IE8開發人員工具的選單解說_HTML/Xhtml_網頁製作
這篇文章已經簡單的把開發人員工具的各個選單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。
IE8「開發人員工具」使用詳解上(各級選單詳解)
IE8正式版已經發布了。本篇文章不會非常扯蛋地去進行什麼評測,然後給出什麼「Chrome運行JavaScript能力是IE8的15倍」、什麼「IE8頁面渲染速度是Safari的2.456倍」、什麼「IE8的抗強暴能力比FireFox高出1.235倍」 這樣的操蛋的結論。我管誰比誰強多少?我只知道:當windows7發布的時候,IE8瀏覽器的市場佔有率將讓前台開發人員無法說:「不用去管IE8,沒有幾個人在用它」。所以,這篇文章將會非常務實的講解一下,IE8也許是唯一讓開發人員感到親切的「開發人員工具」。同時,我們會延伸一些相關的資料和知識。所以,請拋棄你對IE8的偏見,耐心的看吧。
你還沒安裝IE8?
如果你是前端開發人員,那還請你安裝一下這玩意吧。因為正式版已經發布了。有別於以前的beta版,這次咱得認真的關註一下它了。去下載並安裝一個吧,下面是下載地址-
IE8中文版下載清單
Windows XP
Windows Vista
Windows Server 2003
Windows Server 2003
Windows Server 2008
Windows Server 2008Windows XP 64-bit
Windows Vista 64-bit
Windows Server 2003 64-bit
bit
IE8英文版下載清單
Windows XP
Windows XP 64 Bit
Windows Vista
Windows Vista 64 Bit
Windows Vista 64 Bit
Windows Server 2003
Windows Server 2003 64 Bit
Windows Server 2008
哦,也許你會擔心,你係統內的IE6或IE7完蛋了。恩,的確,這有可能。但是,你可以試試看下面的工具。它可以讓你多版本的IE共存——IE多版本共存的解決方案——IETester
微軟網頁開發調試利器SuperPreview(附下載)
認識「開發人員工具」
雖然這玩意改了時髦的名字,但是卻也不是什麼新玩意,它的前身是「IEdevtoolbar」。但是,以前只是IE的一個插件而已。而在IE8中,瀏覽器已經自動整合了這玩意,不僅改了個有點土鱉的名字,而且功能也加強了很多。
開發人員工具在IE8的工具選單下,或是直接點選F12快捷鍵也可以呼叫出來。 
在我們介紹它之前,我們先來說說這玩意到底能做什麼?如果你只是用瀏覽器來瀏覽網站,不用操心頁面是怎麼做出來的。那我想你已經可以離開這頁了。
整體來說,開發人員工具就是為前端開發人員開發頁面而設計的工具。提供一系列的小工具,讓你可以方便的查找頁面的bug,包括html程式碼、css程式碼和JavaScript程式碼。同時,他也提供了一些雖然比較雞肋,但是還能咂咂味的小工具,例如取色、螢幕尺子等。
ok,我們已經看到它了,也知道它能做什麼了。那就讓我們根據選單的順序一一來介紹它吧—
本篇文章已經簡單的把開發人員工具的各個選單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。
【檔案】選單 
【全部撤銷】
先前在開發人員工具中進行的操作全部取消,並且刷新頁面和DOM結構。
【自訂Internet Explorer試圖來源】
【試圖來源】真是操蛋的名詞。通俗一點的說法就是:「用什麼編輯器查看網頁原始檔」。例如:我用的就是EditPlus。
【退出】
為了不侮辱閣下的智商,這個我就不多說了。嗯,F12是個奇偶快捷鍵,這個順便提一下吧。
【查找】選單
點選選擇元素 
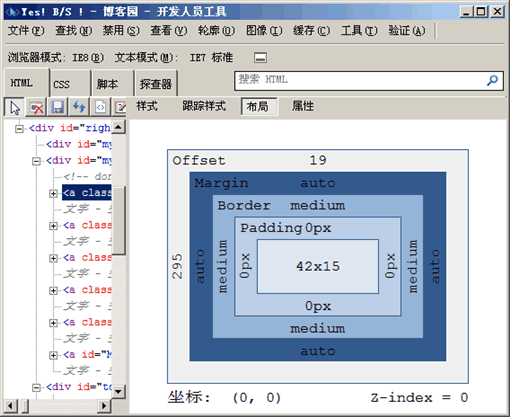
快速鍵Ctrl B,跟點擊圖中的那個滑鼠ICO按鈕效果一樣。最最常用的功能。也是一個奇偶開關。開啟時,用滑鼠點選頁面上的元素時,就會選取改變元素,並且列出改變元素的DOM結構、CSS樣式等資訊。 
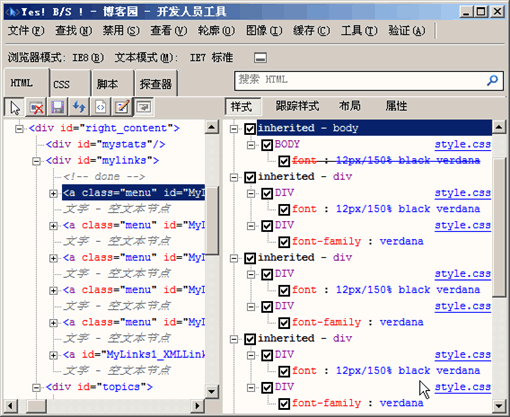
例如上面的圖。左邊的區域顯示了此超連結元素的DOM資訊。可以明確地看出它的父元素、子元素以及兄弟元素。
右邊的區域顯示了改元素樣式資訊。其中被線劃掉的樣式,表示該樣式因為優先權不夠高,已經不再運作了。調試的時候,前面的勾可以鉤掉的,鉤掉的時候表示強迫刪除此樣式。而且,每個樣式的屬性,用滑鼠點擊後都可以立即修改。從而即時的看到修改後的頁面效果,非常方便。
使用過FireFox的FireBug的朋友,對此一定不會陌生。差別只是:FireBug是把優先順序比較低的樣式排列在下方,僅此而已。 
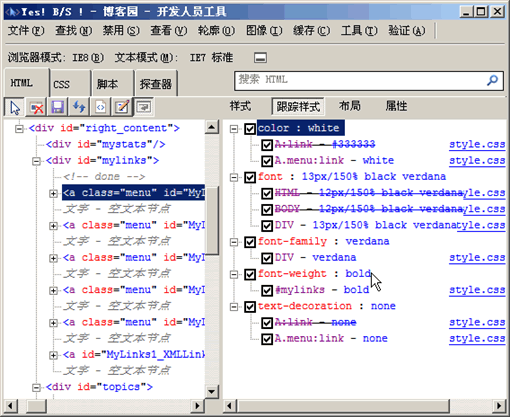
【追蹤樣式】視圖和【樣式】視圖的作用是一樣的,都是用來看選取元素的樣式資訊。差別只是:它換了個視圖方式而已。具體習慣哪種視圖,就看自己的喜好了。
這篇文章已經簡單的把開發人員工具的各個選單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。 
【佈局】視圖可以顯示選取元素的盒裝模型資訊。雖然相比FireBug可以顯示更多的信息,但是我還是比較喜歡FireBug中直接在頁面上用色塊表現出來的方式。 
【屬性】視圖可以查看選取元素的屬性資訊。非常令人高興的是:你可以立即增加或刪除一些屬性,用來快速的調試頁面。
哦,對了。要注意的是:無論你是在開發人員工具中修改選取元素的樣式還是屬性,他們都是暫時的調試而已,並不會正在修改你的網頁原始碼。
【停用】選單 
【腳本】
會禁止使用頁面的JavaScript或VBScript腳本。為什麼要禁用呢?為了測試頁面的健壯性。有些對頁面設計要求比較高的客戶會問:「如果客戶禁用了腳本,這個頁面還能不能使用呢?」恩,對,這個功能就是用來測試這些操蛋客戶的變態需求的。
【彈出視窗阻止程式】
彈出視窗的過濾器。用來測試哪種「怎麼才能讓瀏覽器或安全軟體不過濾掉我的彈出視窗。」
【CSS】
「CSS裸奔節」來了!用這裡來測試一下你的頁面在CSS裸奔時的姿態。這也是檢驗頁面健壯性和可訪問性的重要測試。雖然,現在在中國會造訪網頁的盲人還不是很多。
這篇文章已經簡單的把開發人員工具的各個選單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。
【查看】選單 
【類別和ID資訊】
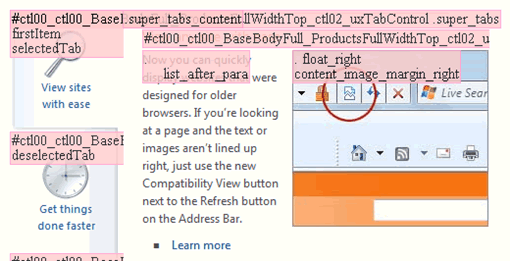
快速鍵是Ctrl I,奇偶開關。打開以後,你會看到頁面上佈滿了密密麻麻的紅色色塊。同時會顯示出class名稱或ID名稱。是的,這個就是查看類別和ID資訊的效果了。不過說實話,誰會對這坨紅色的大便感興趣呢?不只把頁面搞的看上去像個縫滿補丁的乞丐服,而且完全看不清楚-_-b... 
【連結路徑】
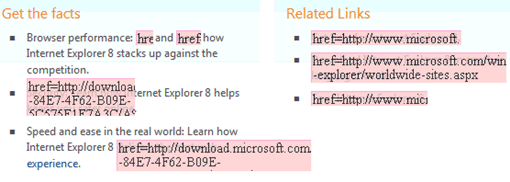
跟上面一樣。它會把頁面中的所有超連結都會一坨的紅色框出來,並且顯示其連結地址。 
【連結報告】
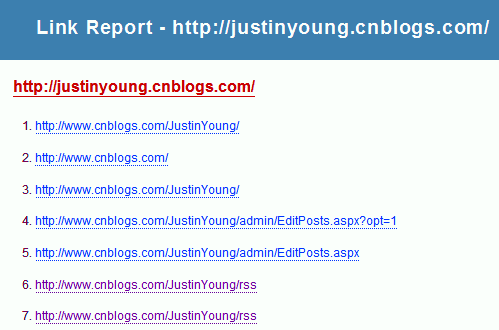
使用連結報告功能,開發人員工具會幫你產生一份此頁面的連結報表。包含連結數量、連結地址、是否新視窗開啟等資訊。不過,具體這玩意有什麼用。我也不知道。 
【選項卡索引】
高亮顯示所有包含tabindex屬性的元素。 tabindex屬性的設置,可以改變網頁元素獲得焦點的順序。
這篇文章已經簡單的把開發人員工具的各個選單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。
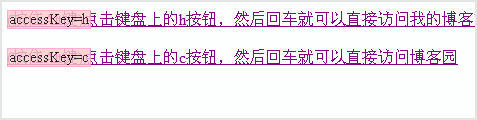
【存取鍵】
高亮顯示所有包含「accesskey屬性」的元素。設定accesskey屬性,可以設定元素獲得焦點的快速鍵。 
【原始檔】之「有樣式的元素來源」
產生一份包含選取元素樣式、HTML程式碼,網頁層級資訊的來源檔案。
必須先選取一個元素,此指令才有效。而且產生的來源檔案也只與選取元素有關。
【來源檔案】之「DOM(元素)」
快速鍵是Ctrl T。產生一份原始檔。此來源檔案只包含選取元素的DOM結構資訊。用過FireBug的朋友,可以聯想到「拷貝元素HTML代碼」這個指令。其實這個和那個差不多。只是這個是生成到一個窗口,而FireBug直接複製到剪貼簿而已。
【來源檔案】之「DOM(頁)」
快速鍵Ctrl G。產生一份原始檔。此來源檔案包含整個頁面的DOM資訊結構。非常操蛋的功能,不知道是不是因為bug的原因,此功能其實就是「查看網頁原始碼」。因為,產生的來源碼並非僅是DOM訊息,也包含CSS和腳本訊息等。
【原始檔】之「原始狀態」
極度操蛋的功能,其實就是「查看網頁原始碼」。大家應該都比較喜歡用滑鼠右鍵直接在網頁上點吧。
【輪廓】選單 
【輪廓】選單,很明顯就是把滿足條件的元素勾勒出來顯示的指令。
【表單元格】
就是把form表的各個單元格用桔色線框出來。讓你知道——哦。原來這裡就是表的單元格呀。 
【表】
就是把form表單用桔色線框出來。讓你知道——哦。原來這裡就是form表單呀。
【DIV元素】
就是把頁面中的所有div元素用綠色線框出來。讓你知道——哦。原來這些都是div元素呀。 
這篇文章已經簡單的把開發人員工具的各個選單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。
【圖片】
就是把頁面中的所有img元素用紫色線條框出來。讓你知道——哦。原來這些都是img元素呀。 
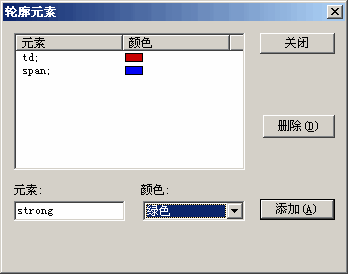
【任何元素】
這個比較強勁了。你可以自訂任何標籤和他們要用什麼顏色的線框出來。點擊這個選單,會跳出下面的對話框。很簡單。不再做說明了。 
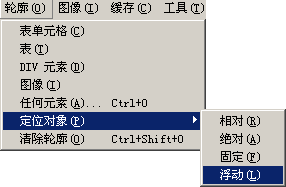
【定位元素】之「相對」
會用綠色線框出來,所有具有position:relative樣式的元素。
【定位元素】之「絕對」
會用黑色線框出來,所有具有position:absolute樣式的元素。
【定位元素】之「固定」
會用藍色線框出來,所有具有position:static樣式的元素。
【定位元素】之「浮動」
會用黃色線框出來,所有具有float樣式的元素。
【清除輪廓】
當你的頁面已經被各種顏色的線搞的像Excel表格一樣的時候,你可以使用這個指令來清除所有的線了。 
這篇文章已經簡單的把開發人員工具的各個選單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。
【圖片】選單 
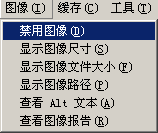
很明顯,這個指令就是控制頁面上各種圖片的。
【禁用圖像】
為了不侮辱你的智商,這個就不說了。唯一一點需要說明的是──不只是img元素,連元素的背景圖片都會被停用哦。
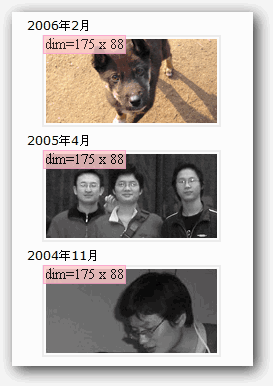
【顯示影像尺寸】
很不錯的功能。可以不用查看圖片屬性就快速的知道各個圖片的尺寸大小,當然,單位是像素。 
【顯示圖片檔案大小】
很不錯的功能。可以不用查看圖片屬性就快速的知道各個圖片的檔案大小,當然,單位是位元組。 
【顯示影像路徑】
很不錯的功能。可以不用查看圖片屬性就快速的知道各個圖片的URL路徑,而且還可以複製。 
【顯示Alt文字】
可以顯示出img元素的alt屬性的文字。順便一提:圖片的alt千萬不要進行關鍵字的堆砌,否則很容易被認定為SEO過渡優化。 
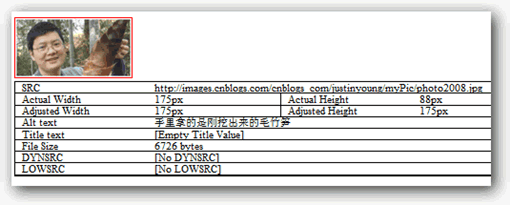
【檢視影像報告】
產生一份詳細的改頁的影像報表。包含每個圖片的非常詳盡的資訊。 
這篇文章已經簡單的把開發人員工具的各個選單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。
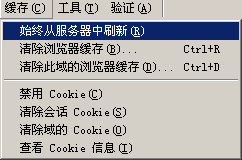
【快取】選單 
管理快取和Cookie的選單組。對開發人員來說這個將會是非常令人歡喜的功能。
【始終從伺服器刷新】
好像很高深的命令一樣。其實換句話說就是:「禁止使用瀏覽器快取」。
【清除瀏覽器快取】
快速鍵Ctrl R。沒啥好說的,只是簡化了先前的操作步驟而已。
我不知道你注意到選單中【清除瀏覽器快取】後面有三個點沒有。這個表示,點選此選單後會確認對話框。
【清除此網域的瀏覽器快取】
快速鍵Ctrl D。沒啥好說的,只清除本域下的瀏覽器快取。
【禁用Cookie】
沒什麼好處說。不讓吃餅乾了。
【清除會話Cookie】
清除瀏覽器所有的Cookie。你的論壇呀,社群呀都等著重新登陸吧。
【清除域的Cookie】
只清除本域下的Cookie。
【查看Cookie資訊】
查看此頁麵包含的Cookie資訊。別想,密碼你是得不到的。
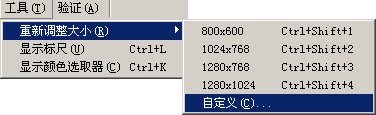
【工具】選單 
開發人員工具附送的一些很有用的小工具,雖然相比其他專門的相關工具有點弱。但應急還是足夠的。
【重新調整大小】
非常有用的小工具。可以快速的將瀏覽器視窗調整到相關的尺寸。這樣,測試網頁解析度相容性的時候就方便多了。
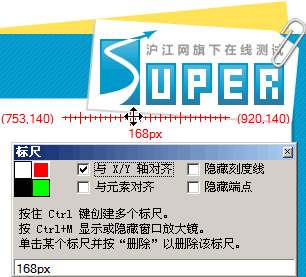
【顯示標尺】
一個簡單的標尺工具。使用它可以度量長度、距離等資訊。線的顏色是可以換的。也可以建立多個標題。如果太細為的地方,可以使用放大鏡功能。 
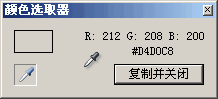
【顯示顏色選取器】
一個簡單的拾色工具。點擊滑鼠就可以選取顏色。不過,我向你推薦另一個工具-《我的工作工具箱-抓色工具(ColorPic)》,相較之下,開發人員工具中的這個就太簡單了。 
這篇文章已經簡單的把開發人員工具的各個選單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。
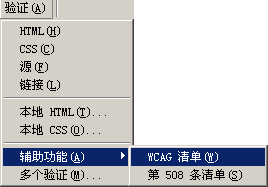
【驗證】菜單 
必將引起江湖腥風血雨(謝謝小七同學提醒我這個突然忘了的成語,唉~可能最新看的武俠小說比較少的緣故吧。不久的將來必將產生無數的孔乙己。
【HTML】
驗證頁面的HTML程式碼。會將本頁面傳送到w3c的html驗證工具,並得到驗證報表。
【CSS】
驗證頁面的CSS程式碼。會將本頁面傳送到w3c的css驗證工具,並得到驗證報表。
【來源】
驗證頁面的原始檔碼。會將本頁傳送至feedvalidator.org驗證工具,並得到驗證報表。
【連結】
驗證頁面的連結。會將本頁面傳送到w3c的驗證工具,並得到驗證報表。
【本地HTML】
開啟w3c的html驗證工具,對本地的頁面進行驗證。
【本地CSS】
開啟w3c的CSS驗證工具,對本地的頁面進行驗證。
【輔助功能】之「WCAG清單」
驗證頁面的WCAG(Web Content Accessibility Report-頁面的可訪問性)。會將本頁面傳送至contentquality.com驗證工具,並得到驗證報表。
【輔助功能】之「第508清單」
驗證頁的508 Standards。會將本頁面傳送至contentquality.com驗證工具,並得到驗證報表。
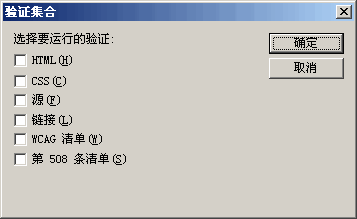
【多個驗證】
同時驗證對頁面進行多個規範的驗證。 
對於頁面的驗證,我想說兩句話:其實頁面是不是一樣要經過驗證才能上線呢?我個人感覺完全沒有必要。如果你是學生,躺在像牙塔裡面。你可以隨便你折騰你的頁面,因為你就是客戶,你就是有時間。但是商業項目,完全沒有必要為了一個「PASS」而浪費寶貴的項目資源。因為沒有哪個客戶會在乎「你看,我做的這個頁面是經過w3c多方面驗證的。」如果真的有客戶在乎了,那麼我只能說,我很崇拜你的「忽悠」能力。
敬請期待下一集
這篇文章已經簡單的把開發人員工具的各個菜單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。
但是更強大的功能,我們還完全沒有講到。所有,請期待我們下一篇文章吧。下一篇文章,將會詳細的解說JavaScript調試、瀏覽器模式、文字模式等功能的使用。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 十大數字貨幣交易所app推薦 幣圈虛擬幣交易所排名前十
Apr 22, 2025 pm 03:03 PM
十大數字貨幣交易所app推薦 幣圈虛擬幣交易所排名前十
Apr 22, 2025 pm 03:03 PM
十大數字貨幣交易所app推薦:1. OKX,2. Binance,3. gate.io,4. Huobi,5. Coinbase,6. KuCoin,7. Kraken,8. Bitfinex,9. Bybit,10. Bitstamp,這些app均提供實時行情、技術分析和價格提醒功能,幫助用戶實時監控市場動態並做出明智的投資決策。
 靠譜好用的虛擬幣交易所app推薦 幣圈十大交易所排行榜最新
Apr 22, 2025 pm 01:21 PM
靠譜好用的虛擬幣交易所app推薦 幣圈十大交易所排行榜最新
Apr 22, 2025 pm 01:21 PM
靠譜好用的虛擬幣交易所app是:1. Binance,2. OKX,3. Gate.io,4. Coinbase,5. Kraken,6. Huobi Global,7. Bitfinex,8. KuCoin,9. Bittrex,10. Poloniex。這些平台因其交易量、用戶體驗和安全性等因素被評選為最佳,均提供註冊、驗證、存款、提款和交易操作功能。
 十大數字虛擬貨幣app排行榜 幣圈交易數字貨幣交易所排名前十
Apr 22, 2025 pm 03:00 PM
十大數字虛擬貨幣app排行榜 幣圈交易數字貨幣交易所排名前十
Apr 22, 2025 pm 03:00 PM
十大數字虛擬貨幣app排行榜分別是:1. OKX,2. Binance,3. gate.io,4. Coinbase,5. Kraken,6. Huobi,7. KuCoin,8. Bitfinex,9. Bitstamp,10. Poloniex。這些交易所根據交易量、用戶體驗和安全性等因素評選,均提供多種數字貨幣交易服務和高效的交易體驗。
 2025數字貨幣交易平台有哪些 十大數字貨幣app最新排行榜
Apr 22, 2025 pm 03:09 PM
2025數字貨幣交易平台有哪些 十大數字貨幣app最新排行榜
Apr 22, 2025 pm 03:09 PM
十大虛擬幣看盤平台app推薦:1. OKX,2. Binance,3. Gate.io,4. Huobi,5. Coinbase,6. Kraken,7. Bitfinex,8. KuCoin,9. Bybit,10. Bitstamp,這些平台提供實時行情、技術分析工具和用戶友好的界面,幫助投資者進行有效的市場分析和交易決策。
 meme幣交易所排行榜 meme幣主流交易所top10盤點
Apr 22, 2025 am 09:57 AM
meme幣交易所排行榜 meme幣主流交易所top10盤點
Apr 22, 2025 am 09:57 AM
最適合交易Meme幣的平台包括:1. 幣安(Binance),全球最大,流動性高,低手續費;2. 歐意(OKX),高效交易引擎,支持多種Meme幣;3. XBIT,去中心化,支持跨鏈交易;4. 雷迪姆(Solana DEX),低成本,結合Serum訂單簿;5. PancakeSwap(BSC DEX),交易費用低,速度快;6. Orca(Solana DEX),用戶體驗優化;7. Coinbase,安全性高,適合新手;8. 火幣(Huobi),亞洲知名,交易對豐富;9. DEXRabbit,智能
 免費的看盤軟件網站有哪些 幣圈十大免費看行情軟件排名
Apr 22, 2025 am 10:57 AM
免費的看盤軟件網站有哪些 幣圈十大免費看行情軟件排名
Apr 22, 2025 am 10:57 AM
币圈十大免费看行情软件排名前三分别是OKX、Binance和gate.io。1. OKX提供简洁界面和实时数据,支持多种图表和市场分析。2. Binance功能强大,数据准确,适合各种交易者。3. gate.io以稳定性和全面性著称,适合长期和短线投资者。
 適合新手的數字貨幣交易App有哪些?一文了解幣圈
Apr 22, 2025 am 08:45 AM
適合新手的數字貨幣交易App有哪些?一文了解幣圈
Apr 22, 2025 am 08:45 AM
選擇適合新手的數字貨幣交易平台需考慮安全性、易用性、教育資源和費用透明度:1. 優先選擇提供冷存儲、雙重驗證和資產保險的平台;2. 界面簡潔、操作清晰的App更適合新手;3. 平台應提供教程和市場分析等學習工具;4. 注意交易手續費和提現費等隱性成本。
 幣圈行情實時數據免費平台推薦前十名發布
Apr 22, 2025 am 08:12 AM
幣圈行情實時數據免費平台推薦前十名發布
Apr 22, 2025 am 08:12 AM
適合新手的加密貨幣數據平台有CoinMarketCap和非小號。 1. CoinMarketCap提供全球加密貨幣實時價格、市值、交易量排名,適合新手與基礎分析需求。 2. 非小號提供中文友好界面,適合中文用戶快速篩選低風險潛力項目。






