jQuery學習筆記之 Ajax操作篇(二) - 資料傳遞_jquery
請求資料
我們可以使用 GET、POST 兩種方式向後端請求數據,這裡以 PHP 為例,假設有測試頁面 age.php,用於返回年齡信息,內容為:
if(isset($_REQUEST['name']) && $_REQUEST['name'] == 'stephen') {
echo '23';
}目前頁面內容為:
<div> <a href="age.php">stephen</a> <span>age : </span> <span id="sex"></span> </div>

我們希望點擊 a 標籤後,在不刷新頁面的前提下獲取年齡資訊。首先用 GET 方式請求資料:
GET 方式
$('a').click(function(e) {
e.preventDefault();//
var url = $(this).attr('href'),
name = $(this).text(),
requestData = {'name': name};
$.get(url, requestData, function(data) {
$('#sex').html(data);
});
});點選 a 標籤後,目前頁面為:

資料請求成功。我們再用 POST 方式測試下:
POST 方式
$('a').click(function(e) {
e.preventDefault();//
var url = $(this).attr('href'),
name = $(this).text(),
requestData = {'name': name};
$.post(url, requestData, function(data) {
$('#sex').html(data);
});
});程式碼幾乎一樣,只是由 get 方法變成 post 方法。
這裡我們其實還可以用 load 方法簡化程式碼:
$('a').click(function(e) {
e.preventDefault();
var url = $(this).attr('href'),
name = $(this).text(),
requestData = {'name': name};
$('#sex').load(url, requestData);
});傳送資料
除了可以使用 Ajax 技術從後端獲取數據,還可以向後端發送數據,常見的就是異步提交表單的情景,這裡以用戶驗證為例:
<form action="validate.php"> username:<input id="username" name="username" type="text" /> password:<input id="password" name="password" type="text" /> <input value="submit" type="submit" /> </form>

假設當使用者名稱為 stephenlee,密碼為 123456 時驗證通過,否則失敗,測試頁 validate.php 為:
if($_REQUEST['username'] == 'stephenlee' && $_REQUEST['password'] == '123456') {
echo 'pass';
} else {
echo 'fail';
}使用 get 方式傳送資料到後端驗證:
$('form').submit(function(e) {
e.preventDefault();//
var url = $(this).attr('action'),
username = $('input[name="username"]').val(),
password = $('input[name="password"]').val(),
requestData = {'username': username, 'password': password};
$.get(url, requestData, function(result) {
alert(result);
});
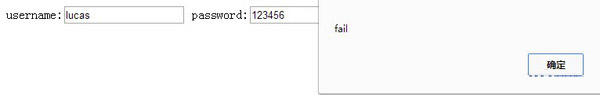
});輸入錯誤使用者名稱 lucas 後,結果為:

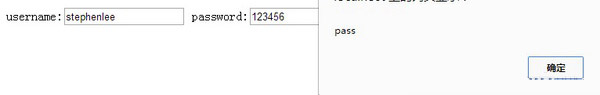
輸入正確使用者名稱 stephenlee 後,結果為:

使用 post 方式傳送資料思路相同,就不再贅述了。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
Ajax(非同步JavaScript和XML)允許在不重新載入頁面情況下新增動態內容。使用PHP和Ajax,您可以動態載入產品清單:HTML建立一個帶有容器元素的頁面,Ajax請求載入資料後將資料加入到該元素中。 JavaScript使用Ajax透過XMLHttpRequest向伺服器傳送請求,從伺服器取得JSON格式的產品資料。 PHP使用MySQL從資料庫查詢產品數據,並將其編碼為JSON格式。 JavaScript解析JSON數據,並將其顯示在頁面容器中。點選按鈕觸發Ajax請求,載入產品清單。
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬






