202個免費的高品質XHTML模板(2)_HTML/Xhtml_網頁製作
繼上一篇202個免費的高品質XHTML模板(1) 之後,腳本之家推出了該系列的第二部分,讓我們一起看看這部分模板吧:
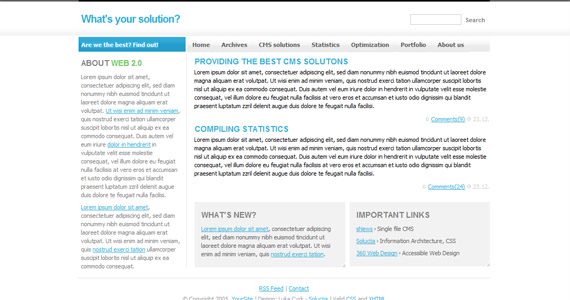
102. What’s Your Solution XHTML, CSS 範本
預覽 || 下載
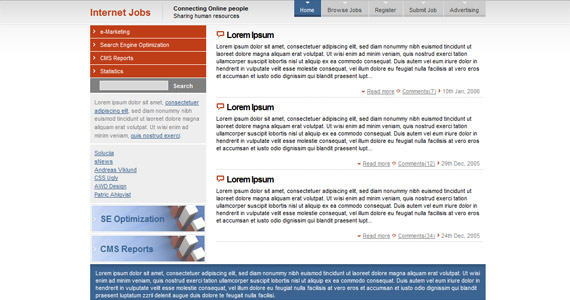
103. Internet Jobs XHTML And CSS 範本
預覽 || 下載
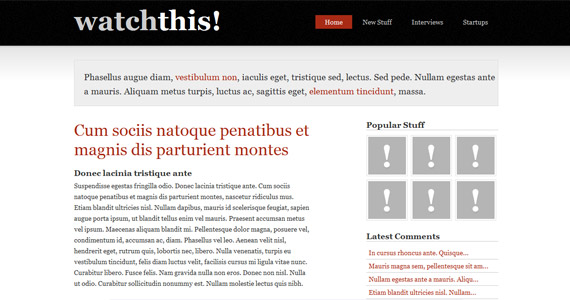
104. Watch This! XHTML And CSS 範本
預覽 || 下載
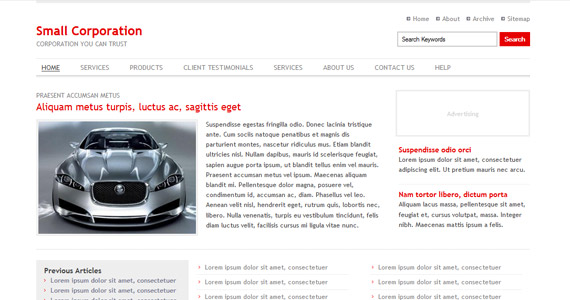
105. Small Corporation XHTML And CSS 範本
預覽 || 下載
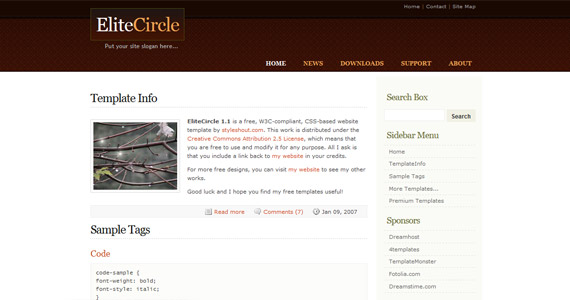
106. Elite Circle XHTML And CSS 範本
預覽 || 下載
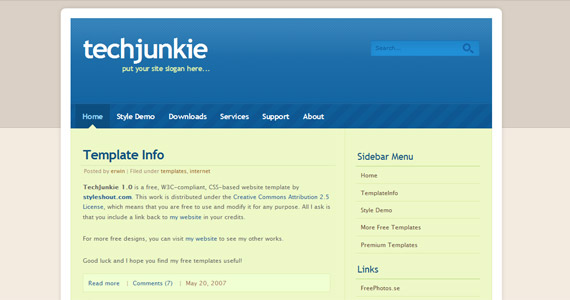
107. TechJunkie XHTML And CSS 範本
預覽 || 下載
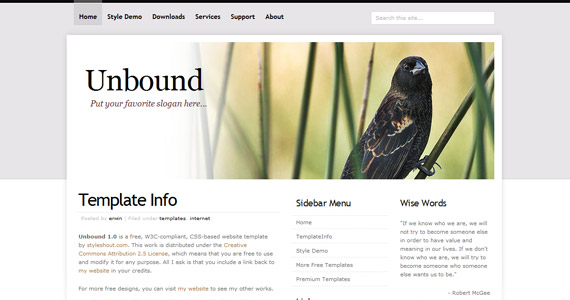
108. Unbound XHTML And CSS 範本
預覽 || 下載
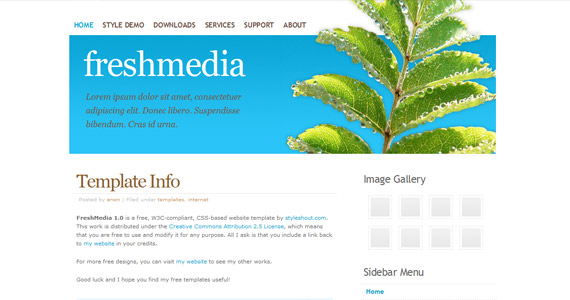
109. Fresh Media XHTML And CSS 範本
預覽 || 下載
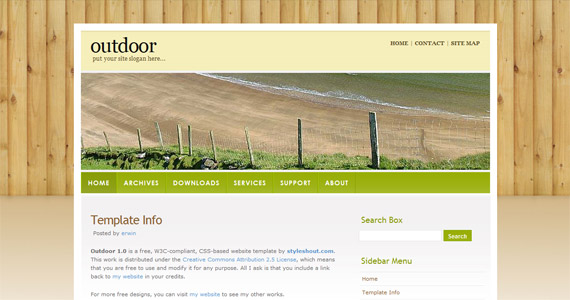
110. OutDoor XHTML And CSS 範本
預覽 || 下載
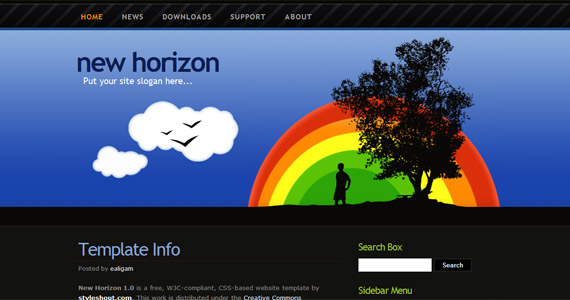
111. New Horizon XHTML And CSS 範本
預覽 || 下載
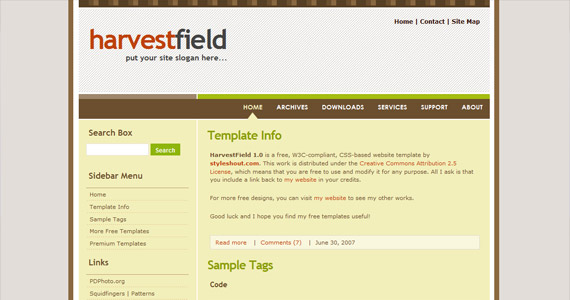
112. Harvest Field XHTML And CSS 範本
預覽 || 下載
#p#
繼上一篇202個免費的高品質XHTML模板(1) 之後,腳本之家推出了該系列的第二部分。
113. Surfing XHTML And CSS 範本
預覽 || 下載
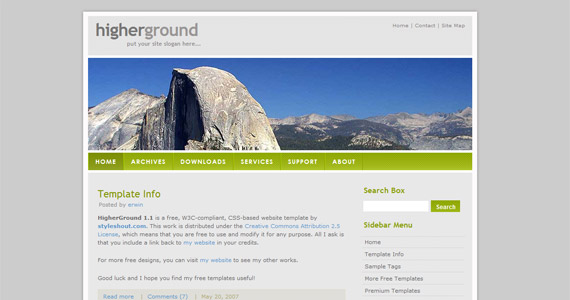
114. Higher Ground XHTML And CSS 範本
預覽 || 下載
115. Envision XHTML And CSS 範本
預覽 || 下載
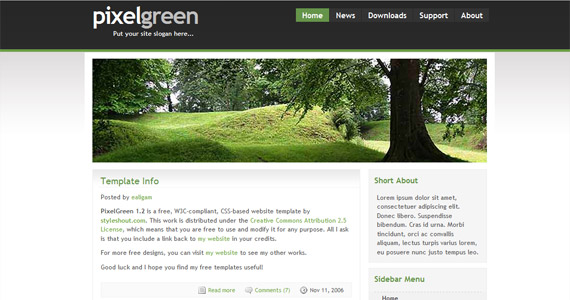
116. PixelGreen XHTML And CSS 範本
預覽 || 下載
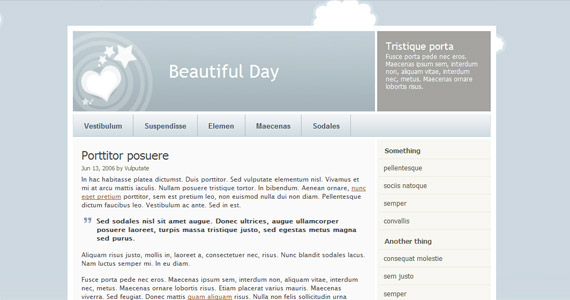
117. Beautiful Day XHTML And CSS 範本
預覽 || 下載
118. Baloonr XHTML And CSS 範本
預覽 || 下載
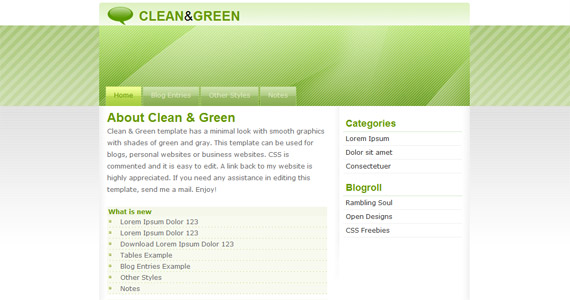
119. Clean&Green XHTML And CSS 範本
預覽 || 下載
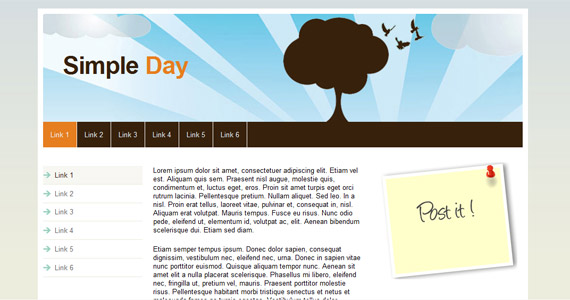
120. Simple Day XHTML And CSS 範本
預覽 || 下載
121. Emporium XHTML And CSS 範本
預覽 || 下載
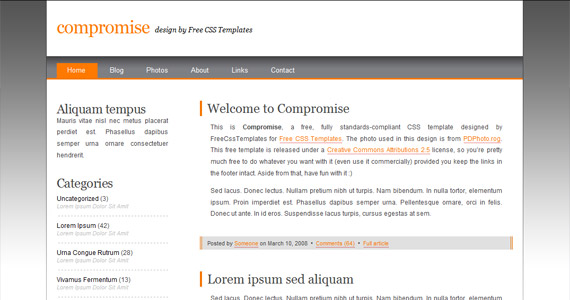
122. Compromise XHTML And CSS 範本
預覽 || 下載
#p#
繼上一篇202個免費的高品質XHTML模板(1) 之後,腳本之家推出了該系列的第二部分。
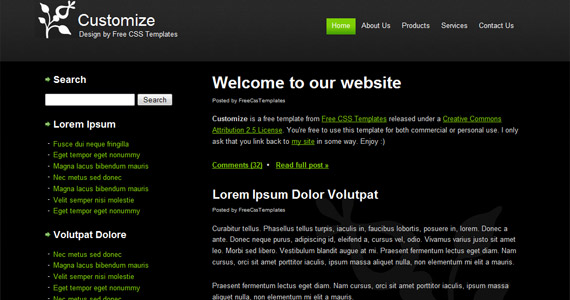
123. Customize XHTML And CSS 範本
預覽 || 下載
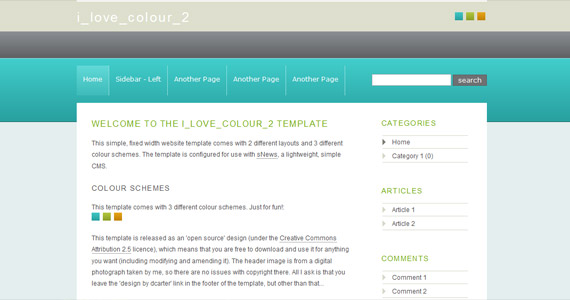
124. I Love Color-2 XHTML And CSS 範本
預覽 || 下載
125. ColorVoid XHTML And CSS 範本
預覽 || 下載
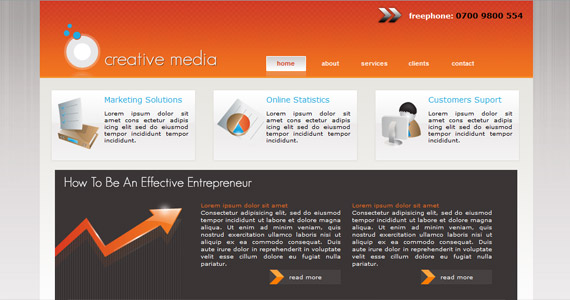
126. Creative Media XHTML And CSS 範本
預覽 || 下載
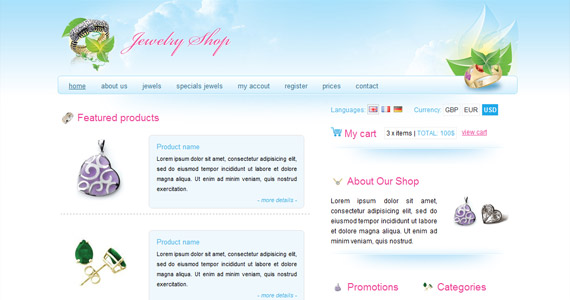
127. Jewelry Shop XHTML And CSS 範本
預覽 || 下載
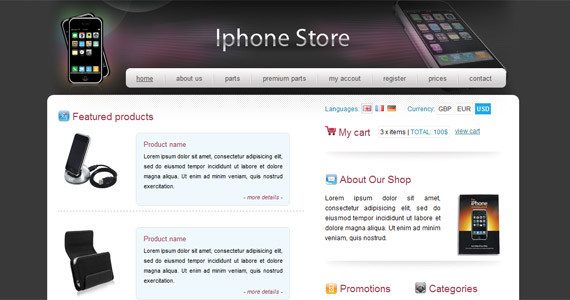
128. iPhone Store XHTML And CSS 範本
預覽 || 下載
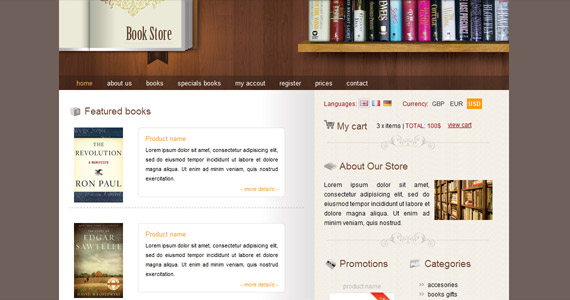
129. BookStore XHTML And CSS 範本
預覽 || 下載
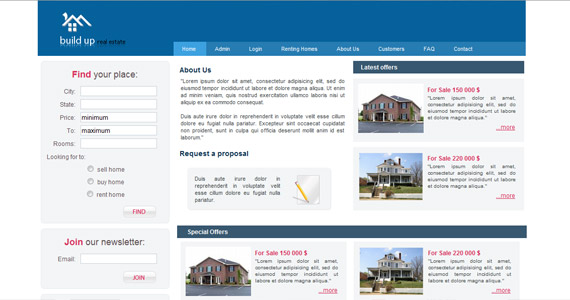
130. BuildUp XHTML And CSS 範本
預覽 || 下載
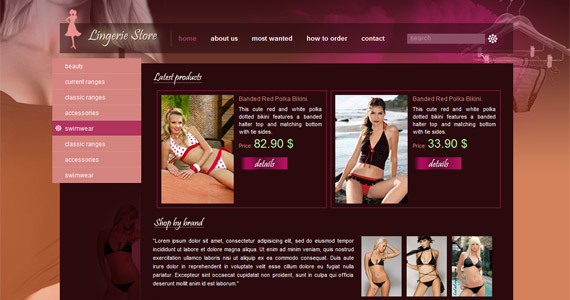
131. Lingerie Store XHTML And CSS 範本
預覽 || 下載
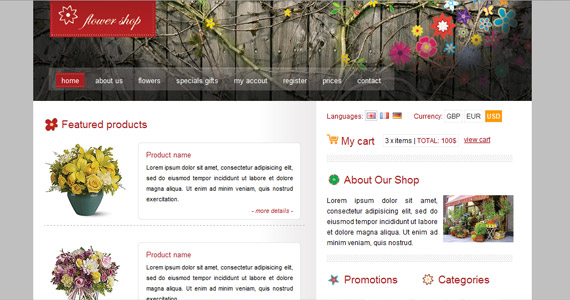
132. Flower Shop XHTML And CSS 範本
預覽 || 下載
#p#
繼上一篇202個免費的高品質XHTML模板(1) 之後,腳本之家推出了該系列的第二部分。
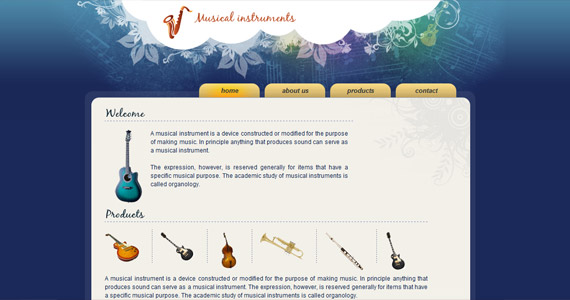
133. Musical Instruments XHTML And CSS 範本
預覽 || 下載
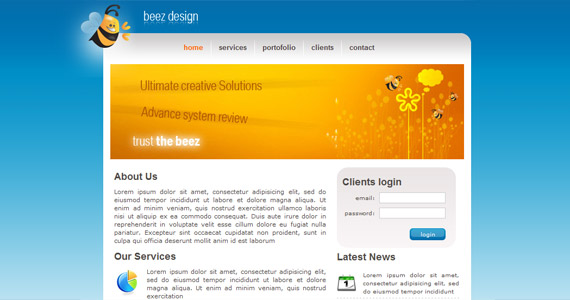
134. Beez Design XHTML And CSS 範本
預覽 || 下載
135. Grunge Era XHTML And CSS 範本
預覽 || 下載
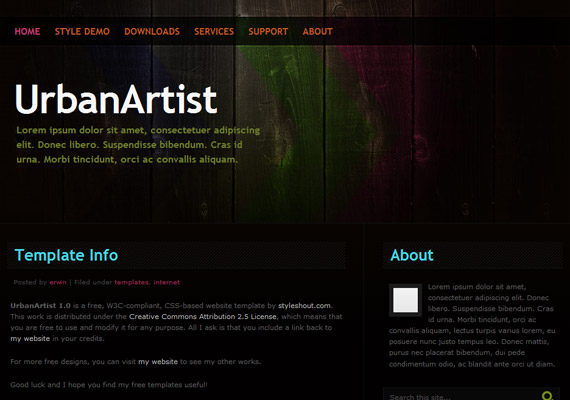
136. Urban Artist XHTML And CSS 範本
預覽 || 下載
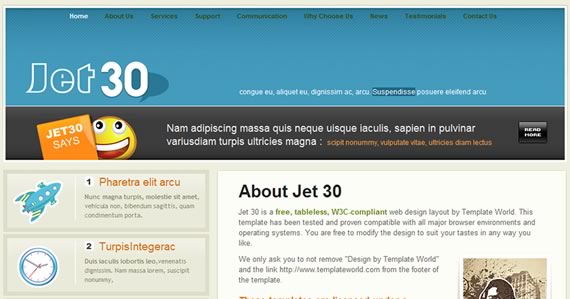
137. Jet 30 XHTML And CSS 範本
預覽 || 下載
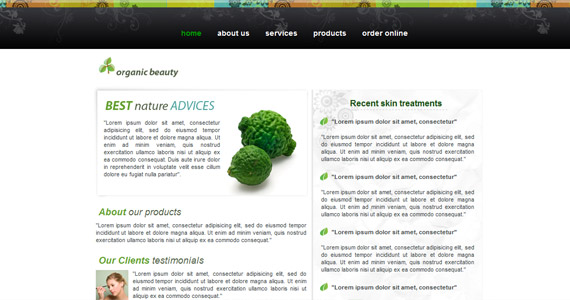
138. Organic Beauty XHTML And CSS 範本
預覽 || 下載
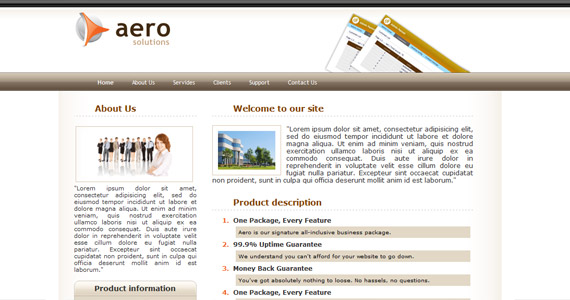
139. Aero Solutions XHTML And CSS 範本
預覽 || 下載
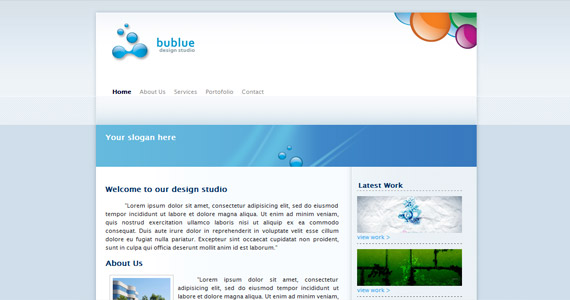
140. BuBlue XHTML And CSS 範本
預覽 || 下載
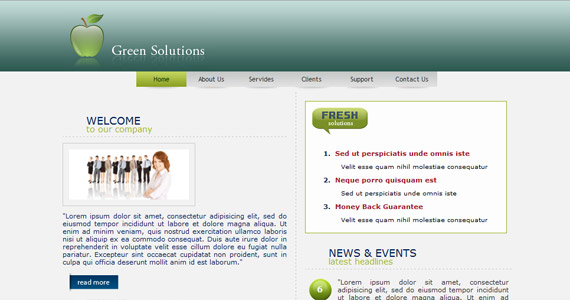
141. Green Solutions XHTML And CSS 範本
預覽 || 下載
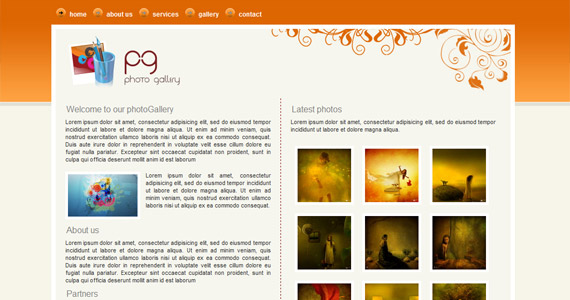
142. Photo Gallery XHTML And CSS 範本
預覽 || 下載
#p#
繼上一篇202個免費的高品質XHTML模板(1) 之後,腳本之家推出了該系列的第二部分。
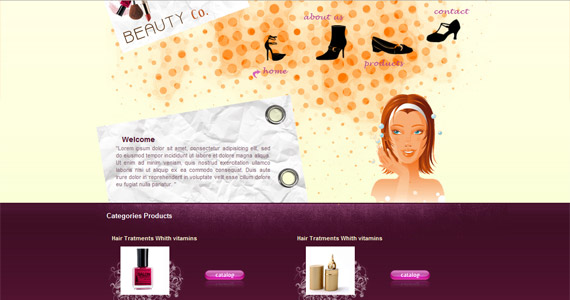
143. Beauty&Co XHTML And CSS 範本
預覽 || 下載
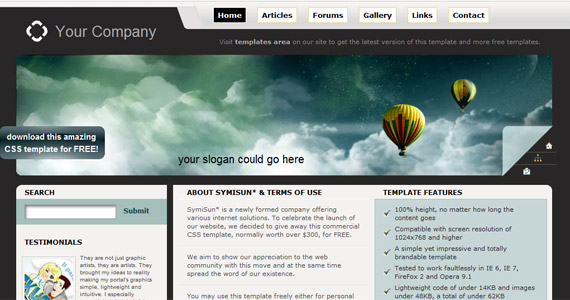
144. Symisun XHTML And CSS 範本
預覽 || 下載
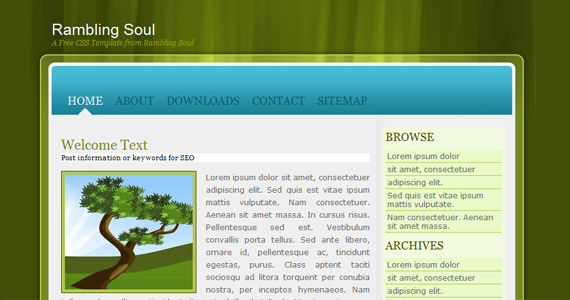
145. RS14 Green XHTML And CSS 範本
預覽 || 下載
146. RS13 Colourful, JS, XHTML And CSS 範本
預覽 || 下載
147. Bamboo XHTML And CSS 範本
預覽 || 下載
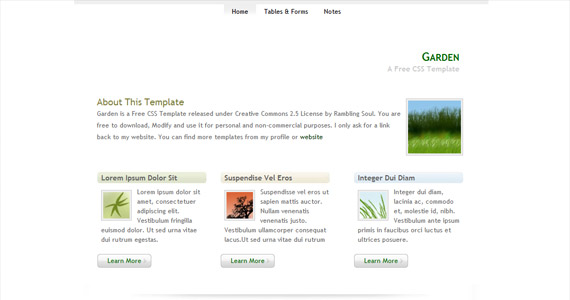
148. Garden XHTML And CSS 範本
預覽 || 下載
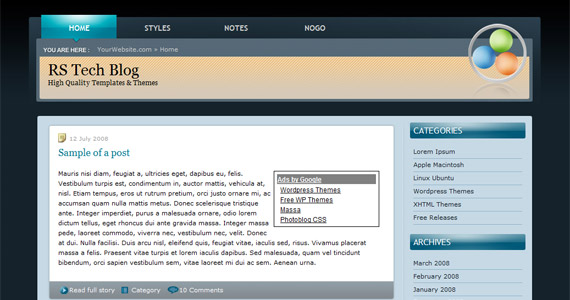
149. RS Tech Blog XHTML And CSS 範本
預覽 || 下載
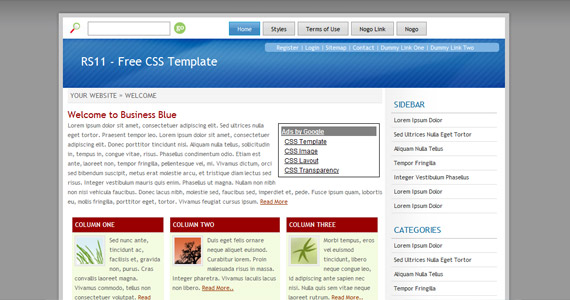
150. RS11 Business XHTML And CSS 範本
預覽 || 下載
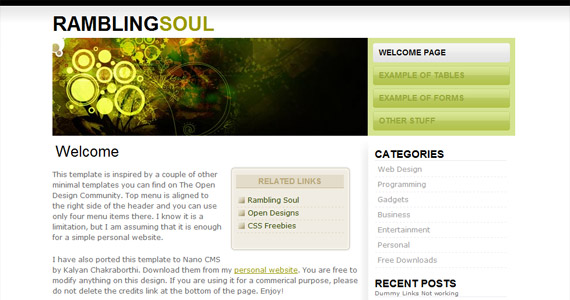
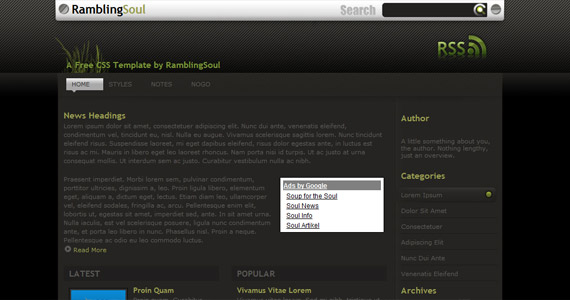
151. Unnamed XHTML And CSS 範本
預覽 || 下載
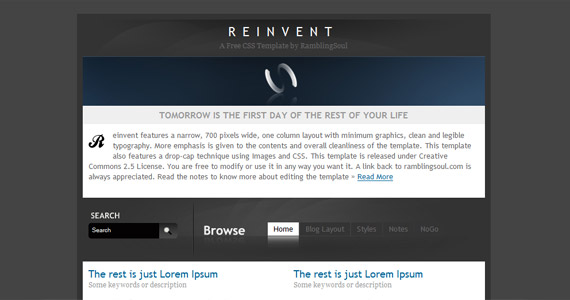
152. ReInvent XHTML And CSS 範本
預覽 || 下載
#p#
繼上一篇202個免費的高品質XHTML模板(1) 之後,腳本之家推出了該系列的第二部分。
153. RS10 Grey XHTML And CSS 範本
預覽 || 下載
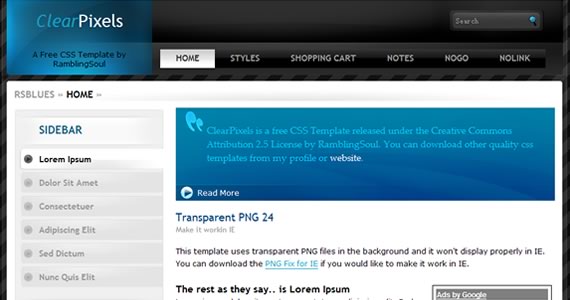
154. Clear Pixels XHTML And CSS 範本
預覽 || 下載
155. Colors XHTML And CSS 範本
預覽 || 下載
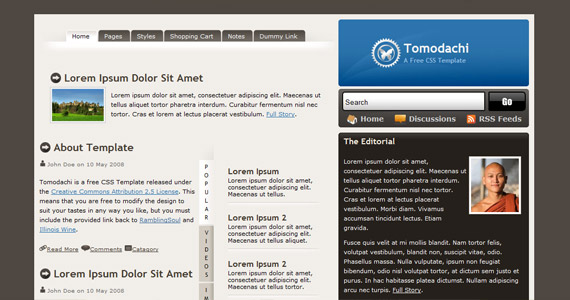
156. Tomodachi XHTML And CSS 範本
預覽 || 下載
157. MonoChrome XHTML And CSS 範本
預覽 || 下載
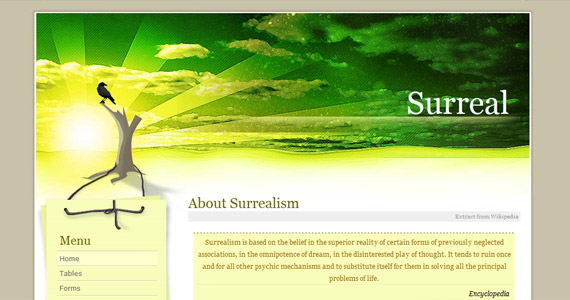
158. Surreal XHTML And CSS 範本
預覽 || 下載
159. Spotlight Blog XHTML And CSS 範本
預覽 || 下載
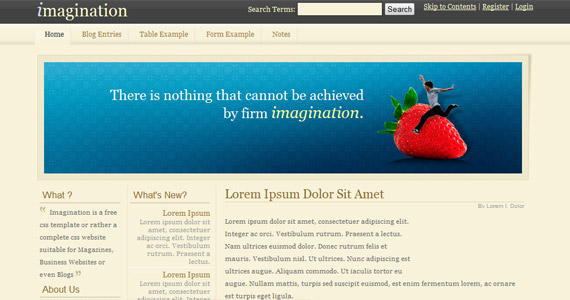
160. Imagination XHTML And CSS 範本
預覽 || 下載
161. iFeelLuck XHTML And CSS 範本
預覽 || 下載
162. RS9 Red XHTML And CSS 範本
預覽 || 下載
#p#
繼上一篇202個免費的高品質XHTML模板(1) 之後,腳本之家推出了該系列的第二部分。
163. Cool Colors XHTML And CSS 範本
預覽 || 下載
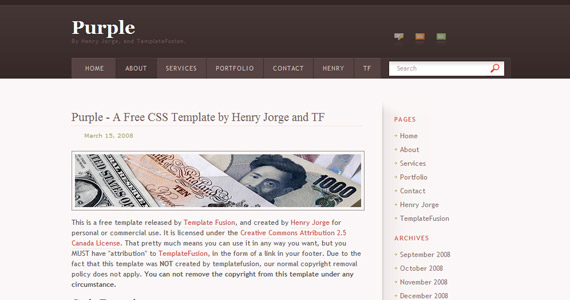
164. Purple Design XHTML And CSS 範本
預覽 || 下載
165. Mint Idea XHTML And CSS 範本
預覽 || 下載
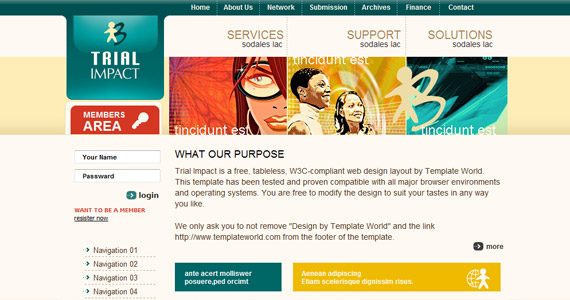
166. Trial Impact XHTML And CSS 範本
預覽 || 下載
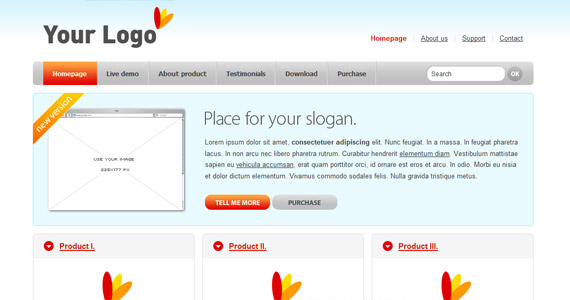
167. Impress 06 XHTML And CSS 範本
預覽 || 下載
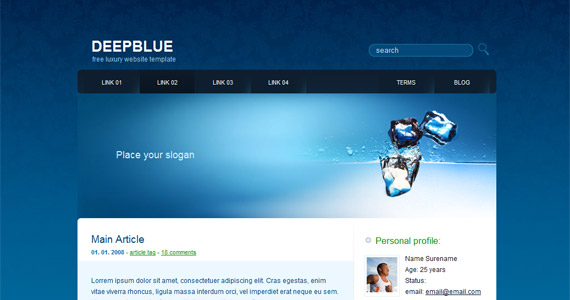
168. DeepBlue XHTML And CSS 範本
預覽 || 下載
169. Blue Business XHTML And CSS 範本
預覽 || 下載
170. FutureMag XHTML And CSS 範本
預覽 || 下載
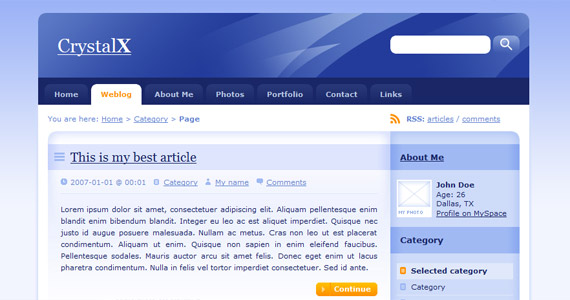
171. Crystal X XHTML And CSS 範本
預覽 || 下載
172. Silk XHTML And CSS 範本
預覽 || 下載
#p#
繼上一篇202個免費的高品質XHTML模板(1) 之後,腳本之家推出了該系列的第二部分。
173. DarkSide XHTML And CSS 範本
預覽 || 下載
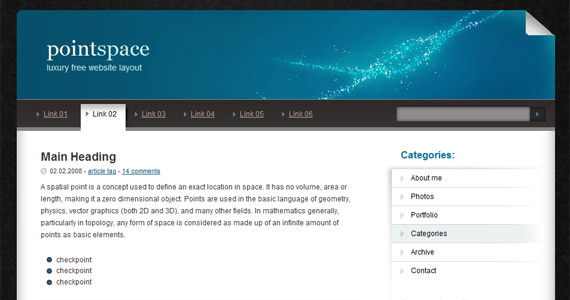
174. Point Space XHTML And CSS 範本
預覽 || 下載
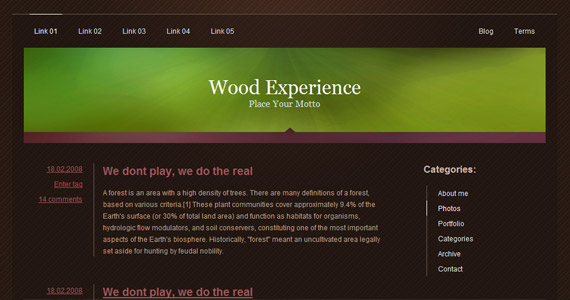
175. Wood Experience XHTML And CSS 範本
預覽 || 下載
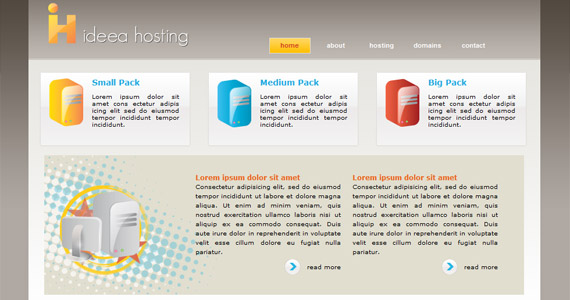
176. Idea Hosting XHTML And CSS 範本
預覽 || 下載
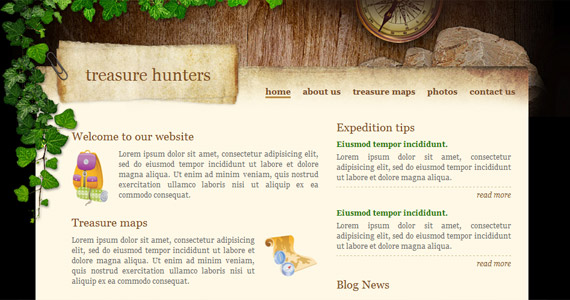
177. Treasure Hunters XHTML And CSS 範本
預覽 || 下載
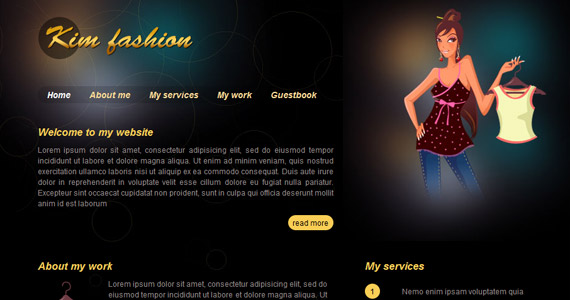
178. Kim Fashion XHTML And CSS 範本
預覽 || 下載
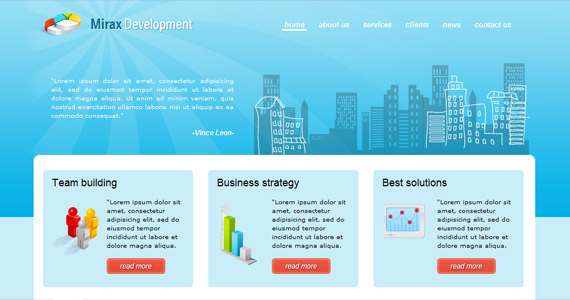
179. Mirax Development XHTML And CSS 範本
預覽 || 下載
180. Free Software XHTML And CSS 範本
預覽 || 下載
181. Radio Station XHTML And CSS 範本
預覽 || 下載
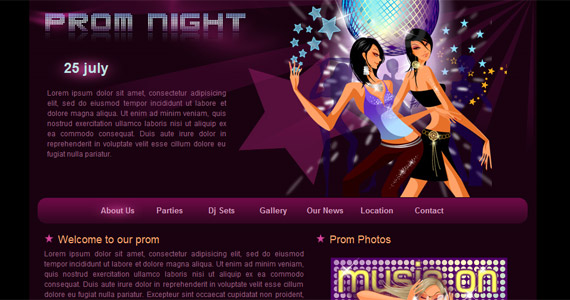
182. Prom Night XHTML And CSS 範本
預覽 || 下載
#p#
繼上一篇202個免費的高品質XHTML模板(1) 之後,腳本之家推出了該系列的第二部分。
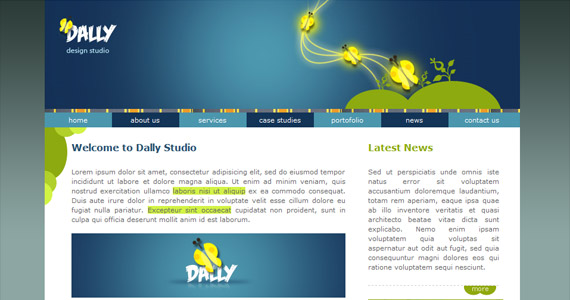
183. Design Studio XHTML And CSS 範本
預覽 || 下載
184. Logo Design Studio XHTML And CSS 範本
預覽 || 下載
185. Love Dating XHTML And CSS 範本
預覽 || 下載
186. Photographer Folio XHTML And CSS 範本
預覽 || 下載
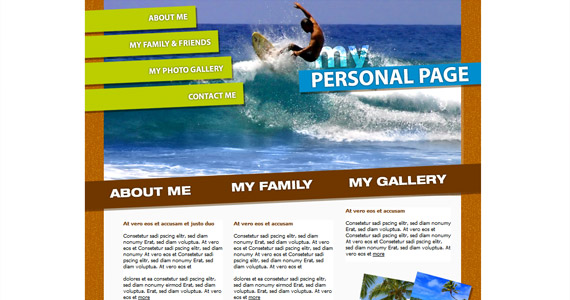
187. My Personal Page XHTML And CSS 範本
預覽 || 下載
188. Cleo Studio XHTML And CSS 範本
預覽 || 下載
189. Medical Clinic XHTML And CSS 範本
預覽 || 下載
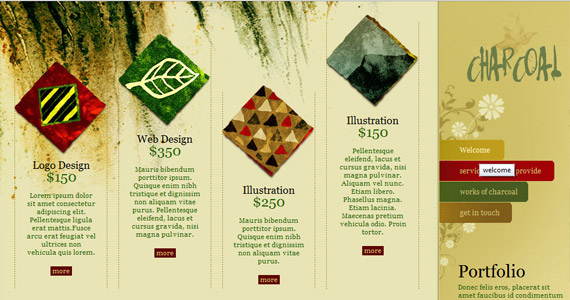
190. Charcoal Design XHTML And CSS 範本
預覽 || 下載
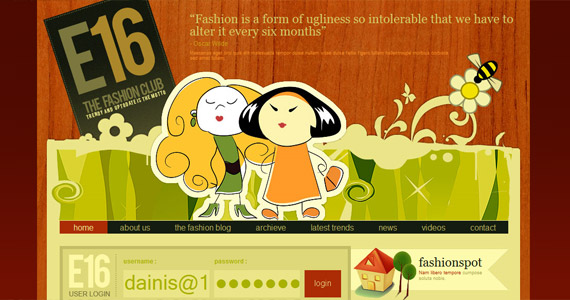
191. E16 Fashion Club XHTML And CSS 範本
預覽 || 下載
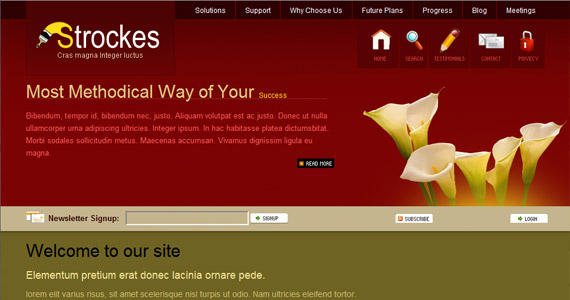
192. Strockes XHTML And CSS 範本
預覽 || 下載
#p#
繼上一篇202個免費的高品質XHTML模板(1) 之後,腳本之家推出了該系列的第二部分。
193. EC Mania XHTML And CSS 範本
預覽 || 下載
194. Package XHTML And CSS 範本
預覽 || 下載
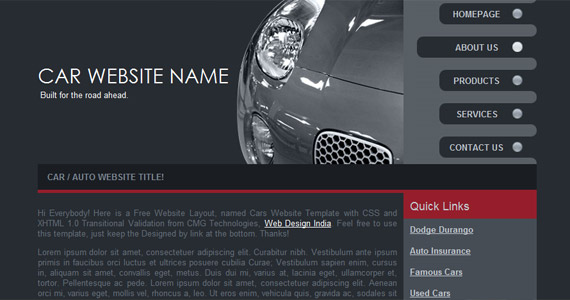
195. Car Website XHTML And CSS 範本
預覽 || 下載
196. Yellow Effects XHTML And CSS 範本
預覽 || 下載
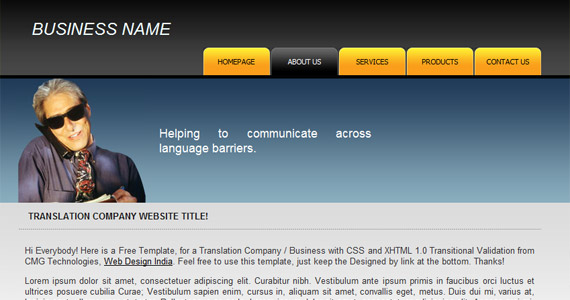
197. Translation Company XHTML And CSS 範本
預覽 || 下載
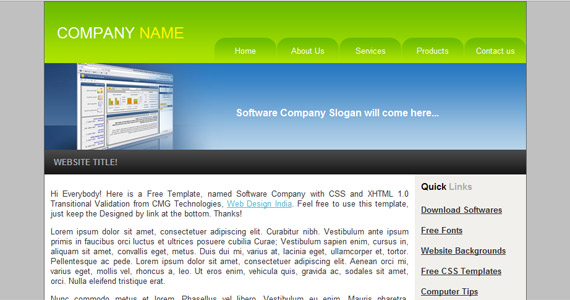
198. Software Company XHTML And CSS 範本
預覽 || 下載
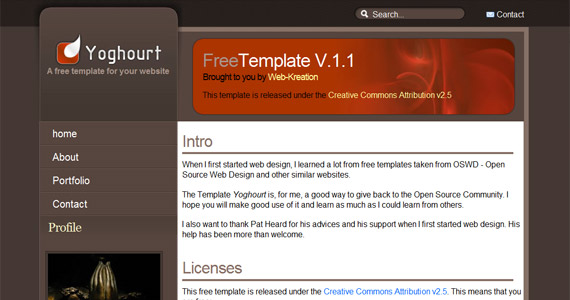
199. Yoghurt XHTML And CSS 範本
預覽 || 下載
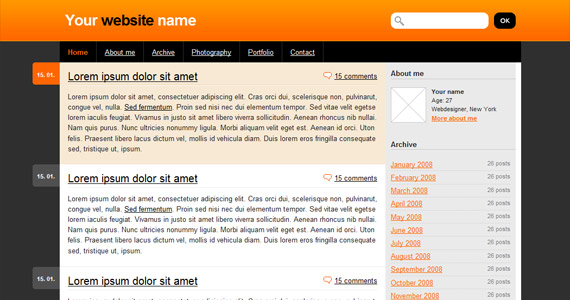
200. Simply Design XHTML And CSS 範本
預覽 || 下載
201. Hot Pink XHTML And CSS 範本
預覽 || 下載
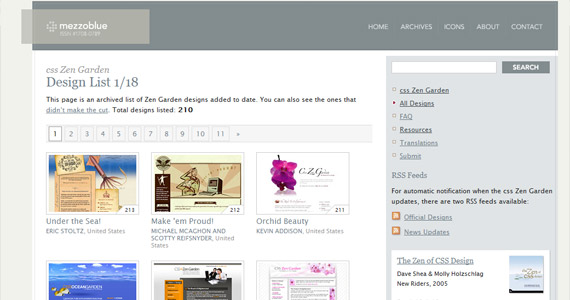
202. CSS 禪意花園
CSS禪意花園是一個更好的資源,它現在已經擁有210個設計了-你可以從那裡下載HTML和CSS檔案來測試不同的技術。不過那些模板並不能用於商業用途,但是對於學習來說,禪意花園真的是一個非常出色的資源。
就這些了,不過我想,如果你正在尋找高品質模板的話,這些應該就夠了…

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






