一個對付這類錯誤的技巧就是先驗證你的標籤和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS來源是否正確。
沒有什麼比這更惱人了:創建並裝飾了一個網頁,認為已經做到完美,但測試時卻出現一些未知的錯誤,並且不易改正它們。一個對付這類錯誤的技巧就是先驗證你的標籤和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS來源是否正確。有了這些易用的工具,你就可以放心,訪客看到的就是你想要展示的。
我們已經收集了14個工具,包括線上工具和Firefox插件,必有一個滿足你的需求。
Firefox插件
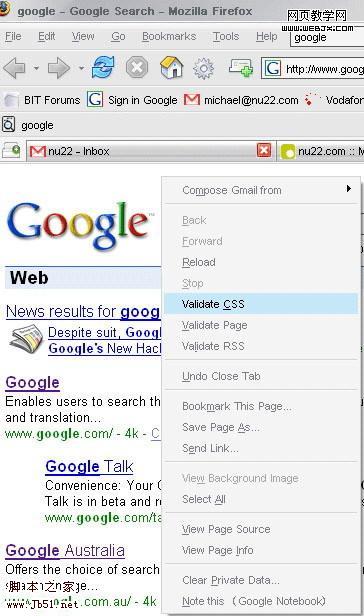
CSS Validator:提供到W3C CSS驗證器的易用鏈接,你可以透過右鍵的上下文選單或工具選單來存取。 
Firebug:Firebug是功能齊全的調試器和編輯器,使用它你可以開發單頁的HTML,JavaScript,CSS,DOM等等。你也可以使用其插件來即時監控 JavaScript,CSS和XML,找到其中可能出現的錯誤,並學會如何修正它們。作為每個設計師工具倉庫中的重要一員,Firebug越來越通用,甚至開始有了自己的插件(如SitePoint的CodeBurner參考工具)。 
一個對付此類錯誤的技巧就是先驗證你的標籤和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS來源是否正確。
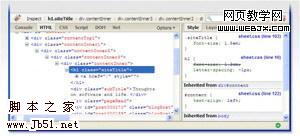
HTML Validator:基於Tidy和OpenSP,HTML Validator對你造訪的頁面進行驗證並給予簡單的圖示提示(icon notification)。工具可以給你更多信息,當你查看頁面的源代碼時,驗證錯誤將被高亮顯示。更棒的是,如果你找不到錯誤所在,外掛會給你一些提示。 
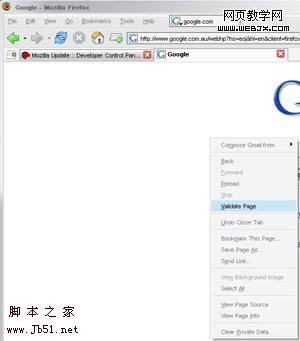
Page Validator:透過開啟右鍵上下文選單,或從工具選單中選擇“Validate Page”,Page Validator會開啟一個新的Tab頁面,顯示W3C線上驗證工具的驗證結果。 
一個對付此類錯誤的技巧就是先驗證你的標籤和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS來源是否正確。
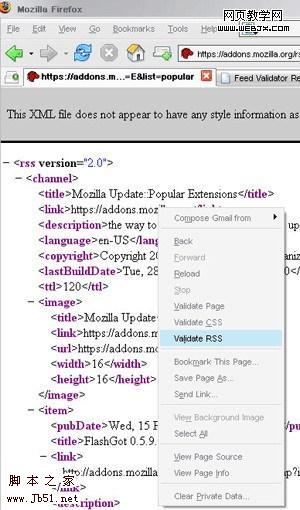
RSS Validator:透過右鍵上下文選單或選擇工具選單項目,RSS Validator可以很容易的讓你檢查一個RSS來源。它會將會帶到一個新的Tab頁面來查看結果和任何潛在的錯誤。 
Total Validator:Total Validator透過一個便利的插件提供給你大量的工具。瀏覽你想看的頁面,選擇」TV「圖標,可對各種版本的HTML進行驗證,拼字檢查,螢幕截圖等等。 
Validaty:Validaty在你的工具列中增加一個按鈕,但你瀏覽頁面時點擊此按鈕,就可以看到一個簡潔的可視化的驗證結果。 
一個對付此類錯誤的技巧就是先驗證你的標籤和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS來源是否正確。
基於Web的驗證器
validator.w3.org:W3C(World Wide Web Consortium)是一個開發Web技術標準的團體,理所當然,他們會有一個驗證器來檢查你的HTML是否正確。被檢查的文件可以是在線的,也可以直接上傳,驗證器有多種格式來顯示驗證報告-附加建議的,概述形式的,附加建議的(重複的?),等等。如果你想檢查你的標籤,接觸一下規定標籤如何運作的同志們肯定不會錯的。 
jigsaw.w3.org:W3C同時也提供了一個CSS驗證工具,它也可以檢查你的標籤找出潛在的錯誤和警告。同樣的,你有一些選項來設定不同的CSS場景(profile),指定樣式表為何種媒體創建,以及控制報告顯示哪些資訊。 
One trick to deal with this type of error is to first validate your tags and stylesheets. Fortunately, there are many free tools that can verify that your HTML, CSS, and RSS feeds are correct.
FeedValidator.org: FeedValidator first confirms that the RSS feed you gave it is valid, then checks your latest content entries, gives an overview of the problem, and highlights the problematic lines. Very convenient to ensure that your RSS feed displays correctly in various readers. 
Relaxed.vse.cz: Relaxed does not use the official W3C specification for validation, but uses some of its own rules to validate your document. You can choose the version of HTML you use, choose whether to display source code, whether to use a "dirty" browser, and several other options. It is also available as a Firefox plug-in to add these services directly to your browser. 
A trick to deal with this type of error is to first validate your tags and stylesheets. Fortunately, there are many free tools that can verify that your HTML, CSS, and RSS feeds are correct.
Validome.org: Validome is like a one-stop shop for validators. This website provides various tools to check your HTML, XML, DTD-Schema, RSS, and Google Sitemaps. Each tool has tons of options, adjust them to suit your needs. 
VirtualPromote.com: VirtualPromote provides developers with a large number of tools to deal with different tasks, but for front-end developers, the three most important ones are HTML and CSS and XML validators. 
A trick to deal with this type of error is to first validate your tags and stylesheets. Fortunately, there are many free tools that can verify that your HTML, CSS, and RSS feeds are correct.
xhtml-css.com: xhtml-css.com can quickly browse a site to verify HTML and CSS. The service it provides includes a list of all errors and suspicious alerts that you need to pay attention to, as well as a detailed description of the nature of the problem. You can also use some more advanced options to set HTML encoding, set CSS scenes and applicable media. The site also offers a Firefox plug-in called BeValid, which can help you verify the URL you are visiting faster. 




