HTML網頁的段落排版與換行_HTML/Xhtml_網頁製作
網頁的外觀是否美觀,很大程度取決於其排版。在頁面中出現大段的文字,通常採用分段進行規劃,對換行也有極為嚴格的劃分。本節從段落的細節設定入手,使讀者學習後能利用標籤自如地處理大段的文字。
HTML網頁中的文字和段落
透過上一章的學習,讀者在網頁整體表現設定方面有了比較紮實的基礎。但讀者不僅是希望在網頁上表現文字,更希望對網頁上的文字進行排版、修飾。本章將學習文字的簡單排版、修飾、捲動文字以及超級連結。超級連結在網站開發中無所不在,是網頁中的重點。
學習本章時,在D:web目錄下建立一個目錄命名為chapter3,把上一章的檔案移到D:webchapter3,做一個歸類。本章繼續在D:web目錄下建立範例文件,這樣方便用IIS測試範例文件。
— 說明:以後章節都作類似處理,不再重複說明。如第4章文件歸類到D:web chapter4。
4.1 段落排版與換行
網頁的外觀是否美觀,很大程度取決於其排版。在頁面中出現大段的文字,通常採用分段進行規劃,對換行也有極為嚴格的劃分。本節從段落的細節設定入手,使讀者學習後能利用標籤自如地處理大段的文字。
4.1.1 給大段文字分段
簡單地對文字分段常用
,段落的結束用
標籤。某些網頁分段時省略了,即作為單標籤使用,因為下一段開始的標籤就意味著上一段的結束。
— 注意:筆者不建議把
當作單標籤使用,這樣代碼不規範,易出錯。
在D:web目錄下建立網頁文件,命名為p.htm,編寫程式碼4.1所示。
代碼4.1 分段的設定:p.htm 代碼4.1 分段的設定:p.htm
<html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p>2002年岁末,神话开始。2003年秋冬,走向高潮和终极。《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、 存在与虚无纠结于混然一体,愕然分崩离析,亦是丰富兼统一的过程。有因就有果,有孽就有缘, 境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。这是最好的时代, 这是最坏的时代,几乎每个时代的人都在这么说。然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始, 经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、 倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒, 仿佛的劫数、扭曲的生命,于是乎“无间道”。</p> <p>顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来?他们来了又怎样? 我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考, 毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界, 从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏, 我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>
在瀏覽器網址列輸入http://localhost/p.htm,瀏覽效果如圖4.1所示。 
圖4.1 分段的設定
透過
4.1.2 為文字加入空格
仔細觀察圖4.1,圖中的分段感覺有點彆扭,因為每段開始沒有字空格。
— 說明:依中文寫作習慣,段落的首行須空格2個中文字元。
前面章節學習過,在HTML程式碼中直接用鍵盤敲擊空白鍵,是無法顯示在頁面上的。 HTML使用「 」表現1個空格字元(英文的空格字元)。由於1個中文字元佔兩個英文字元的寬度,所以在段落的首行開頭加上4個「 」字符,修改p.htm的程式碼如程式碼4.2所示。
代碼4.2 空格符的設定:p.htm
<html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p> 2002年岁末,神话开始。2003年秋冬,走向高潮和终极。《无间道》即自承取乎佛家理念, 光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是丰富兼统一的过程。有因就有果,有孽就有缘, 境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。这是最好的时代, 这是最坏的时代,几乎每个时代的人都在这么说。然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始, 经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、 倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒, 仿佛的劫数、扭曲的生命,于是乎“无间道”。</p> <p> 顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来? 他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考, 毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界, 从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏, 我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>
在瀏覽器網址列輸入http://localhost/p.htm,瀏覽效果如圖4.2所示。 
圖4.2 空格符的設定
段落已經初步成形了,空格已經表現出來了。讀者可以在段落中任意加上空格符號測試。
4.1.3 設定文字換行與不換行
圖4.1看起來已經沒有問題了,當文字到達瀏覽器的邊界後將自動換行。但當調整瀏覽器的寬度時,文字換行的位置也會隨之變化,格式顯得相當混亂。為了規範格式,讀者應該在編寫程式碼時在需要換行的位置用單標籤
標籤強制換行。反之,不需要換行的部分用雙標籤包含。修改p.htm代碼如代碼4.3所示。
代碼4.3 換行的控制:p.htm
代码4.3 换行的控制:p.htm <html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p> 2002年岁末,神话开始。2003年秋冬,走向高潮和终极。 <br /> <nobr> 《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是<br /> 丰富兼统一的过程。有因就有果,</nobr>有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。 心音始终在,拷问自我,拷问时空。<nobr>这是最好的时代,这是最坏的时代,几乎每个时代的人都在这么说。 然而《维摩诘经·观众生品第七》中说:无住则无本。</nobr>从身体的言行开始,经过辩难言说的层面, 初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌 杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、 扭曲的生命,于是乎“无间道”。</p> <p> 顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来? 他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考, 毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界, 从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏, 我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>
在瀏覽器網址列輸入http://localhost/p.htm,瀏覽效果如圖4.3所示。 
圖4.3 換行的控制
由本例可得,被包含的部分不會自動換行,除非有
強制換行。
4.1.4 設定文字對齊方式
段落中的文字在某些時候需要有不同的對齊方式,預設對齊方式是左對齊。
標籤的對齊屬性為align,透過設定align為left、right或center值來實現左對齊、右對齊和居中對齊。修改p.htm代碼如代碼4.4所示。
代碼4.4 對齊的控制:p.htm
<html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p align="center"> 2002年岁末,神话开始。2003年秋冬,走向高潮和终极。 《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析, 亦是丰富兼统一的过程。有因就有果,有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。 心音始终在,拷问自我,拷问时空。这是最好的时代,这是最坏的时代,几乎每个时代的人都在这么说。 然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始,经过辩难言说的层面,初步达到存有自视境界, 最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌、杨锦荣、 沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、扭曲的生命, 于是乎“无间道”。</p> <p align="right"> 顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄? 他们从哪里来?他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰, 从文字中可以看出大家都在思考,毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、 一朵花、一粒沙可以看到一个世界,从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界, 无论这个世界是好是坏,我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>
在浏览器地址栏输入http://localhost/p.htm,浏览效果如图4.4所示。
图4.4 对齐的控制
4.1.5 添加水平分隔线
HTML提供了修饰段落的水平分隔线,在很多场合中可以轻松使用,不需要另外作图。水平分隔线的标签是单标签
,默认情况下占一行。
在D:\web\目录下创建网页文件,命名为hr.htm,编写代码如代码4.5所示。
代码4.5 分隔线的设置:hr.htm
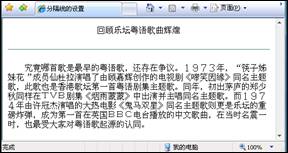
<html> <head> <title>分隔线的设置</title> </head> <body> <p align="center">回顾乐坛粤语歌曲辉煌</p> <hr /> <p> 究竟哪首歌是最早的粤语歌,还存在争议。1973年,“筷子姊妹花” 成员仙杜拉演唱了由顾嘉辉创作的电视剧《啼笑因缘》同名主题歌,此歌也是香港歌坛第一首粤语剧集主题歌。同年, 初出茅庐的郑少秋同样在TVB剧集《烟雨蒙蒙》中出演并主唱同名主题歌。而1974年由许冠杰演唱的大热电影 《鬼马双星》同名主题歌则更是乐坛的重磅炸弹,成为第一首在英国BBC电台播放的中文歌曲,在当时名震一时, 也最受大家对粤语歌起源的认同。</p> </body> </html>
在浏览器地址栏输入http://localhost/hr.htm,浏览效果如图4.5所示。
究竟哪首歌是最早的粤语歌,还存在争议。1973年,“筷子姊妹花”成中仙杜拉演唱了上顾嘉辉创作的电视剧《啼笑因缘》同名主题歌,此歌也是香港歌坛第一首粤语剧集主题歌。同年,初了茅庐的郑少秋同样在TVB剧集《烟雨蒙蒙》中出演并主唱同名主题歌。而1974年由许冠杰演唱的大热电影《鬼马双星》同名主题歌则更是乐坛的重磅炸弹,成为第一首在英国BBC电台播放的中文歌曲,在当时名震一时,也最受大家对粤语起源的认同。

图4.5 分隔线的设置
一个简单的
标签就可以实现分隔线,轻松地修饰了段落排版,使之更美观。不过对于不同的应用场合,
默认单一的线条样式显然不能满足要求。
标签的多种属性解决了这个问题,常用的属性有width、size、align、color和title。width即宽度设置,属性值默认单位为像素,也可以用百分比来表示分隔线所占空间的比例。size可以理解为分隔线的厚度或高度,属性值默认单位同宽度。align为对齐方式,类似于
的align。color即颜色,根据需要设置分隔线的不同颜色。title属性使用不多,浏览者光标悬停在分隔线上时出现属性值的内容提示。
— 说明:
的默认对齐方式是居中。HTML的宽度和高度属性默认单位为像素,一般无须标识单位。不过style属性中必须标识单位。
还有一个属性是noshade,当分隔线没有设置颜色,并且设置了一定的size时,分隔线看上去是立体下凹的,有阴影。如果使用了noshade属性,分隔线将会呈现单色。修改hr.htm代码如代码4.6所示。
代码4.6 分隔线的样式设置:hr.htm
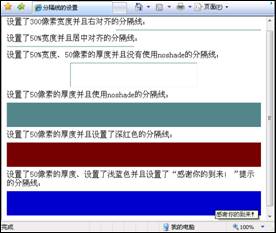
<html> <head> <title>分隔线的设置</title> </head> <body> 设置了300像素宽度并且右对齐的分隔线:<br /> <hr width="300" align="right" /> 设置了50%宽度并且居中对齐的分隔线:<br /> <hr width="50%" align="left" /> 设置了50%宽度、50像素的厚度并且没有使用noshade的分隔线:<br /> <hr width="50%" size="50" /> 设置了50像素的厚度并且使用noshade的分隔线:<br /> <hr size="50" noshade="noshade" /> 设置了50像素的厚度并且设置了深红色的分隔线:<br /> <hr size="50" color="770000"/> 设置了50像素的厚度、设置了浅蓝色并且设置了“感谢你的到来!”提示的分隔线:<br /> <hr size="50" color="0000cc" title="感谢你的到来!"/> </body> </html>
在浏览器地址栏输入http://localhost/hr.htm,浏览效果如图4.6所示。
图4.6 分隔线的样式设置
以上就是HTML网页的段落排版和换行_HTML/Xhtml_网页制作的内容,更多相关内容请关注PHP中文网(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













