖孔直屏設計,四邊近乎無界的超窄邊框,大大拓寬了視野邊界。榮耀X60i參數顯示器:6.7吋高清顯示器電池:5000mAh大容量電池處理器:天璣6080處理器(台積電6nm,2x2.4G的A76+6×2G的A55)系統:MagicOS8.0系統其他功能: 5G訊號增強靈動膠囊螢幕下指紋雙MIC降噪知識問答攝影能力:後置雙攝系統:5000萬像素主攝200萬像素輔助鏡頭前置自拍鏡頭:800萬像素價格:8GB






